JS Link e SharePoint 2013 step by step

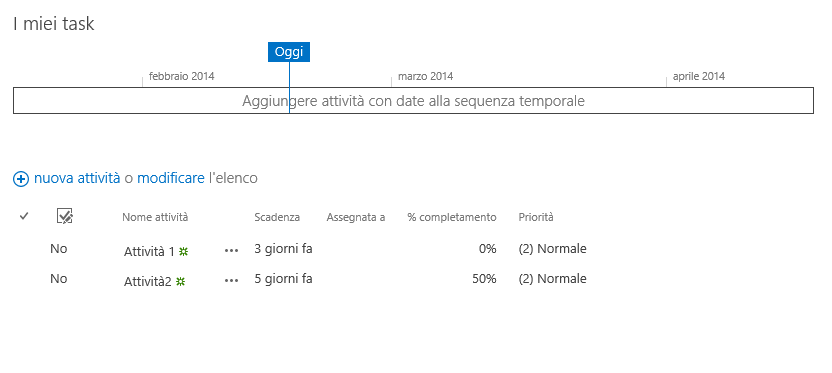
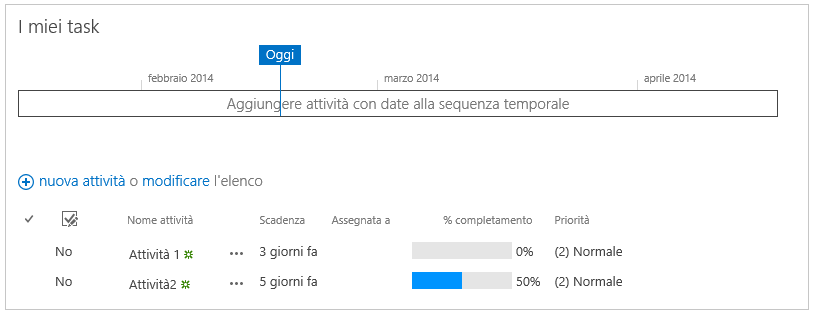
In questo post vediamo come modificare la visualizzazione lato client di oggetti SharePoint (ad es. webpart) per renderli più gradevoli e funzionali. Prendiamo ad esempio una classica task list:

Come si può vedere la percentuale di completamento è espressa da un campo numerico. Seguendo i seguenti step visualizzeremo lo stesso valore ma tramite un oggetto tipo progress bar.
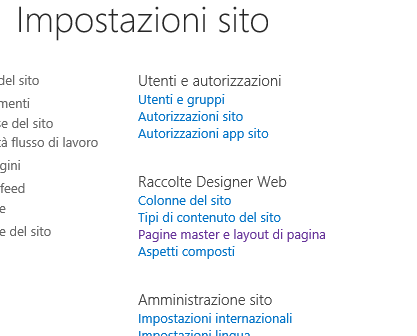
Per prima cosa andiamo sulle impostazioni della site collection e carichiamo il nostro codice .js all’interno delle “pagine master e layout di pagina”:

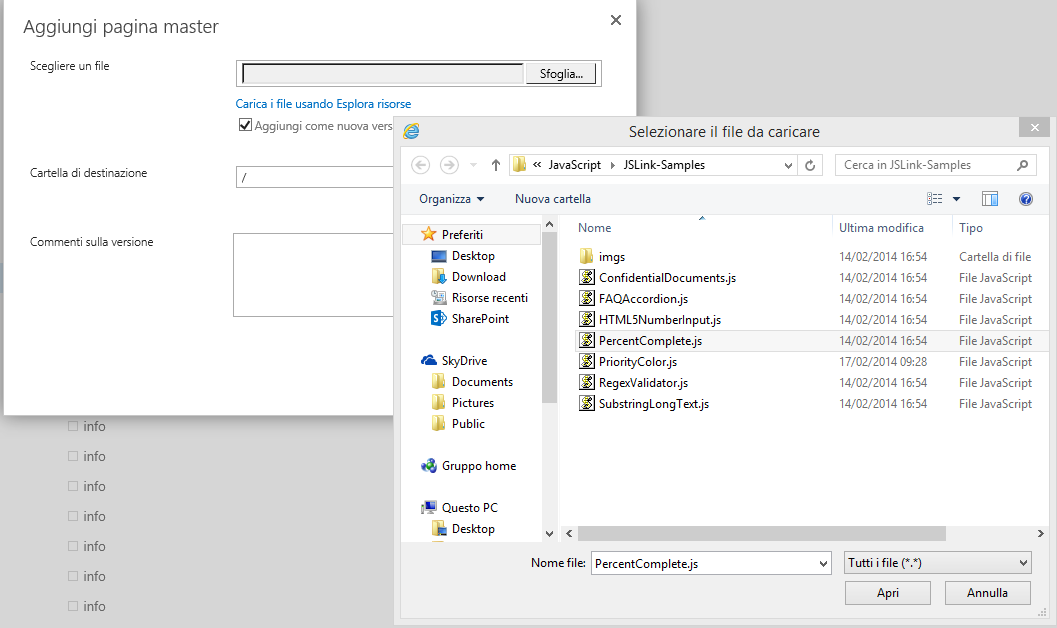
Da file selezioniamo upload, quindi selezioniamo il file .js da caricare:

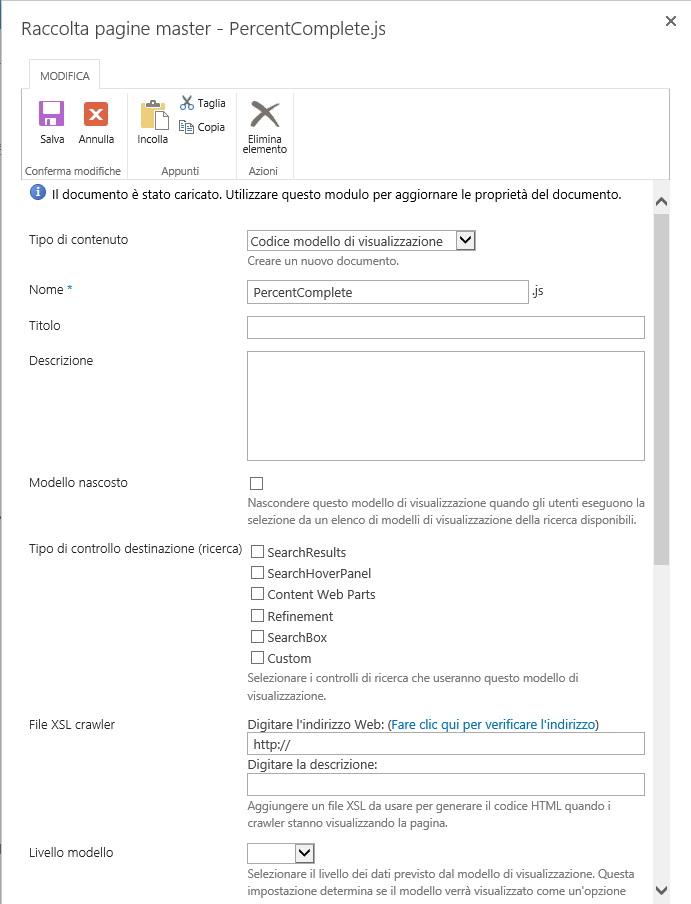
Come “Tipo di contenuto” selezioniamo “Codice modello di visualizzazione”:

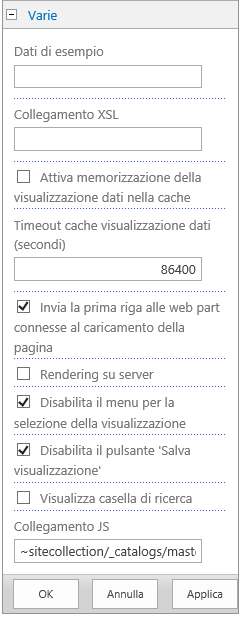
Quindi possiamo modificare le proprietà della webpart inserendo nel campo “collegamento JS” il link al codice appena caricato:

Nel nostro caso abbiamo specificato il seguente link: “~sitecollection/_catalogs/masterpage/PercentComplete.js”. Di seguito si può vedere il risultato finale:

La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).









