Appuntamenti colorati su calendario SharePoint in base alla categoria

Normalmente un calendario SharePoint renderizza tutti gli appuntamenti con lo stesso stile grafico. Volendo visualizzare gli appuntamenti con colore diverso per ogni categoria è possibile seguire una delle seguenti 2 strade.
1 -> Utilizzo delle viste sovrapposte (limitato a 10 categorie)
2 -> Aggiunta di un codice JS
Essendo la prima strada troppo limitante e abbastanza semplice, in questo post presentiamo la seconda strada.
Aggiungiamo alla nostra app di tipo calendario una colonna con le seguenti caratteristiche:
Nome Colonna: CategoryTitle
Tipologia: Colonna calcolata
Formula (se sito in italiano): =”|||”&Categoria&”|||”&Titolo
Formula (se sito in inglese): = “|||” & [Category] & “|||” & [Title]
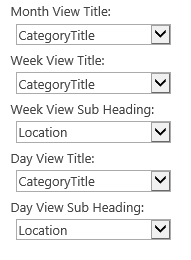
Modifichiamo la vista calendario impostando i campi Month View Title, Week View Title e Day View Title a CategoryTitle:

Quindi modifichiamo la pagina e aggiungiamo una web part di tipo Editor Script e aggiungiamo questo CODICE.
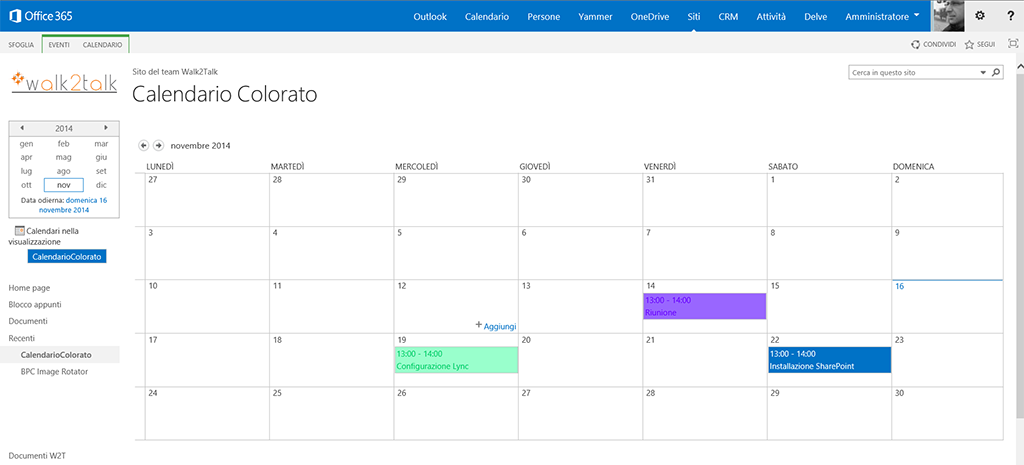
Il risultato? Eccolo:

Ovviamente il codice è modificabile per poter rispondere alla proprie esigenze.
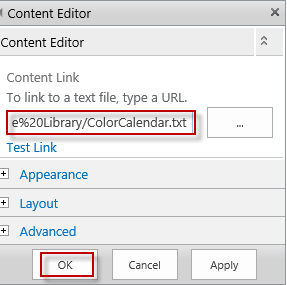
Il codice, inoltre, può essere posizionato in una posizione generale (ad esempio su una asset library a livello di Site Collection) e richiamato tramite una Content Editor Web Part: