Importare i componenti dalle app cloud

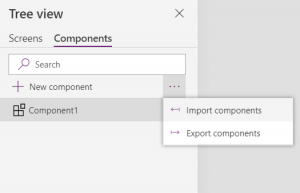
Importare componenti da un file locale non è più l’unica modalità possibile di condivisione. Con questo aggiornamento, potete condividere i componenti utilizzando le app cloud. Cliccando sulla voce Import components come nell’immagine seguente, si aprirà una finestra di dialogo invece del file explorer locale.

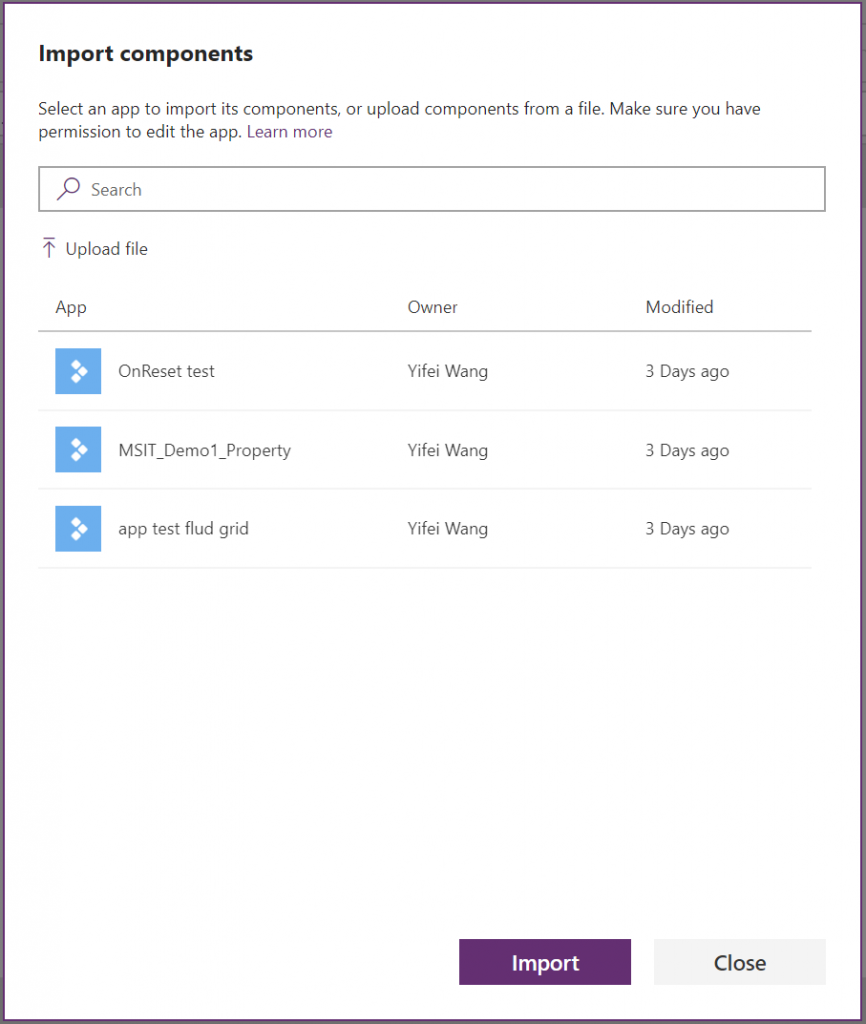
La finestra di dialogo mostra tutte le app che contengono componenti e sulle quali avete i permessi di modifica. Selezionando un’app e cliccando sul pulsante Import, importerete la versione pubblicata più di recente di tutti i componenti di quell’app all’interno della vostra app. Una volta importati, potete effettuare le modifiche delle vostre copie o eliminare quelle di cui non avete bisogno. Potete importare componenti da tutte le app che desiderate. Se volete condividere componenti con altri dovete, prima di tutto, pubblicare la vostra app con i componenti e poi aggiungere la persona con cui volete condividerla che diventerà il co-proprietario della app. A questo articolo un esempio: Share a canvas app in PowerApps.

Aggiornare le app per permetterne il cloud sharing
Per le app più vecchie, dovete aprire l’app che contiene i componenti master, salvarla e ri-pubblicarla. In questo modo, l’app verrà etichettata in modo appropriato e mostrata nella finestra di dialogo per l’importazione.
Ulteriori miglioramenti in arrivo
Microsoft ha in previsione di sbloccare molto presto una serie di nuove funzionalità per i componenti. Tra queste: l’embedding dei data sources all’interno dei componenti, la proprietà di reset, i component events e molte altre. Rilasciate i vostri feedback all’interno della PowerApps Community con l’hashtag #component.
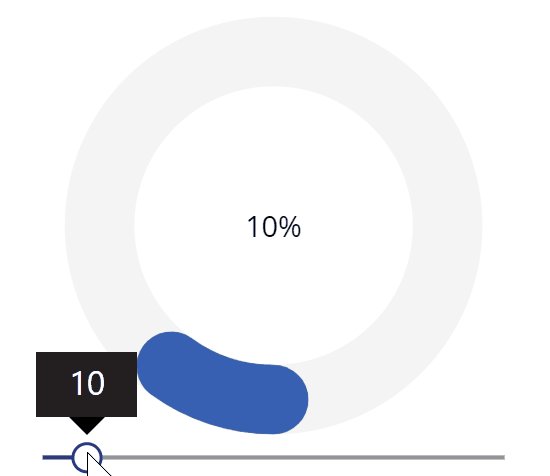
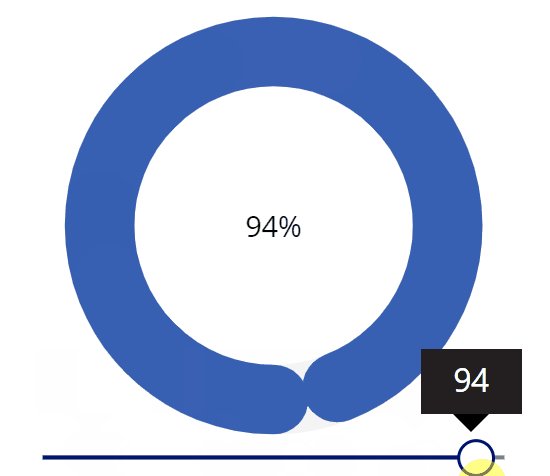
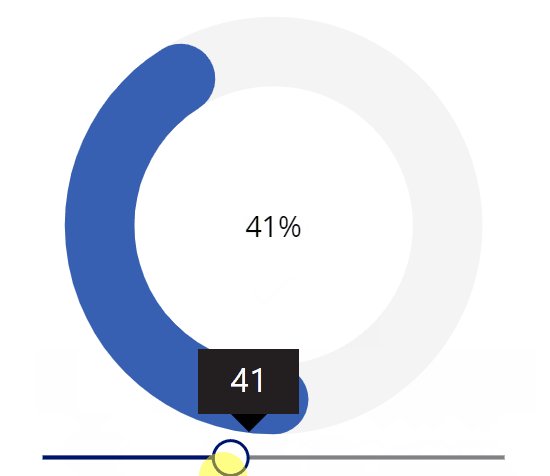
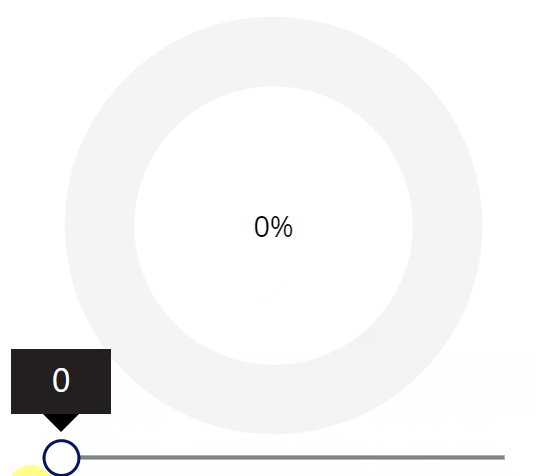
Esempio di un componente indicatore di progresso

Quello qui sopra è un componente indicatore di progresso circolare. Potete utilizzarlo per mostrare il progresso di qualsiasi cosa o utilizzarlo per ottenere input degli utenti. Scaricatelo qui.
| Proprietà | Descrizione |
| Value | Valore in formato numero della barra di avanzamento. Può anche essere presentato come output dal componente. |
| Incomplete fill | Imposta il colore di riempimento del progresso incompleto. Prende il codice di colore esadecimale come formato in ingresso. |
| Current fill | Imposta il colore di riempimento del progresso completo. Prende il codice di colore esadecimale come formato in ingresso. |
| Completed fill | Imposta il colore di riempimento della barra quando il progresso raggiunge il 100%. Prende il codice di colore esadecimale come formato in ingresso. |
| Stroke width | Prende l’input di un numero per impostare lo spessore della barra. |
| Percentage toggle | Seleziona un formato fra 100% e 100/100. |
| Slider toggle | Mostra/nasconde la barra di scorrimento in basso. |
| Circle radius | Il raggio cambia a seconda di quant’è grande il cerchio |
| Maximum value | Numero massimo del progresso. |
| Rounded | Ti permette di selezionare il taglio rotondo o appuntito dell’attuale progresso. |
| Minimum value | Imposta il numero minimo della barra di scorrimento. È utile quando si chiede all’utente un input con un valore floor. |

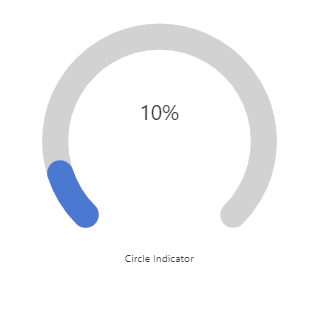
Il secondo componente è una versione parziale del cerchio di progresso indicato con le stesse funzionalità e proprietà simili. Scaricatelo qui. Se vi interessa vedere i passaggi per la creazione di quest’ultimo componente, vi rimandiamo all’articolo Advanced PowerApps visualizations with dynamic SVG’s.
Le informazioni presenti a questo post, sono prese dall’articolo Import components from cloud apps.









