JS Link e SharePoint 2013 alcuni esempi (1a parte)

Nel post JS Link e SharePoint 2013 step by step abbiamo visto come caricare uno script javascript per modificare il rendering di oggetti SharePoint. Di seguito vediamo altri esempi:
Formattare la colonna “Priorità” di una task list
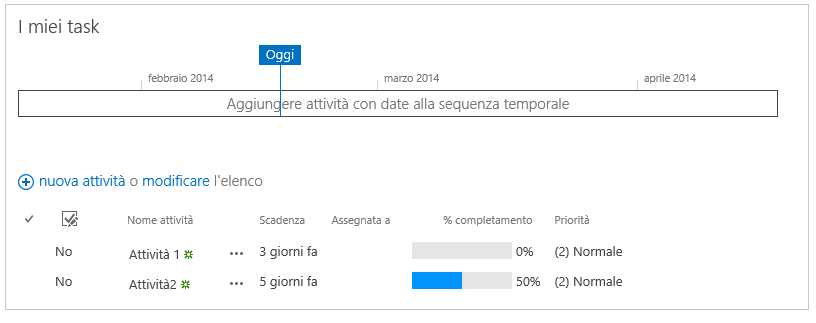
La colonna priorità di una task list presenta 3 livelli di priorità. Di seguito vediamo com’è formattata di default la colonna:

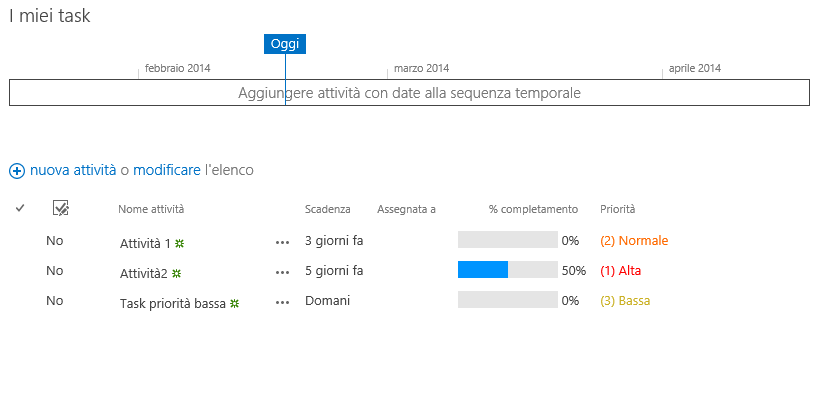
Grazie all’aggiunta di un semplice codice javascript possiamo colorare diversamente il valore della colonna in base alla priorità del task:

La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).
Come JS link abbiamo specificato la seguente stringa: “~sitecollection/_catalogs/masterpage/PercentComplete.js|~sitecollection/_catalogs/masterpage/PriorityColor.js” che indica alla web part di tulizzare sia PriorityColor.js sia PercentComplete.js. Volendo era possibile creare un unico script contenente il codice di entrambi gli script.
Nota: Potevamo aggiungere anche il riferimento a “~sitecollection/_layouts/15/hierarchytaskslist.js” che è il default script utilizzato dalle task list.
Accorciare il testo del campo body di una announcement list
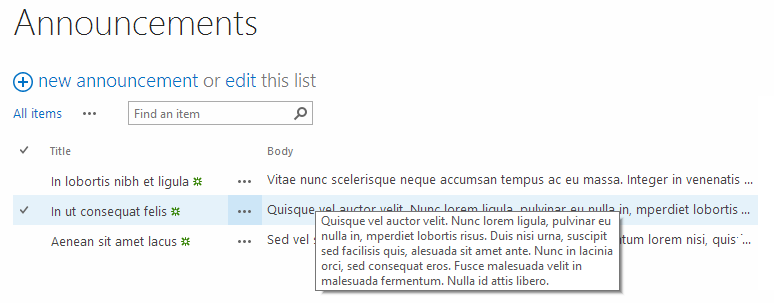
Con lo script SubstringLongText.js possiamo visualizzare solo i primi 100 caratteri della colonna body di una lista announcement:

La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).
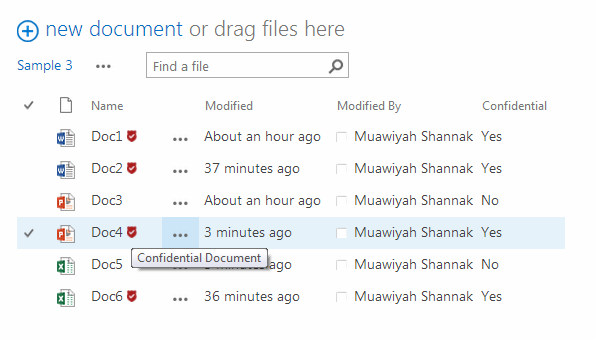
Aggiunta di un icona indicante la confidenzialità di un documento
Con lo script ConfidentialDocuments.js possiamo aggiungere un icona indicante la confidenzialità di un documento presente su una document library:

La document library che vogliamo configurare dovrà avere una colonna denominata Confidential di tipo Yes/No.
La procedura sopra evidenziata è stata testata su un sito SharePoint Online (Office 365).









