Come semplificare le app reattive con i nuovi containers layout
Nuove funzionalità in preview per facilitare la gestione dei layout: controlli del layout del container, modelli di schermo predefiniti e anteprima del ridimensionamento

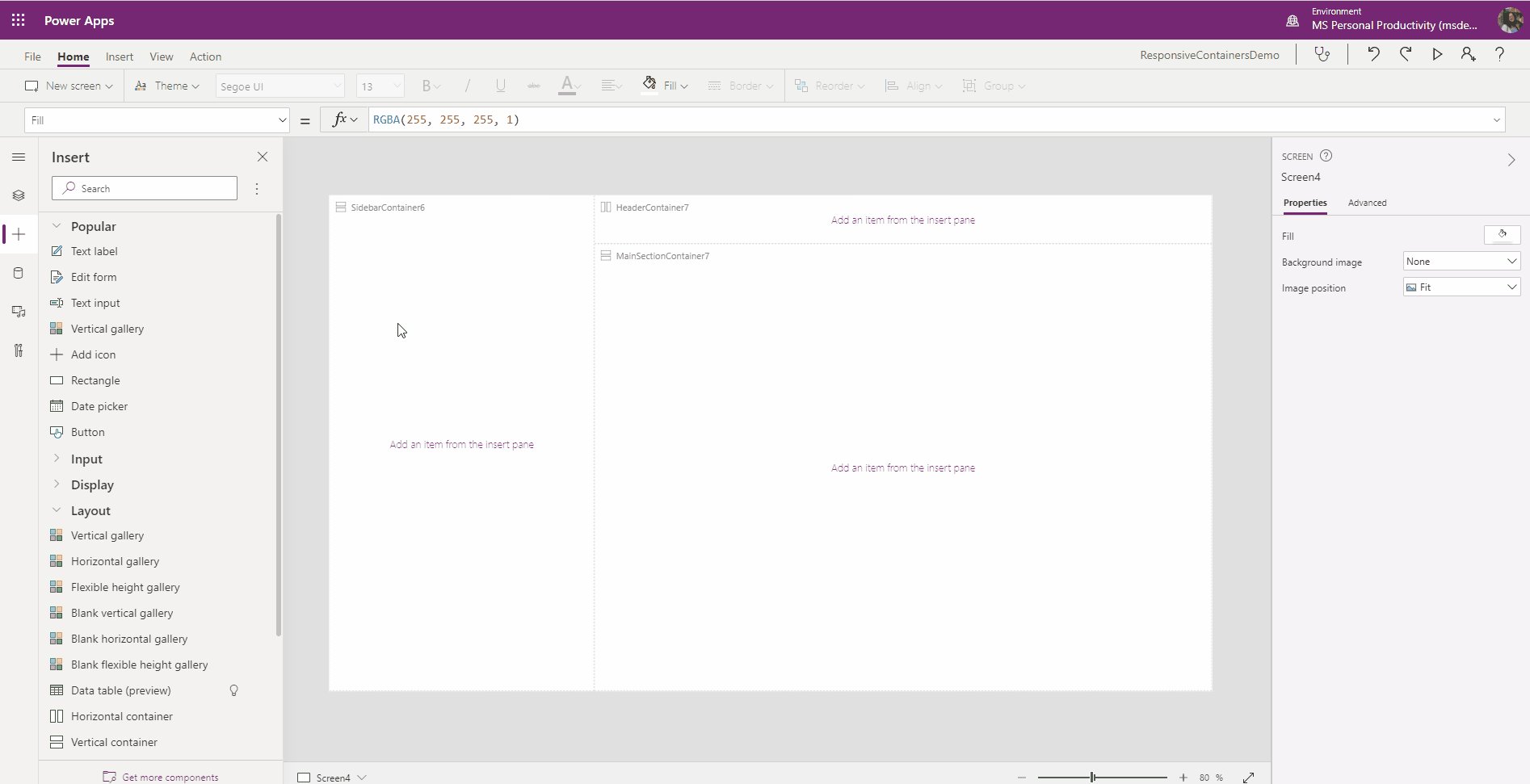
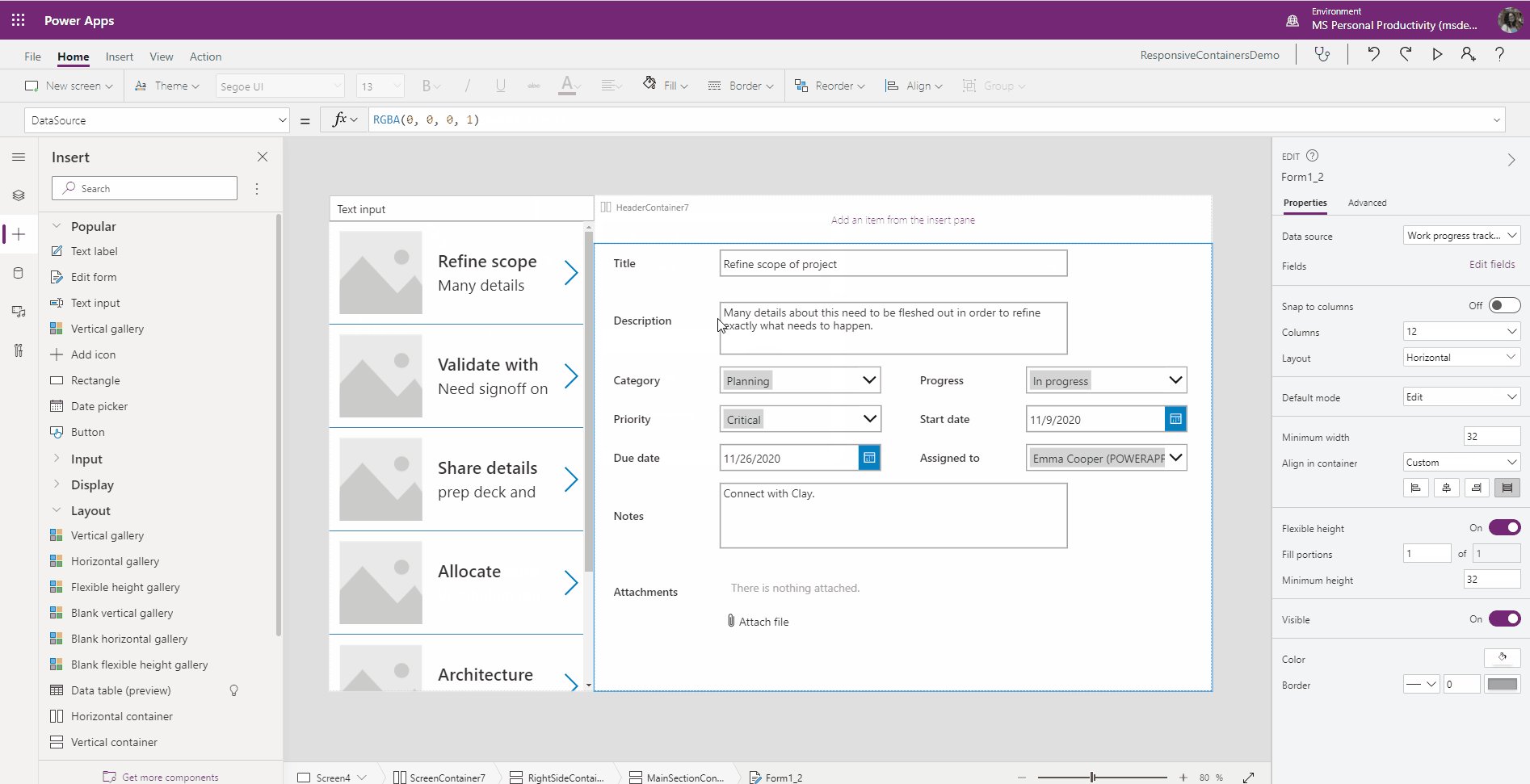
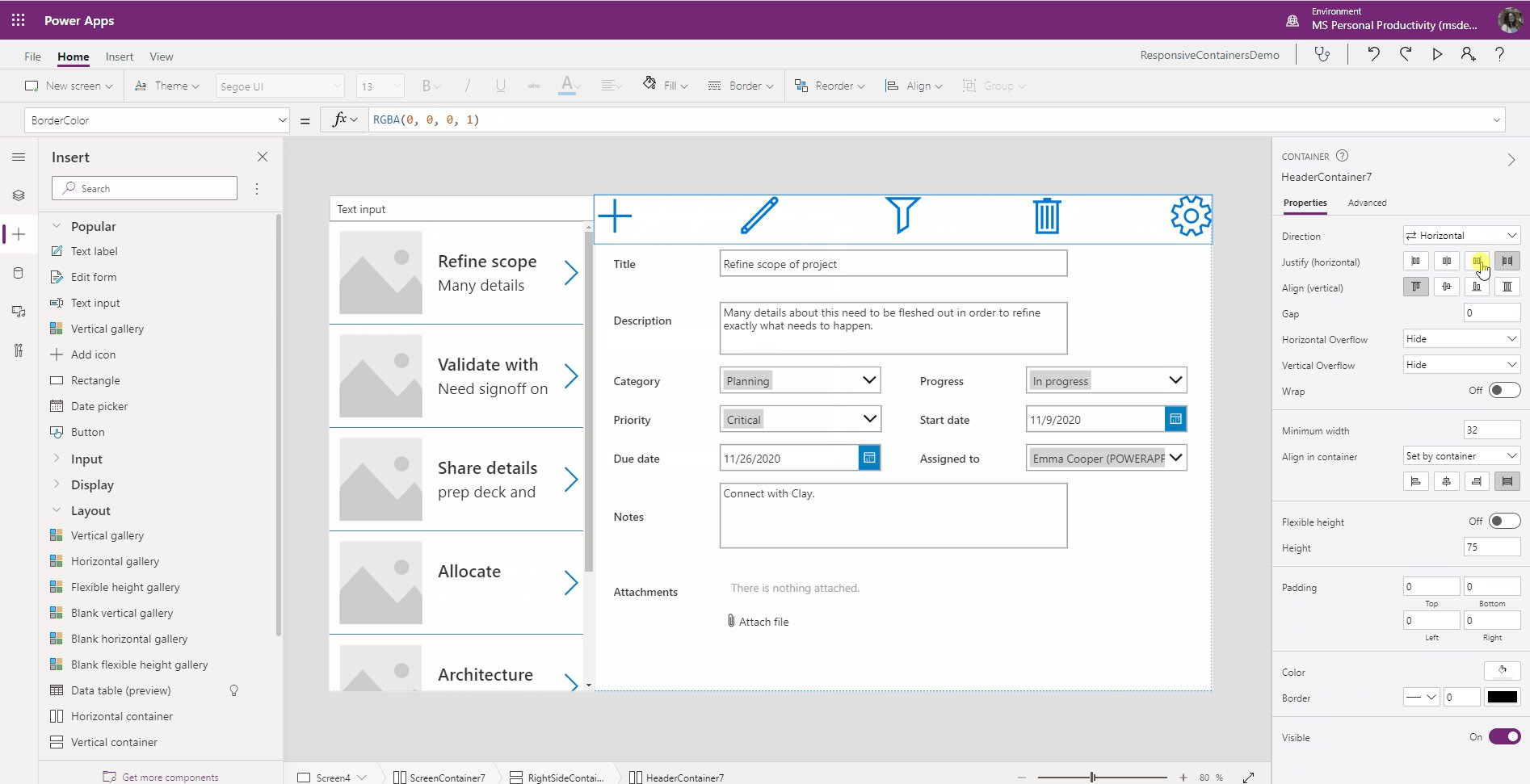
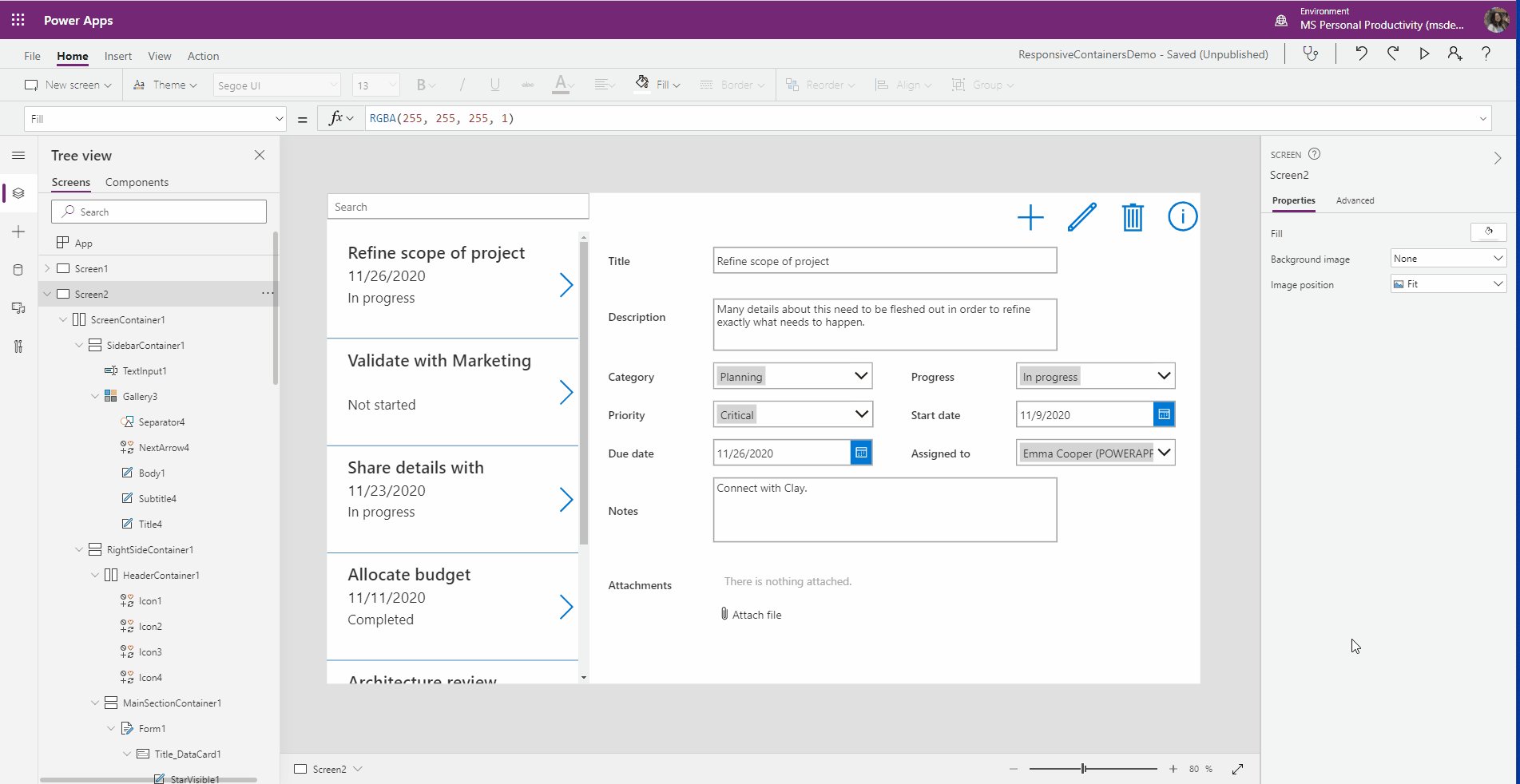
Microsoft è entusiasta di annunciare la preview dei controlli del layout del container orizzontale e verticale. Questi aiuteranno automaticamente il riflusso e il ridimensionamento dei controlli al loro interno per consentire un layout facile e non reattivo alle espressioni nelle applicazioni canvas. Sono disponibili nelle esperienze di creazione della linea principale e di Teams.

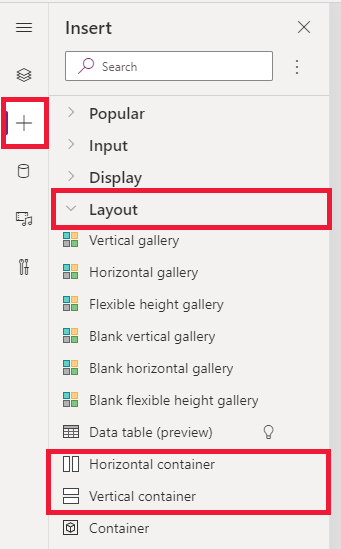
Per iniziare seleziona “Inserisci” nella barra laterale, sotto la categoria Layout inserisci i controlli nella canvas. Anche il controllo del contenitore con posizionamento manuale è in preview. Per consentire alla tua app di essere reattiva, vai su File> Impostazioni> Dimensioni e orientamento dello schermo e disattiva l’impostazione Adatta in scala. Le precedenti espressioni reattive continueranno a svolgere un ruolo complementare nella creazione di app reattive. Per maggiori dettagli, fai riferimento alla documentazione sulle app reattive .

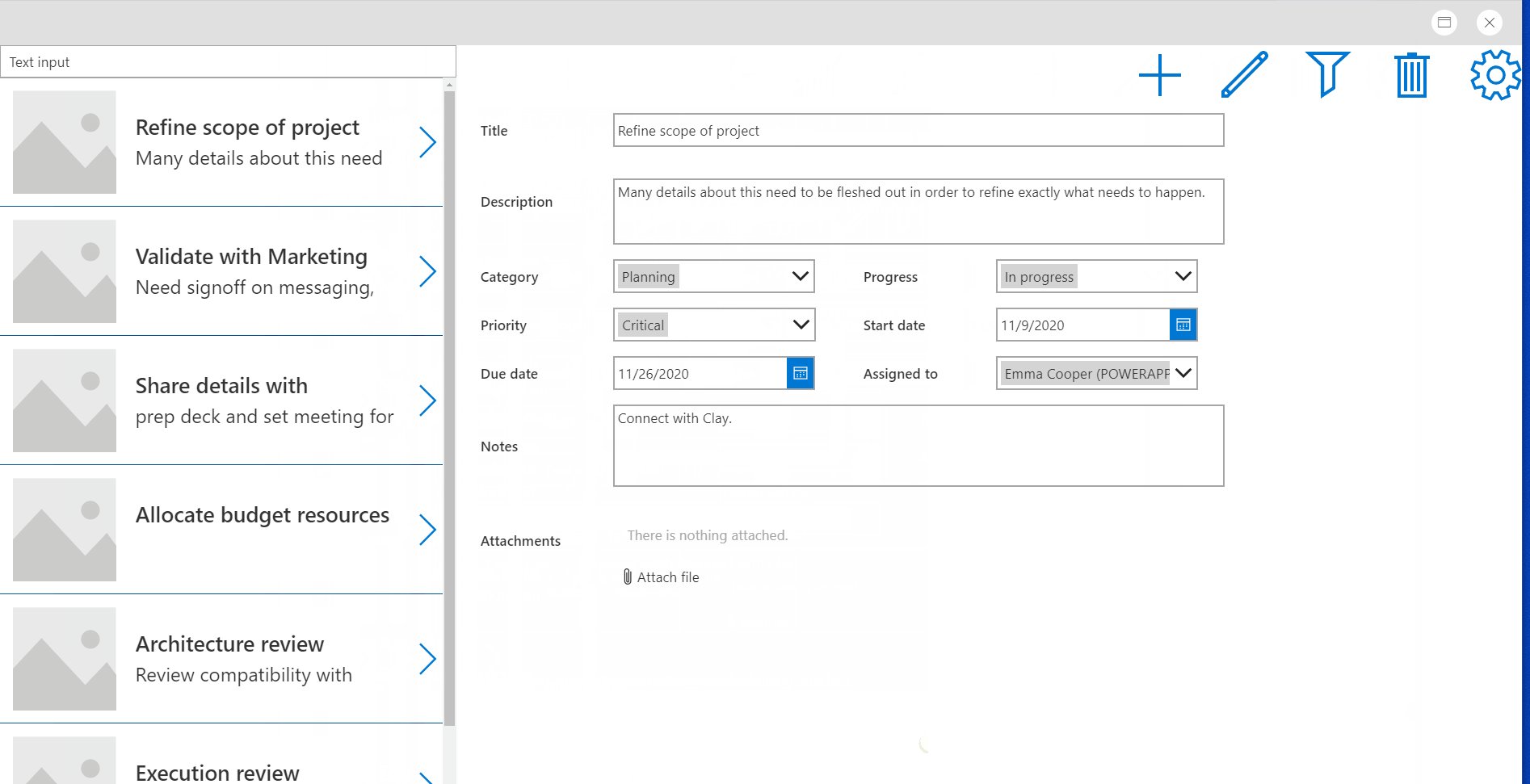
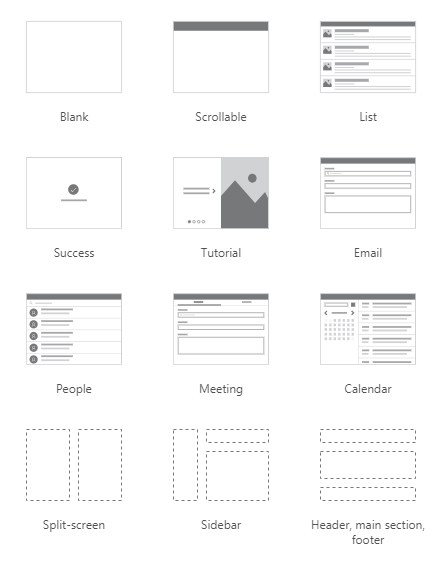
Microsoft ha anche introdotto tre nuovi modelli di schermo predefiniti con questi contenitori reattivi, tra cui intestazione, piè di pagina, layout del contenuto principale, schermo diviso e layout della barra laterale.

Inoltre, una nuova funzionalità dell’anteprima di creazione ora consente di utilizzare “Dimensioni finestra” per ridimensionare l’app prima della pubblicazione per visualizzare il comportamento di ridimensionamento.

Le informazioni presenti in questo post, sono prese dall’articolo: https://tinyurl.com/yykwm256









