JS Link e SharePoint 2013 alcuni esempi (2a parte)

Nel post JS Link e SharePoint 2013 step by step abbiamo visto come caricare uno script javascript per modificare il rendering di oggetti SharePoint. Di seguito vediamo altri esempi:
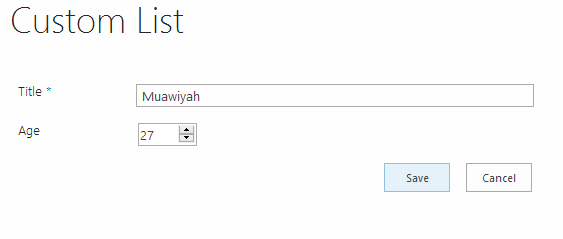
Sostituiamo il controllo di default per l’imput di un numero con il controllo HTML5
Con lo script HTML5NumberInput.js possiamo sostituire il campo per l’inserimento di un numero con il campo in formato HTML5:

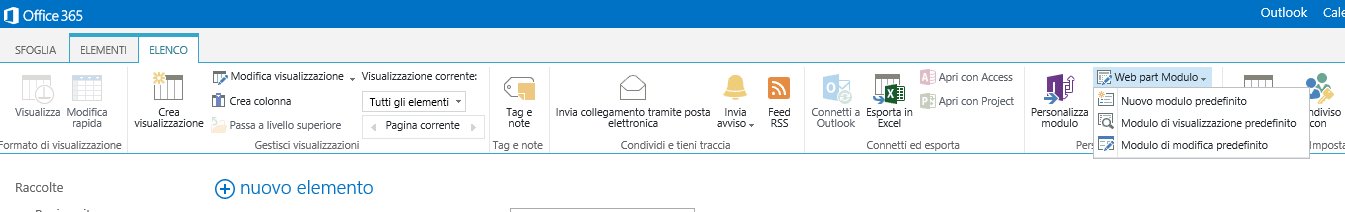
Rispetto agli esempi visualizzati nel post JS Link e SharePoint 2013 alcuni esempi (1a parte), in questo caso dovremmo editare i le webpart presententi nelle pagine di aggiunta e modifica item:

Lo script (HTML5NumberInput.js) utilizzato nell’esempio appena visualizzato è scaricabile qui. La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).
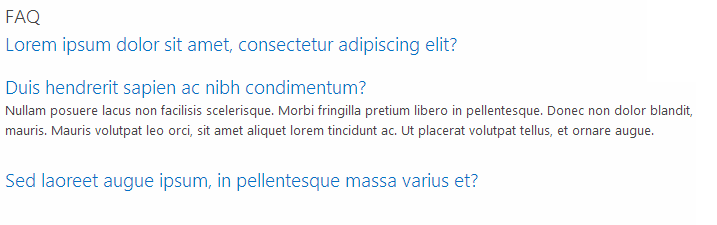
FAQ list con titoli cliccabili ed espandibili
Con lo script FAQAccordion.js possiamo realizzare una FAQ con i titoli cliccabili ed espandibili. Il risultato finale è questo:

Per ottenere il risultato sopra evidenziato basterà creare una Custom List, aggiungere una colonna denominata Description di tipo Multiple lines of text e modificare la vista configurando il JS link.
Lo script (FAQAccordion.js) utilizzato nell’esempio appena visualizzato è scaricabile qui. La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).
Script per validare il campo email
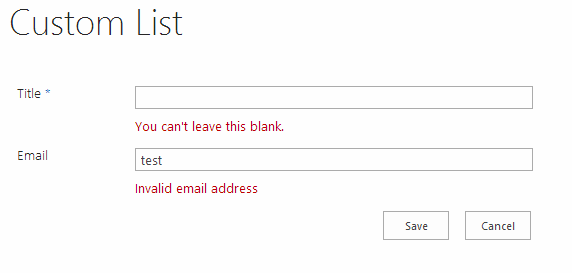
Con l’aggiunta di questo script valideremo il testo inserito nel campo email per verificare se corrispondende ad un possibile indirizzo email valido (mail@dominio.est). Il campo da controllare sarà denominato Email e sarà di tipo “Single line of text”. Il risultato finale è questo:

La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).









