Come risolvere il problema dell’immagine del profilo utente su SharePoint Online quando si utilizzano RestAPI o JSOM

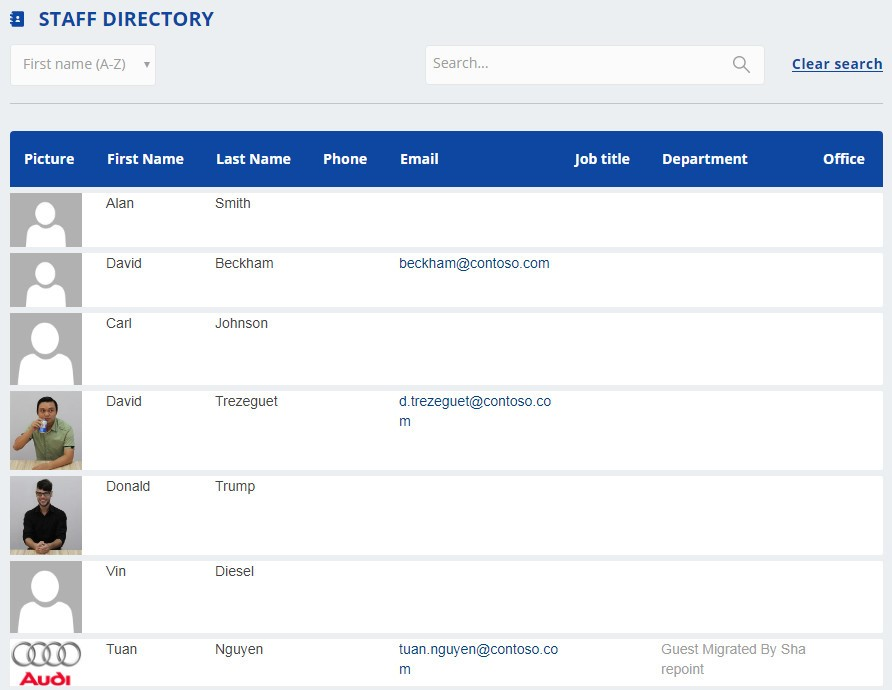
Su SharePoint Online, per visualizzare un’immagine utente su una pagina o una web part di editor di contenuti, la maggior parte di noi, utilizza rest API o JSOM.
Vi elenchiamo qui sotto alcune rest URL:
https://siteurl/_api/SP.UserProfiles.PeopleManager/GetMyProperties
@v)?@v=”>https://siteurl/_api/SP.UserProfiles.PeopleManager/GetPropertiesFor(accountName=@v)?@v=’i:0%23.f|membership|tuan@siteurl.onmicrosoft.com
https://siteurl/sites/contoso-dev/_vti_bin/ListData.svc/UserInformationList
Il Problema
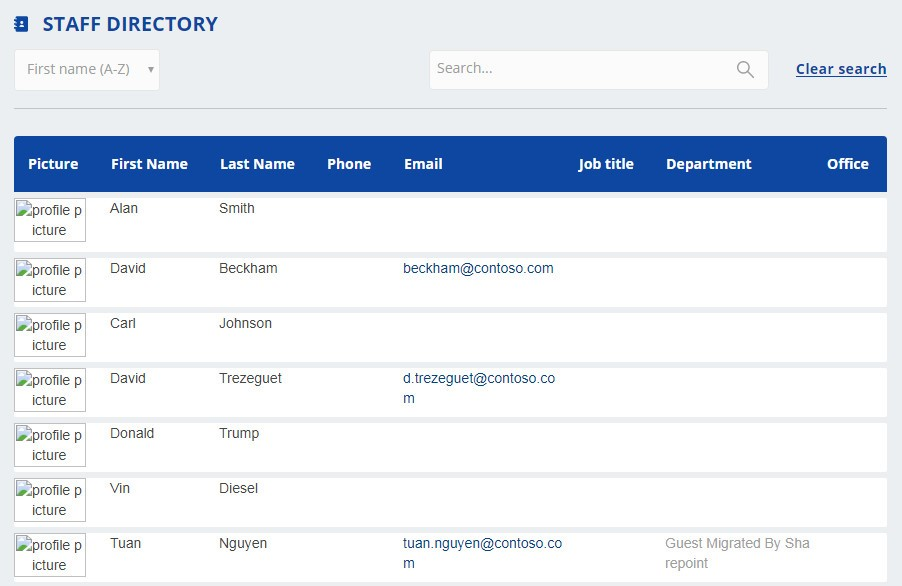
Il problema è che la proprietà PictureURL che potete facilmente trovare tra i risultati delle rest APIs qui sopra, non funziona.
Se utilizziamo questa proprietà come sorgente per mostrare l’immagine utente, vedremo un’immagine spezzata.
La ragione è che la proprietà di questa PictureURL è una URL che proviene dal “my site”, come ad esempio, https://contoso-my.sharepoint.com:443/User Photos/Profile Pictures/david_contoso_onmicrosoft_com_MThumb.jpg e fa riferimento ad una sorgente diversa; dovete accedere al vostro sito prima di poter vedere l’immagine.

La soluzione
C’è un modo più immediato e veloce per risolvere il problema.
Vi basta utilizzare questo formato URL:
https://siteurl/_layouts/15/userphoto.aspx?size=L&accountname=
Come potrete notare, accountName è la proprietà di “AccountName” che potete trovare da restAPI, proprio come la proprietà “PictureURL”. L’ accountName dev’essere codificato. Una volta effettuato questo passaggio, il problema è risolto!
Ci auguriamo che questo veloce tutorial vi aiuti a risolvere il problema che sappiamo essere molto comune fra gli utenti.