Esempi di estensioni di SharePoint Framework

Recentemente, Microsoft ha rilasciato la preview di sviluppo di SharePoint Framework.
Qui di seguito alcuni esempi che vi aiuteranno ad iniziare.
Estensioni di SharePoint Framework
Quando si approccia una nuova tecnologia, le soluzioni esempio aiutano a comprendere come far combaciare i diversi componenti ed avere una panoramica di quello che è possibile fare.
Nell’ultimo rilascio di SharePoint Framework, Microsoft ha distribuito la preview di sviluppo dell’estensione di SharePoint Framework.
Cosa sono? Le estensioni sono un nuovo tipo di personalizzazione che gli sviluppatori SharePoint possono implementare per estendere SharePoint.
Con la preview di sviluppo è possibile costruire:
1. Field customizers che controllano il rendering dei campi nella vista elenco, simile a JSLink;
2. Set di comandi vista elenco che potete utilizzare per aggiungere opzioni al vostro menù, simile alle estensioni Ribbon e ECB utilizzando azioni custom;
3. Application customizers con cui fare in modo che gli scripts custom siano integrati ad ogni pagina, simile alle script injection usando azioni custom.
Inoltre, la preview include placeholder che potete confrontare con i controlli delegati lato server e API per la costruzione di finestre di dialogo.
Per darvi un’idea più completa di cosa sia possibile fare grazie alla preview, SharePoint Patterns e Practices hanno pubblicato alcuni esempi su GitHub.
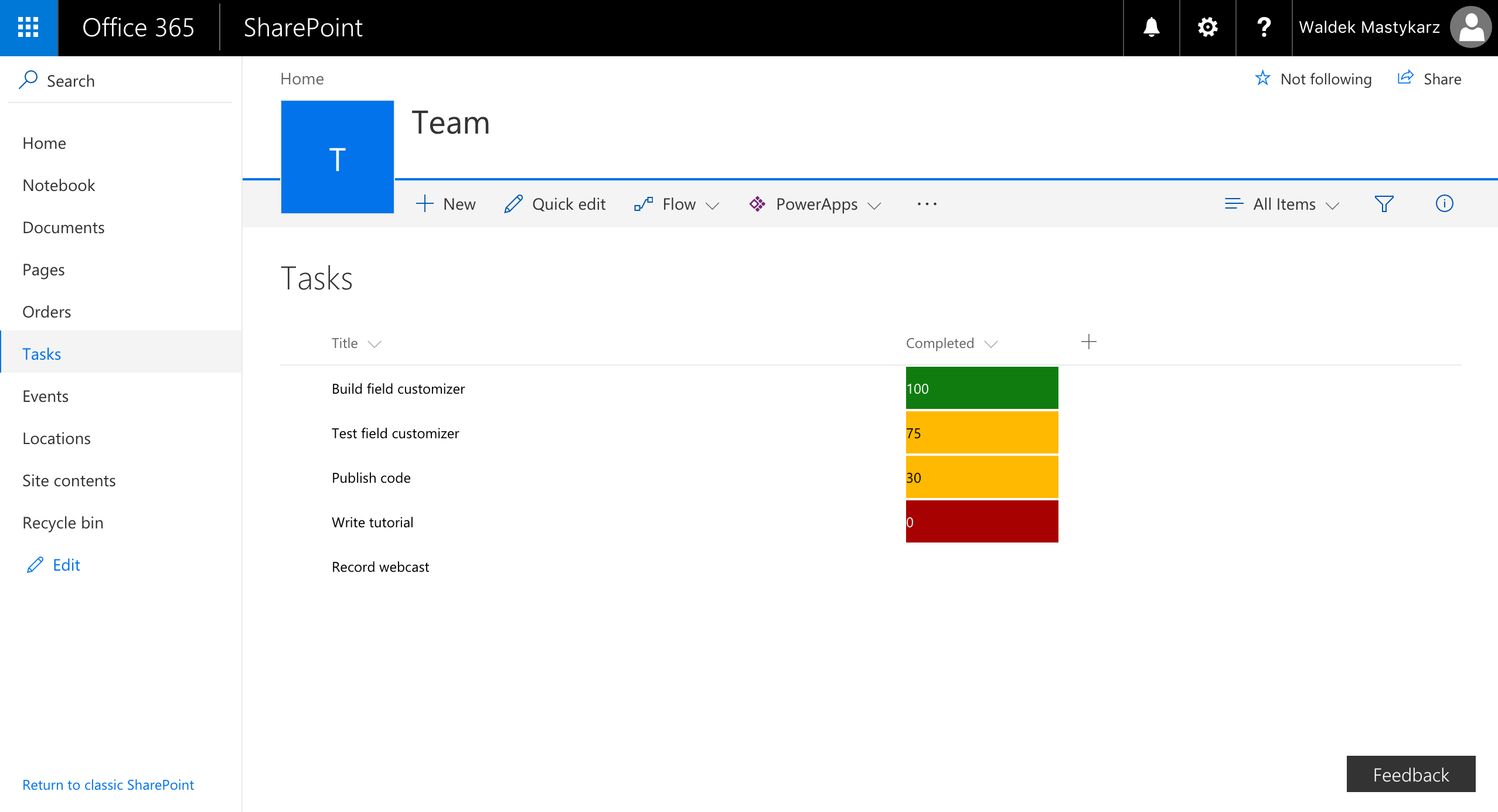
1. Formattazione condizionale di SharePoint Framework field customizer

La formattazione condizionale è un field customizer che applica la formattazione condizionale, come quella di Excel, ai campi numerici delle liste SharePoint.
Questo è un esempio entry-level che illustra le basi della costruzione di SharePoint Framework field customizers, incluso l’utilizzo dei parametri per configurare l’estensione ed applicare i CSS sulla base di determinate condizioni.
L’esempio è scrtto senza alcuna library JavaScript, il che lo rende un ottimo punto di partenza se avete appena approcciato le estensioni SharePoint Framework. Inoltre, imparerete ad utilizzare l’infrastruttura di logging di SharePoint Framework per registrare i messaggi dal vostro codice, che è una cosa fondamentale nel momento in cui andate ad effettuare il debugging della vostra soluzione.
Esempio a questo link
2. Weather SharePoint Framework field customizer

La Weather field customizer mostra le condizioni atmosferiche attuali accanto al nome della località corrispondente. Questa visualizzazione è costruita utilizzando jQuery e il plugin jQuery simpleWeather.
L’esempio illustra come gestire il caricamento delle librerie da CDN ed impostare correttamente le dipendenze. Se state lavorando con jQuery e i suoi plugin, dovete assolutamente dare un’occhiata a questo Esempio.
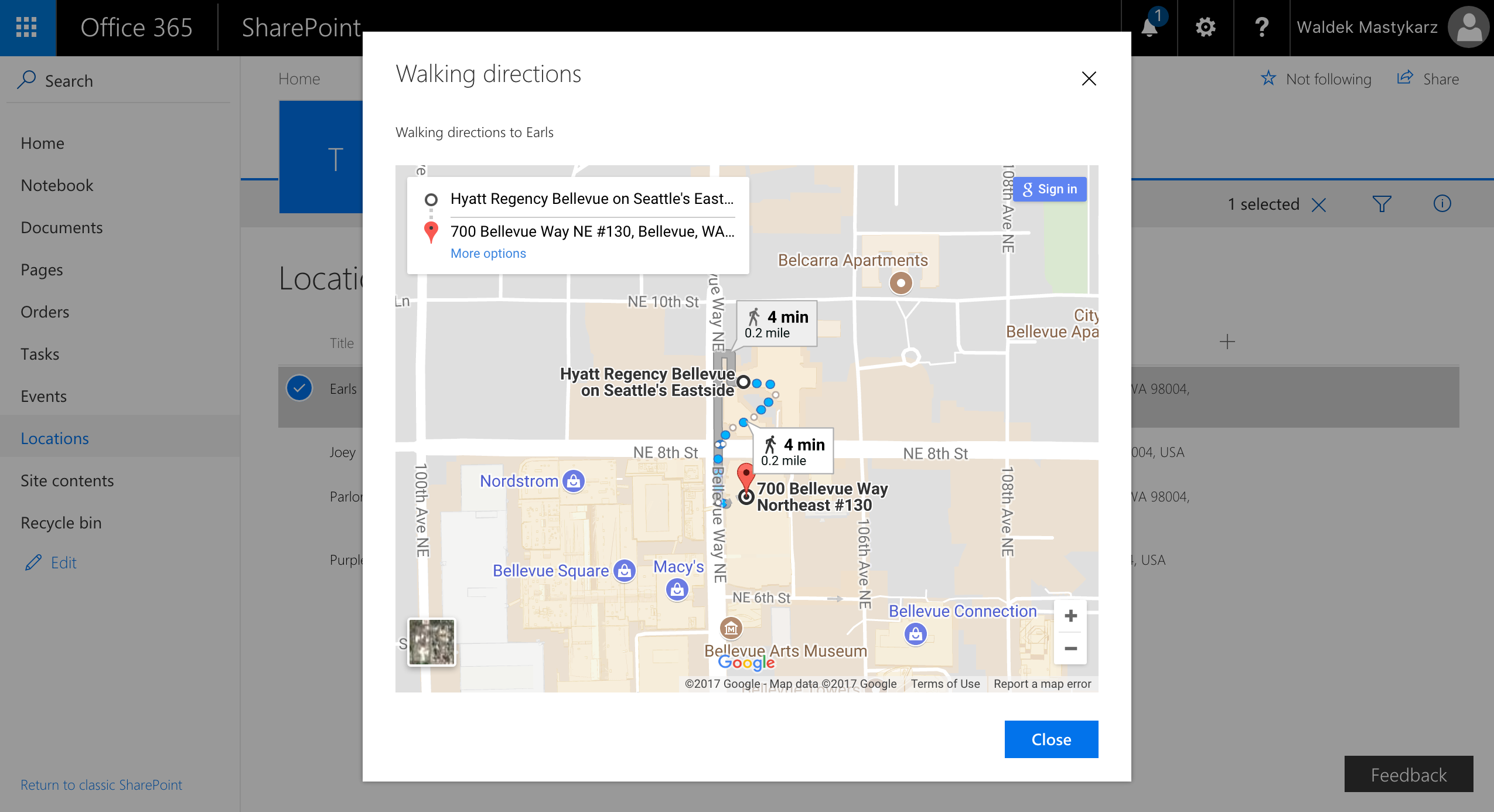
3. Directions SharePoint Framework list view command set

Questo set di comandi vi mostra le direzioni di viaggio dalla luogo configurato come “partenza” alla destinazione scelta dalla lista, utilizzando Google Maps.
Tra gli esempi illustrati fin’ora, questo è sicuramente il più complesso. È costruito utilizzando React ma i diversi componenti sono progettati singolarmente. Integra Google Maps e API mostrandovi le indicazioni di viaggio.
Vi illustra inoltre come rispondere alla selezione di oggetti nella visuale corrente dalla vostra estensione.
Ognuno degli esempi sopracitati contiene un Readme dettagliato con istruzioni di setup e descrizione dei parametri di configurazione disponibili. Se siete interessati alle estensioni di SharePoint Framework, provate ad eseguire questi esempi e date un’occhiata al loro codice.









