Come abilitare e lavorare con la vista “tiles” all’interno delle liste moderne di SharePoint online
Questa nuova funzionalità ci permette di mostrare il contenuto delle liste in maniera più responsive, dinamica e moderna

Il giorno 05 Settembre 2019, Microsoft ha annunciato che ora è possibile avere la vista “tiles” all’interno degli elenchi moderni di SharePoint online.
Il release è stato implementato su tutti i tenant a livello mondiale.
Indicazioni pratiche – implementazione
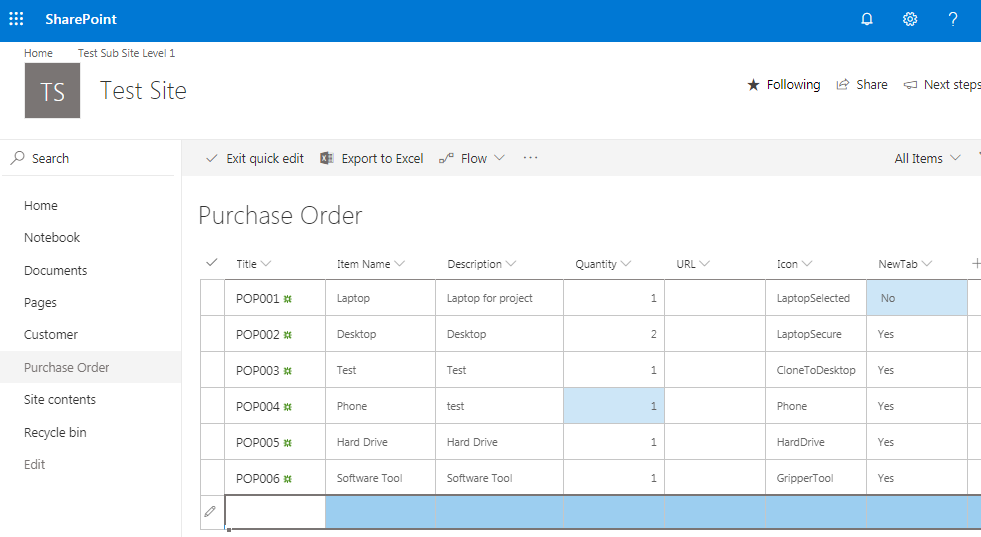
Prima di iniziare in maniera pratica, dobbiamo verificare di avere dei dati di input all’interno della lista.
Perciò, nell’esempio qui sotto, abbiamo un elenco esempio chiamato “Purchase Order” con, all’interno, una serie di dati.

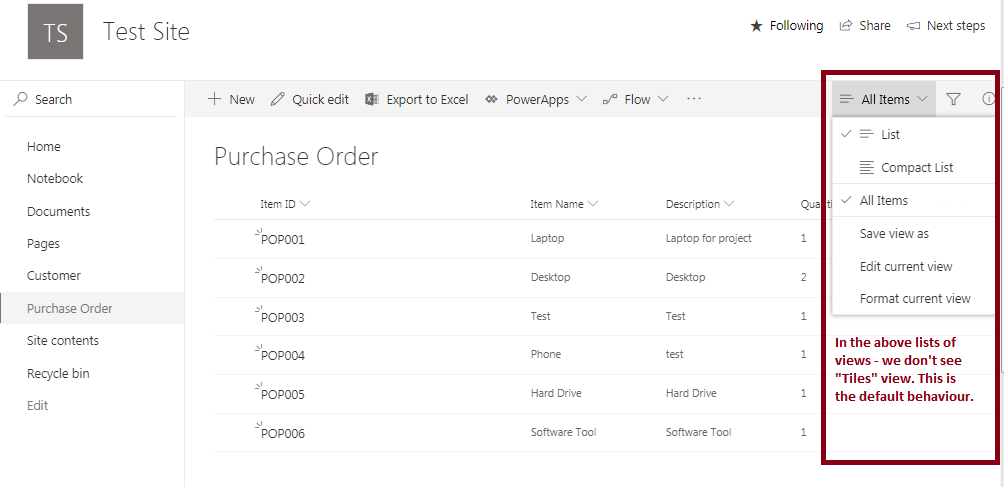
Verificate che la vista Tiles non sia disponibile di default per quell’elenco.
Dall’immagine qui sotto, possiamo vedere che la “Tiles” view non è disponibile sotto la visualizzazione dell’elenco a cascata.

Nel prossimo passaggio, vedremo come poter vedere l’opzione di vista “Tiles” nell’elenco a cascata dell’immagine qui sopra.
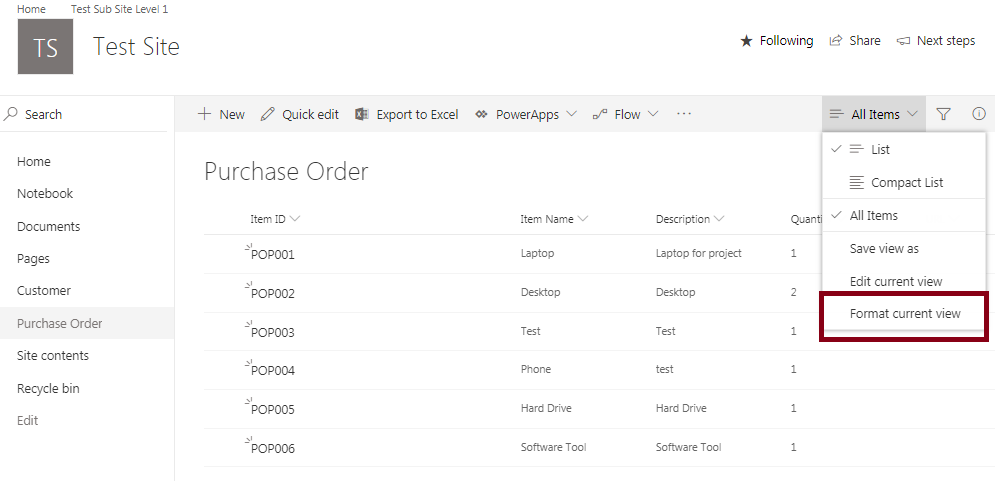
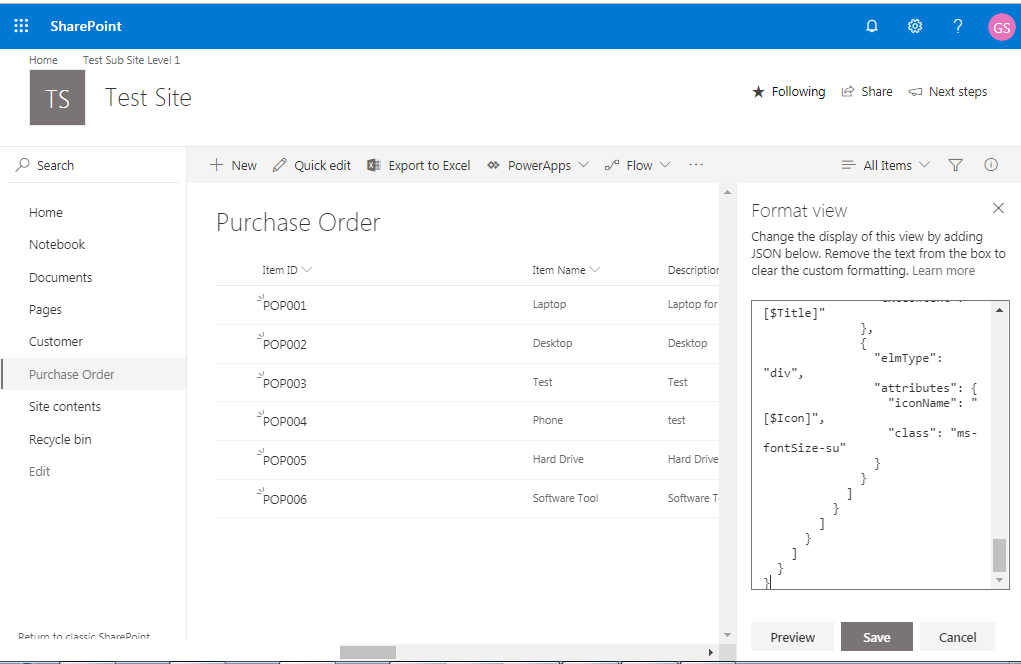
Dalla lista drop down, cliccate su “Format current view”.

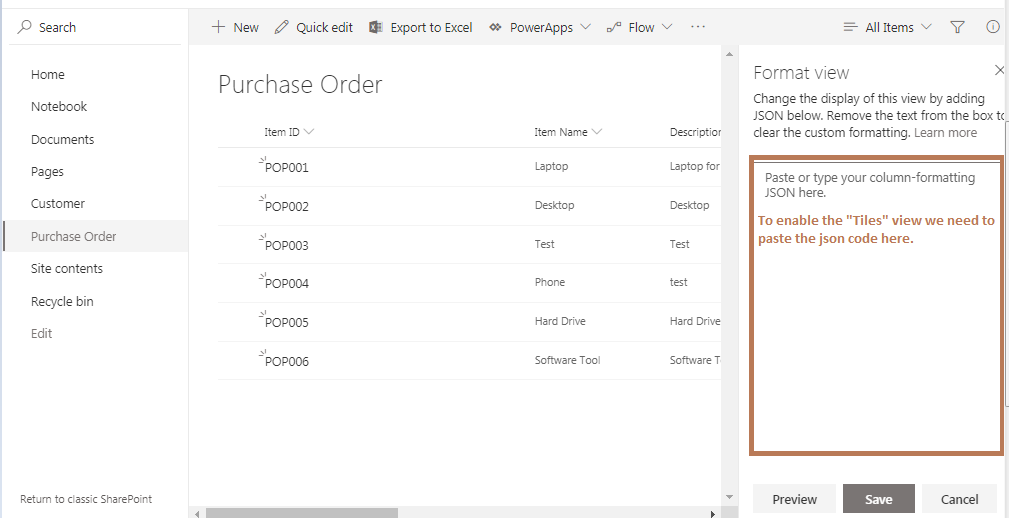
A questo punto, vi comparirà il riquadro JSON come in quest’immagine:

Copiate il seguente codice ed incollatelo nel riquadro JSON.
{
“schema”: “https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json”,
“hideColumnHeader”: “true”,
“hideSelection”: true,
“tileProps”: {
“hideSelection”: true,
“width”: “180”,
“height”: “150”,
“formatter”: {
“elmType”: “a”,
“attributes”: {
“href”: “[$URL]”,
“target”: “=if([$NewTab] == true, ‘_blank’, ”)”
},
“children”: [
{
“elmType”: “div”,
“attributes”: {
“class”: “ms-bgColor-black ms-bgColor-themePrimary–hover ms-fontColor-white–hover”
},
“style”: {
“display”: “flex”,
“flex-wrap”: “wrap”,
“min-width”: “180px”,
“min-height”: “150px”,
“margin-right”: “10px”,
“margin-top”: “10px”,
“box-shadow”: “2px 2px 4px black”
},
“children”: [
{
“elmType”: “div”,
“style”: {
“text-align”: “center”,
“margin”: “auto”
},
“children”: [
{
“elmType”: “div”,
“attributes”: {
“class”: “sp-row-title ”
},
“txtContent”: “[$Title]”
},
{
“elmType”: “div”,
“attributes”: {
“iconName”: “[$Icon]”,
“class”: “ms-fontSize-su”
}
}
]
}
]
}
]
}
},
“rowFormatter”: {
“elmType”: “a”,
“attributes”: {
“href”: “[$URL]”,
“target”: “=if([$NewTab] == true, ‘_blank’, ”)”
},
“style”: {
“width”: “100%”
},
“children”: [
{
“elmType”: “div”,
“attributes”: {
“class”: “ms-bgColor-blue ms-bgColor-themePrimary–hover ms-fontColor-black–hover”
},
“style”: {
“display”: “flex”,
“flex-wrap”: “wrap”,
“width”: “100%”,
“min-height”: “150px”,
“margin-right”: “10px”,
“margin-top”: “10px”,
“box-shadow”: “2px 2px 4px black”
},
“children”: [
{
“elmType”: “div”,
“style”: {
“text-align”: “center”,
“margin”: “auto”
},
“children”: [
{
“elmType”: “div”,
“attributes”: {
“class”: “sp-row-title ”
},
“txtContent”: “[$Title]”
},
{
“elmType”: “div”,
“attributes”: {
“iconName”: “[$Icon]”,
“class”: “ms-fontSize-su”
}
}
]
}
]
}
]
}
}
Dopo aver copiato ed incollato il codice, cliccate sul pulsante “Save”.

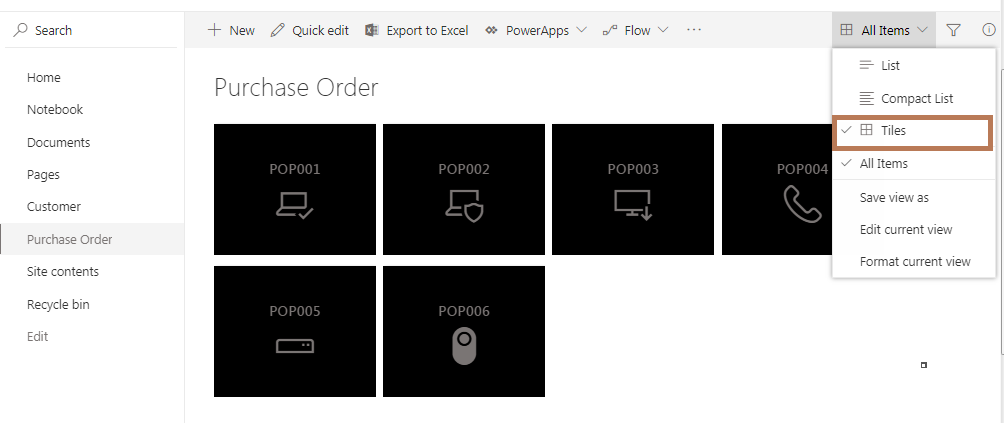
Ora, recatevi nella medesima lista a cascata e vedrete l’opzione “Tiles” all’interno del menù.
Se cliccate sulla vista Tiles, vedrete l’oggetto lista nel layout tiles.

Note
– In questo esempio, abbiamo deciso di visualizzare solo la colonna Title ma potete farlo con tutti i tipi di colonna eccetto i managed metadata.
– L’esempio di codice mostrato qui sopra, può essere esteso a seconda delle vostre necessità.
– Come molto di voi sapranno, su SharePoint online, non abbiamo web part di tipo promoted link. Per farlo, dobbiamo avere le colonne qui sotto nella particolare lista:
– 3.1 Title –> unica linea di testo – 3.2 Icon –> singola linea di testo – 3.3 URL –> hyperlink – 3.4 NewTab –> Yes/No
Si tratta di una fantastica feature, da aggiungere alle modern list di SharePoint che ci dà la possibilità e flessibilità di mostrare il contenuto delle liste in maniera più responsive, dinamica e moderna. Ad esempio, quando abbiamo a che fare con grandi liste che a loro volta hanno molteplici colonne, magari con immagini, andiamo incontro ad una serie di sfide nel volerle visualizzare. A volte, dobbiamo scorrere orizzontalmente su tutto il layout e molte delle immagini non vengono comunque mostrate in maniera corretta poichè non rientrano nel layout di default.
Perciò, usando l’approccio Tiles view, possiamo andare a risolvere tutte queste problematiche.
Le informazioni presenti in questo post, sono prese dall’articolo: How to enable and work with “Tiles” view in modern SharePoint online list.









