Column Formatter: editor per le moderne listview

In questo articolo, vi presentiamo un editor semplice per le moderne listview di SharePoint e spieghiamo i passaggi per la formattazione delle colonne.

Introduzione
Le moderne listview supportano l’aggiunta della formattazione customizzata per la maggior parte dei campi.
Siamo solo agli inizi e gli strumenti a disposizione sono ancora molto minimal.
Agli utenti è dato un campo di semplice testo all’interno di un pannello in cui è possibile incollare il codice JSON, visualizzare la preview e salvare. Il pannello non supporta la modifica: questo significa che gli utenti possono solo incollarci il codice, sviluppato altrove.
Il suggerimento ufficiale è di sfruttare il Codice VS che si auto-completerà utilizzando lo schema standard.
Anche per questo approccio, ci sono comunque una serie di controindicazioni:
– richiede che sia installato un client desktop;
– una volta che create il vostro VS Code, lo eseguite ed iniziare a modificare il vostro JSON. L’Intellisense e il controllo della sintassi sono molto limitate(utilizzando lo schema di default). Inoltre, non avrete la preview del vostro formato (a meno che non copiate ed incolliate il pannello listview).
Perchè utilizzare Column Formatter
Column Formatter è stato creato per fornire il pieno potere della modifica VS Code mentre semplifica l’utilizzo di template e wizard: tutto questo dall’interno del vostro browser. L’obiettivo è di creare scritture ed applicare il Column Formatting in maniera semplice e veloce, sia per sviluppatori che per utenti finali.
Column Formatter ha al suo interno moltissime funzioni interessanti ma il suo punto di forza è l’abilità di integrarsi direttamente con il tuo sito (è una webpart lato client).
Questo porta gli strumenti ad interagire direttamente con gli utenti ed abilita funzionalità interessanti come il caricamento e il salvataggio nel campo lista che volete raggiungere.
Non solo gli utenti hanno accesso a molte delle funzionalità per cui dovrebbero installare VS Code, la validation (intellisense e syntax checking) è basata su uno schema prolisso che fornisce molta più assistenza di quello di default.
E, ancora più importante, attraverso l’utilizzo di wizard, gli utenti non devono mettere mano nè visualizzare codice per essere in grado di trarre vantaggio della funzionalità di column formatting delle moderne listview di Office 365.
Per iniziare

Quando aprite per la prima volta Column Formatter, vi viene data l’opzione di creare un nuovo progetto (New project), sia partendo da zero che utilizzando uno dei template presenti. Potete invece continuare il vostro lavoro scegliendo l’opzione Open.
Iniziare un nuovo progetto
Scegliete New nella pagina di benvenuto.
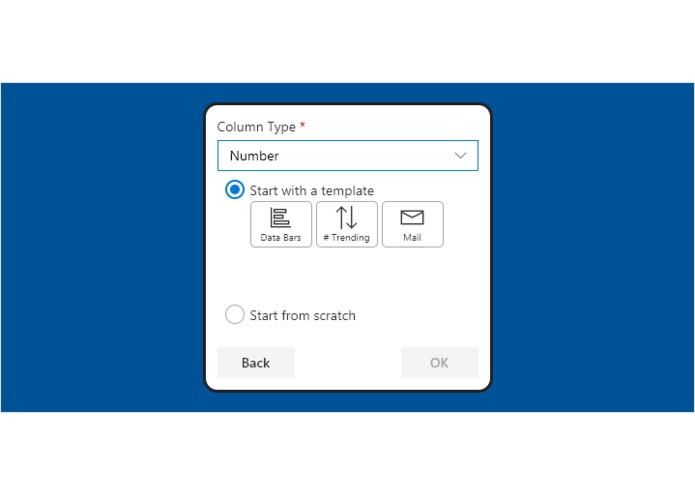
La prima cosa da fare è selezionare il tipo di colonna che costituisce il vostro target nel menù a tendina Column Type.
Così facendo, potete filtrare tra i template disponibili e customizzare il codice iniziale e il campione esempio come desiderate.

Potete iniziare sia da un template che da zero.
Aprire un progetto esistente
Scegliete Open nella pagina di benvenuto.
Potete caricare un file json di Column Formatting esistente da una document library oppure caricare un file. Potete anche caricare i valori Column Formatting da un lista di campi esistenti in locale.
CARICAMENTO DA UNA LISTA LOCALE
Scegliete la voce Load from a local list e cliccate su Next.
Scegliete la lista e il campo corrispondente. Vengono mostrate solo le liste visibili e solo i campi che supportano la funzionalità column formatting. Cliccate OK per caricare la formattazione dal vostro campo lista.
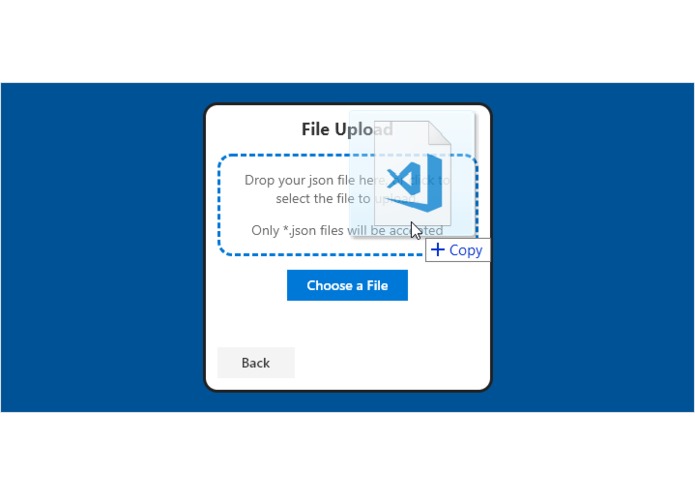
CARICAMENTO DI UN FILE DAL COMPUTER
Scegliete Load from a file, scegliete Column Type, Upload e cliccate su Next.
Potete anche trascinare un file *.json direttamente nella finestra e rilasciarlo nel rettangolo tratteggiato, o cliccare il pulsante per navigare fino al file.

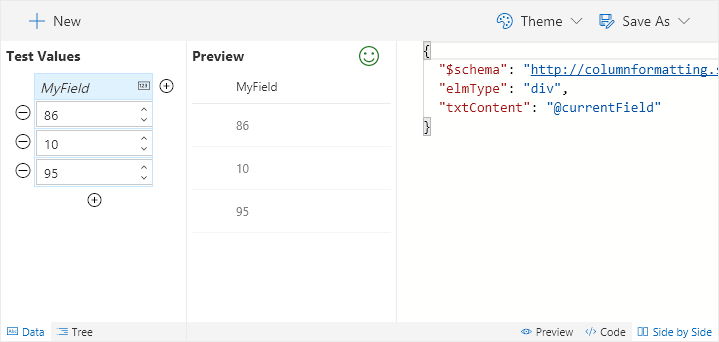
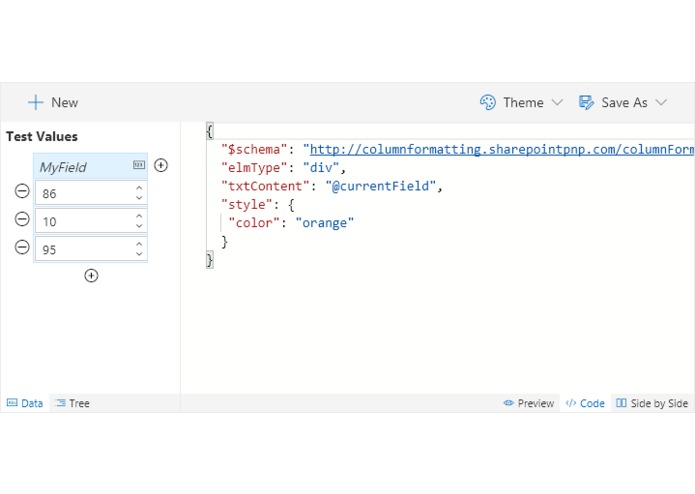
Utilizzare l’Editor

L’editor incluso è uno costruzione personalizzata di Monaco Editor, derivativo di Visual Studio Code. Ci sono una serie di funzionalità molto potenti che rendono la scrittura di Column Formats, facile e veloce.
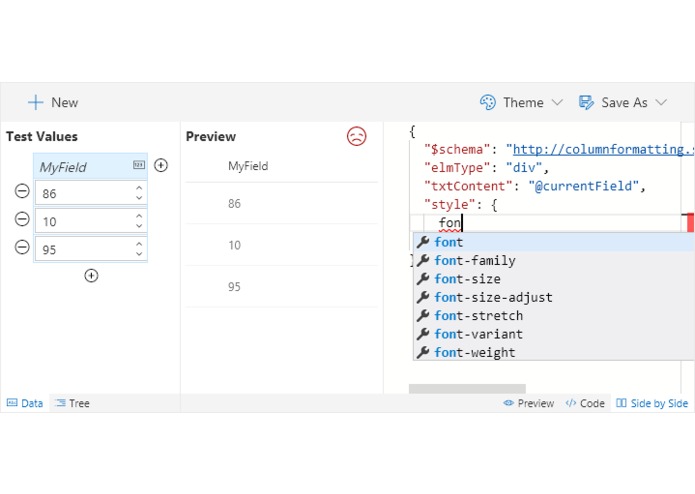
Intellisense e correzione di formato
Non appena inizierete a digitare, vi appariranno le parole chiave, che fungono da supporto nella scrittura del vostro codice.

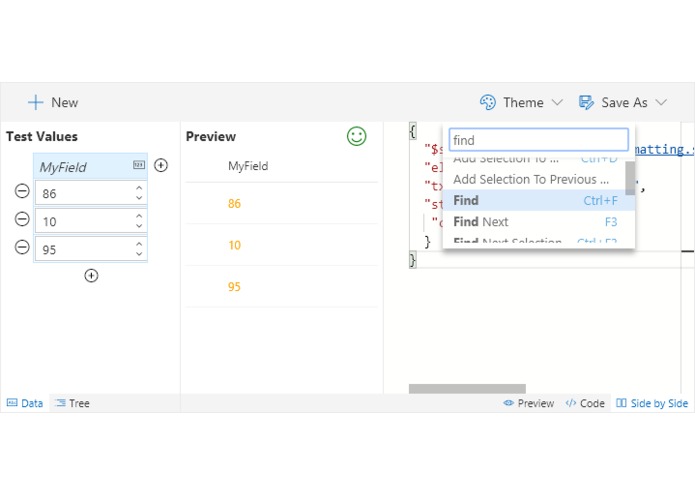
Gli errori di sintassi verranno evidenziati. Passate sopra la faccina triste nel pannello di preview o sulle linee ondulate rosse nell’editor per ottenere un suggerimento su quello che può essere l’errore.
Avete anche accesso alla riga dei comandi (schiacciando F1), il che vi fornirà ulteriori funzionalità.

Ci sono una serie di ulteriori funzionalità, qui sotto le principali:
- Code Folding
- Theme Selection
- Auto Trim Whitespace
- Find & Replace
- Hot Keys
- Verbose Syntax
- Suggerimenti più ricchi rispetto allo standard VS Code for Column Formatting
- As you type validation
- As you type live preview
- Go to line
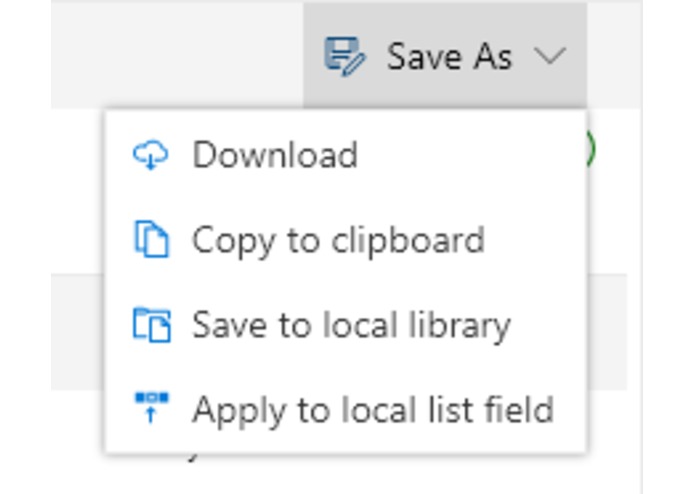
Salvataggio
Avete diverse opzioni per salvare il vostro progetto.
Selezionate il menù Save-As nell’angolo in alto a destra per visualizzarle.

Download
Scegliete la voce Download per generare e salvare un file json nella vostra cartella di download.
Questo vi permetterà di verificare facilmente il codice repository o modificare.
Copiare negli appunti
Scegliete la voce Copy to clipboard per rendere il codice json copiabile. Quest’opzione può essere utilizzata per incollare l’elemento direttamente nel pannello della finestra di dialogo. Inoltre, applicare le modifiche direttamente alla lista è ancora più semplice.
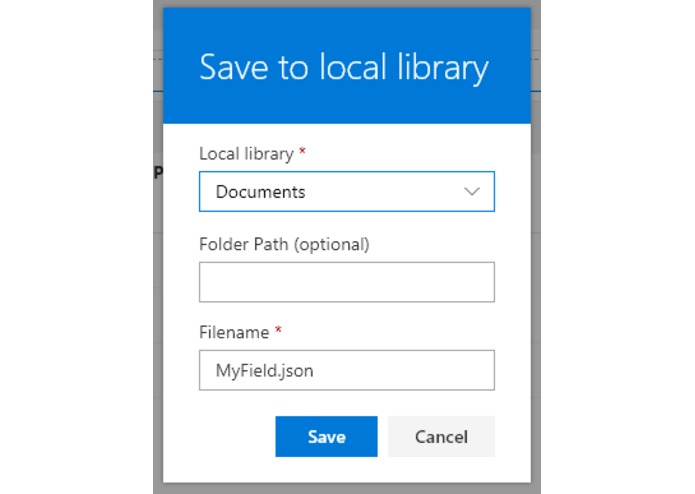
Salvare su una library locale
Scegliete la voce Save to a local library per salvare il file json su una document library in locale. Scegliete la vostra library tra quelle disponibili, potete anche inserire il percorso alla cartella e cambiare il nome del file a vostro piacimento. Per rendere poi definitive le modifiche, cliccate su Save.

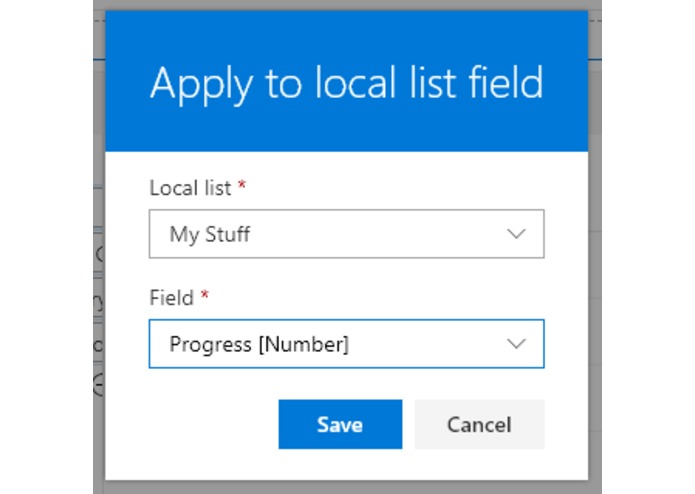
Applicare le modifiche al campo lista locale
Scegliete la voce Apply to local list field per applicare il vostro Column Format direttamente al campo lista. Scegliete la vostra lista dalla lista delle opzioni, il campo desiderato e cliccate su Save.
La ricerca e l’individuazione dei campi possono solo essere salvati rispettivamente nei campi Lookup and Person. Altre tipologie di campo possono non essere compatibili con la vostra formattazione a seconda delle operazioni che state facendo. Ad esempio, se state utilizzando la funzione Date sul campo corrente (@currentField), dovrete sincerarvi di applicare il vostro formato ad un campo DateTime.

Campioni di Dati
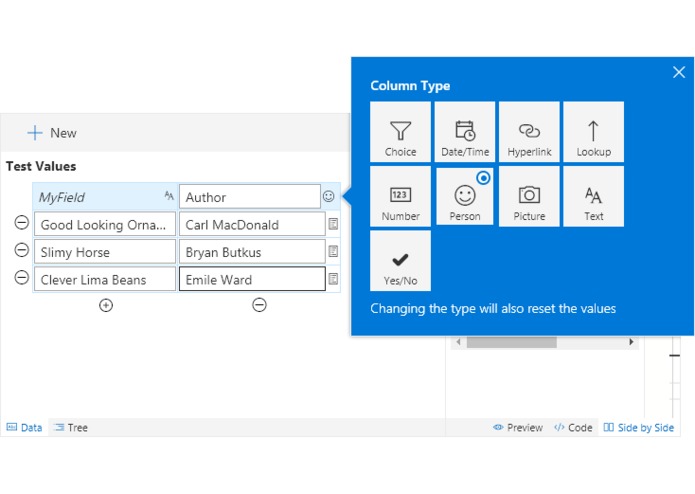
Il pannello di dati, vi permette di modificare i dati utilizzati per la preview ed assicura che stiate testando tutti gli scenari possibili per ottenere il risultato desiderato. I valori sono generati a random, ma potete facilmente modificarli.
Potete aggiungere o rimuovere righe, inserire colonne supplementari. Le impostazioni del Column Formatting si applicheranno solamente al primo campo.
Potete modificare le colonne aggiuntive, cliccando sul tipo di icona disponibile nel pannello. Un esempio nell’immagine qui sotto.

Potete poi modificare le sotto-proprietà, cliccando l’icona corrispondente a fianco dei valori riga. Non tutti i tipi di campo hanno delle sotto-proprietà.
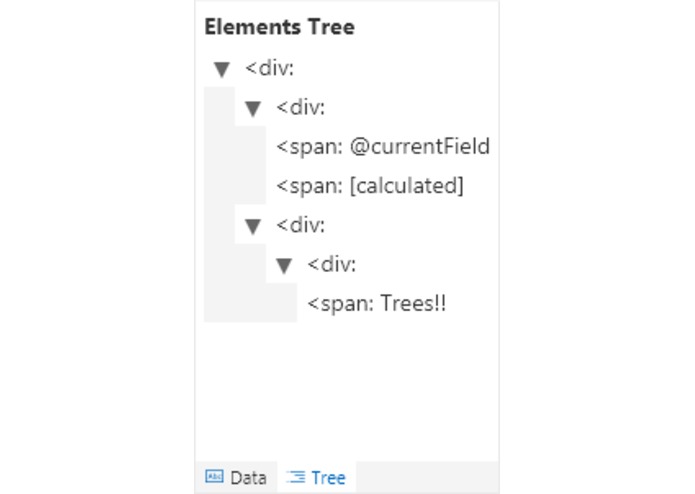
Elementi ad Albero
Il pannello ad albero viene fornito per facilitarvi nella visualizzazione della gerarchia dei vostri elementi HTML.

Wizard e Template
Potete scegliere di sfruttare un wizard o un template pre-esistente nel momento in cui iniziate un nuovo progetto.
Il template, vi fornisce un codice di partenza e/o dati esempio per aiutarvi a cominciare il nuovo lavoro.
I wizard, vi supportano ulteriormente poichè forniscono un’interfaccia personalizzata per supportarvi nella creazione di logiche complesse senza che sia necessario mettere mano a codice di scrittura.
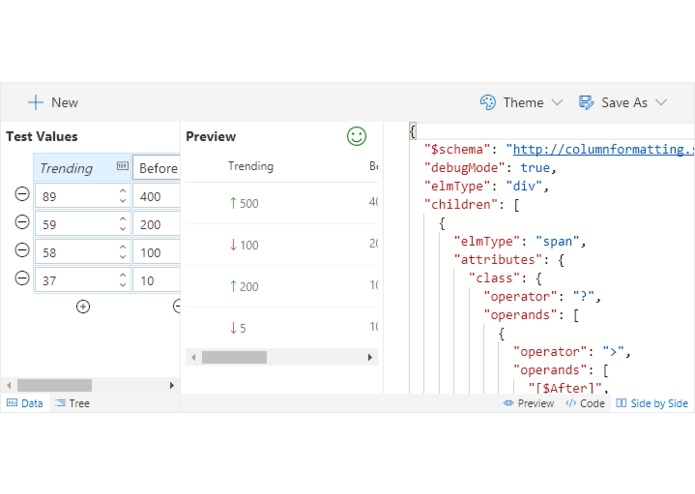
Qui sotto il template #Trending

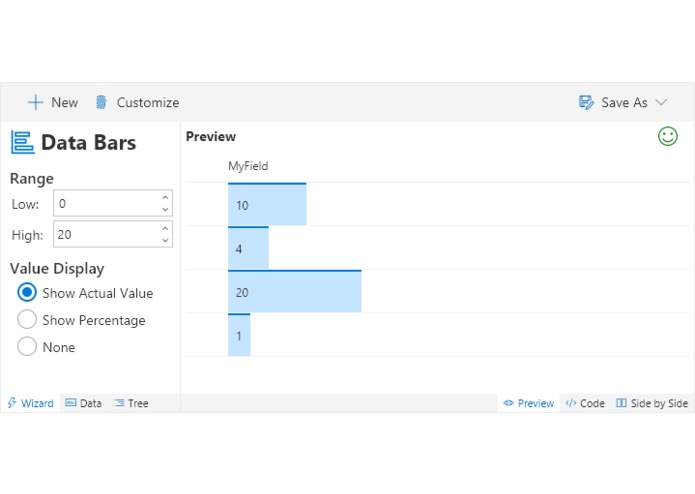
Questo invece il wizard Data Bars.

All’interno dei wizard, l’editor è impostato per la sola lettura: questo per evitare errori accidentali. In ogni caso, una volta che avete configurato i valori desiderati, potete spezzettare il wizard selezionando l’opzione Customize. Così facendo, verrà rimosso il pannello wizard ed avrete totale accesso al codice.
Features Aggiuntive
La funzionalità di Column Formatting fornisce ulteriori features:
Supporta la localizzazione
Le stringe vengono fornite utilizzando la localizzazione. Questo vi permette di tradurre facilmente il progetto in molteplici lingue.
Utilizza Office UI Fabric
Office UI Fabric era usato per colori, icone e tipografia. In più, però, l’interfaccia utente Fabric React Components è stato utilizzato, dove possibile, per far sì che lo strumento Column Formatter sia il più possibile coerente con aspetto ed esperienza di Office 365. Questo evitare che l’esperienza utente non risulti discordante e che si basi su conoscenze già acquisite porchè utilizzate per gli altri strumenti della suite.
Conosce il contesto
Column Formatter è in grado di comprendere quando è in esecuzione in locale e ridimensiona ed adatta in maniera automatica le funzionalità di cui avete bisogno per un’esperienza connessa e coerente con il contesto O365.
Wizard e Template sono impostati per essere estesi
Creare un nuovo template è piuttosto semplice una volta implementata l’interfaccia necessaria e registrato il componente. I Wizard richiedono solo un passaggio aggiuntivo.
Questo significa che template e wizard aggiuntivi possono essere facilmente creati a seconda dell’evoluzione di Column Formatting.
Eseguire il codice
git clone [the repo]
npm i
gulp serve
Molte features lavorano in maniera ottimane nella postazione in locale. Ce ne sono poi alcune altre che sono disponibili solo utilizzando O365: vi apparirà una notifica quando cercherete di utilizzare quelle funzionalità da una postazione in locale.









