Aggiungi, sposta campi e comandi su un form utilizzando le funzionalità di drag&drop e taglia-incolla

È ora possibile aggiungere e spostare facilmente campi e controlli in un punto esatto.
Potete farlo direttamente dal form preview: vedrete all’istante come il form apparirà agli utenti finali. Sono state infatti aggiunte due nuove funzionalità al nuovo form designer: drag-drop e taglia-incolla.
Combinate con la preview live WYSIWYG del form, queste nuove feature forniscono un significativo aumento della produttività.
Il form designer classico includeva già il supporto drag-drop, ma spesso riscontrava problemi che andavano ad influenzare negativamente la produttività.
Il puntatore del drop era poi una linea molto sottile che risultava difficile da vedere quando gli elementi venivano rilasciati velocemente.
Il form designer classico vi permetteva anche di spostare campi e controlli utilizzando i tasti freccia ma questo si traduceva in molteplici click che possono avere un comportamento diverso da browser a browser.
Il nuovo WYSIWYG form designer include molte funzionalità che migliorano la produttività e rispondono a molte problematiche riscontrate dai cosiddetti makers all’interno del classico form designer.
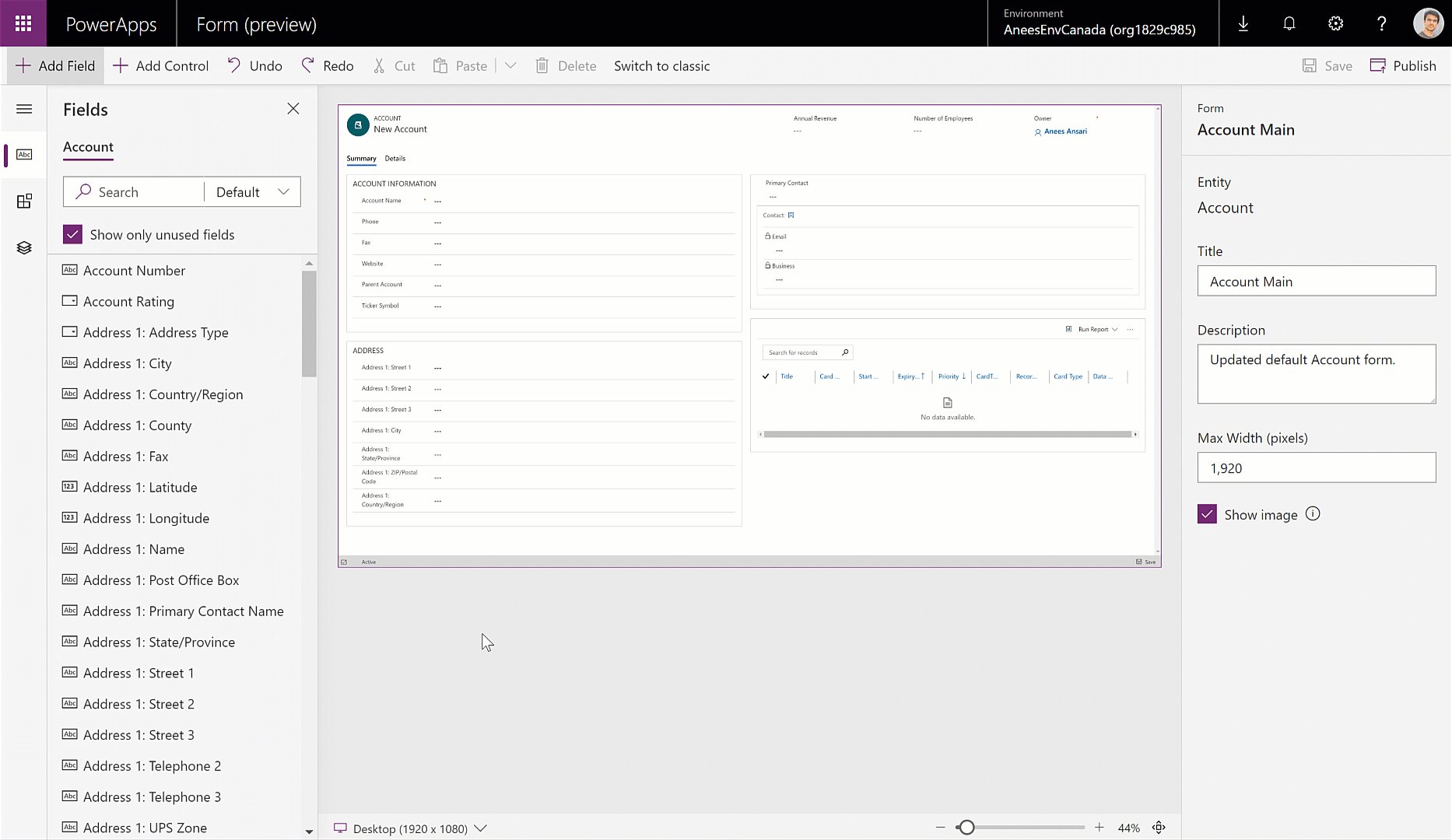
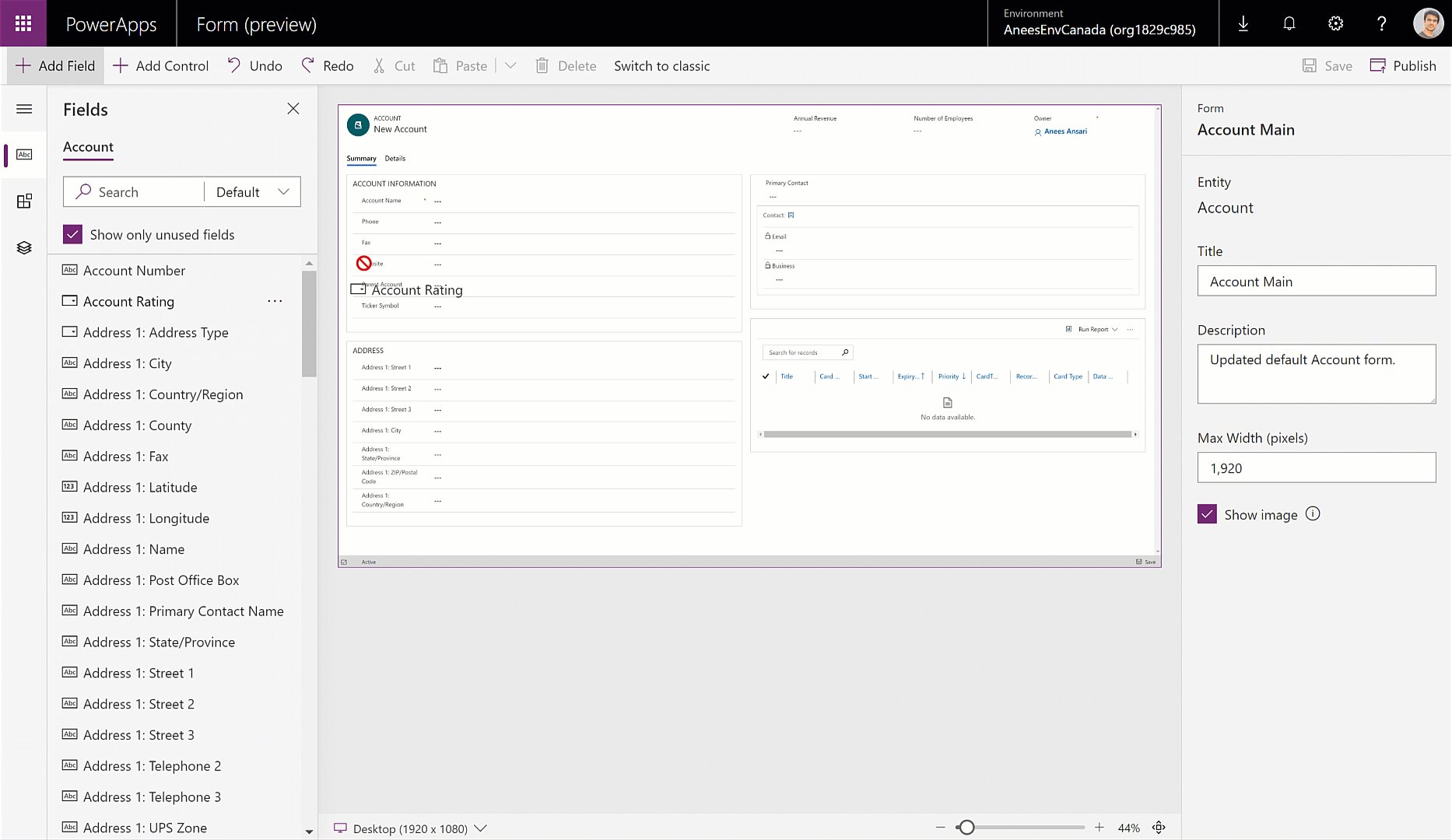
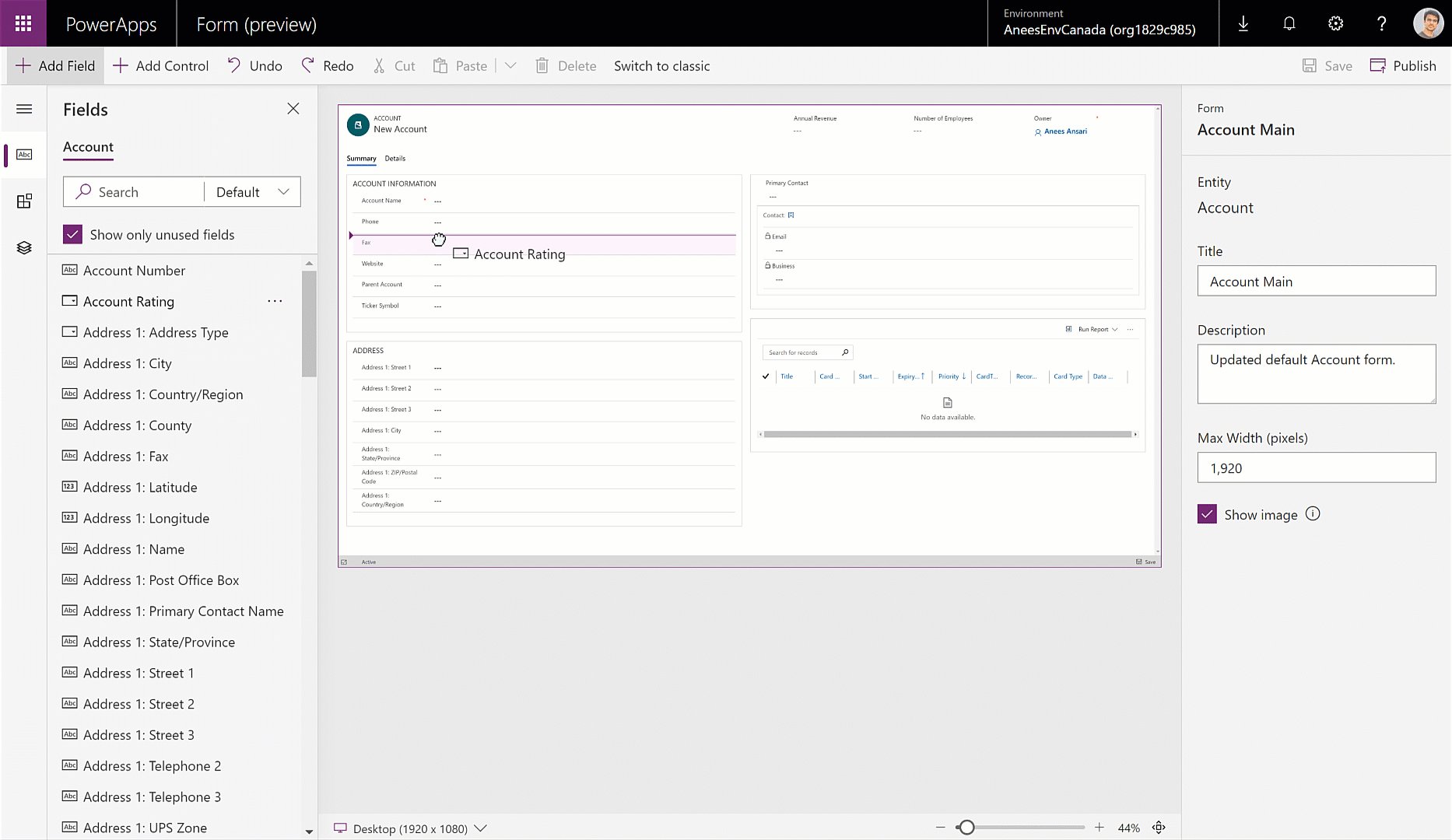
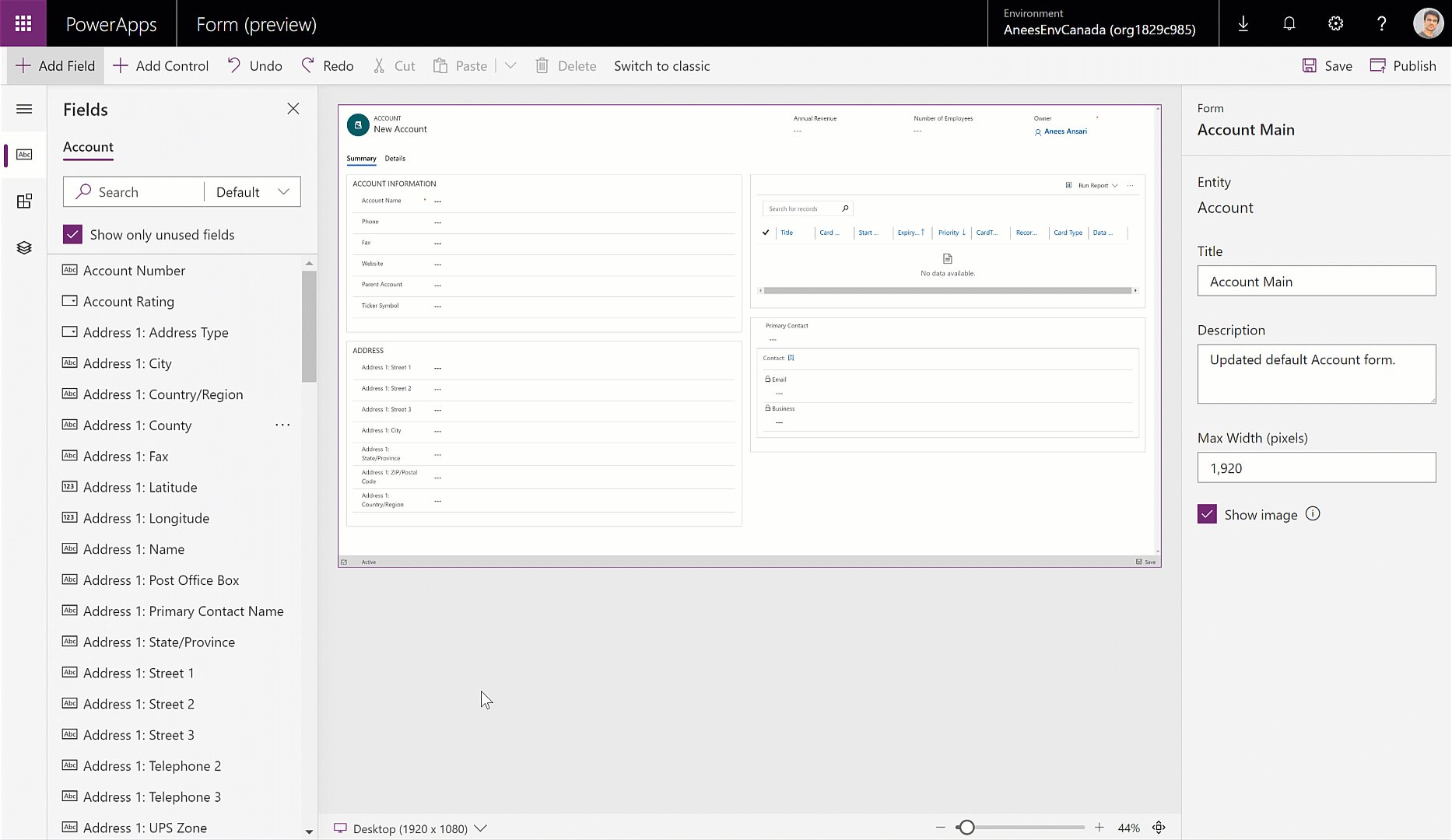
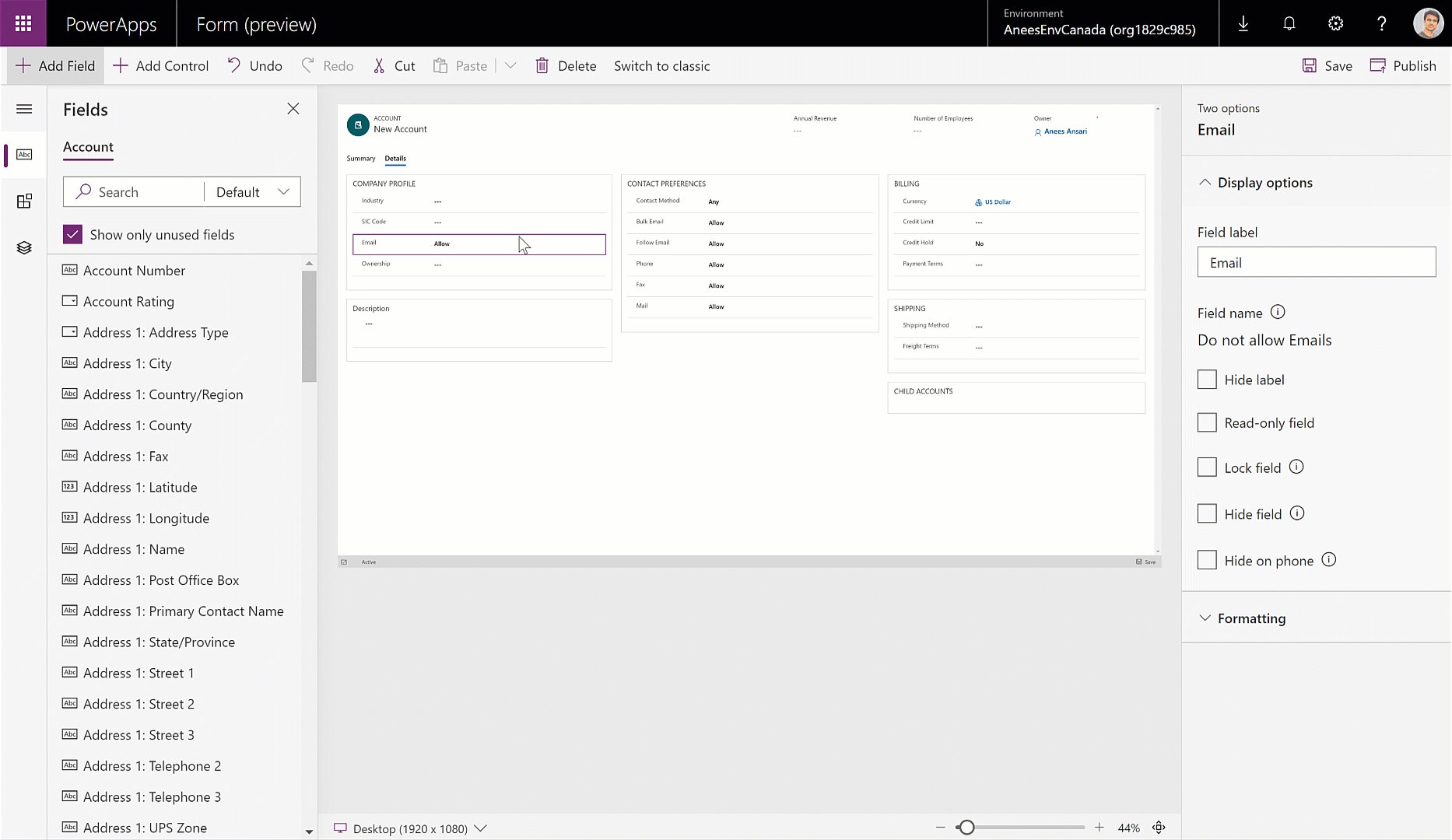
Con l’aggiunta del supporto drag-drop ed la possibilità di effettuare il taglia-incolla, aggiungere e spostare campi e controlli è veloce, facile ed intuitivo. Per aggiungere campi e controlli, i makers possono trascinarli dal pannello sulla sinistra e rilasciarli all’interno del form preview nel punto desiderato. Per spostare campi e controlli già presenti sul form, i makers possono effettuare il drag-drop o tagliarli e incollarli da un posto all’altro mentre mantengono le impostazioni delle proprietà aggiornate. I puntatori di drop sono più grandi e visibili chiaramente: questo vi permette di aumentare la velocità del processo di authoring.
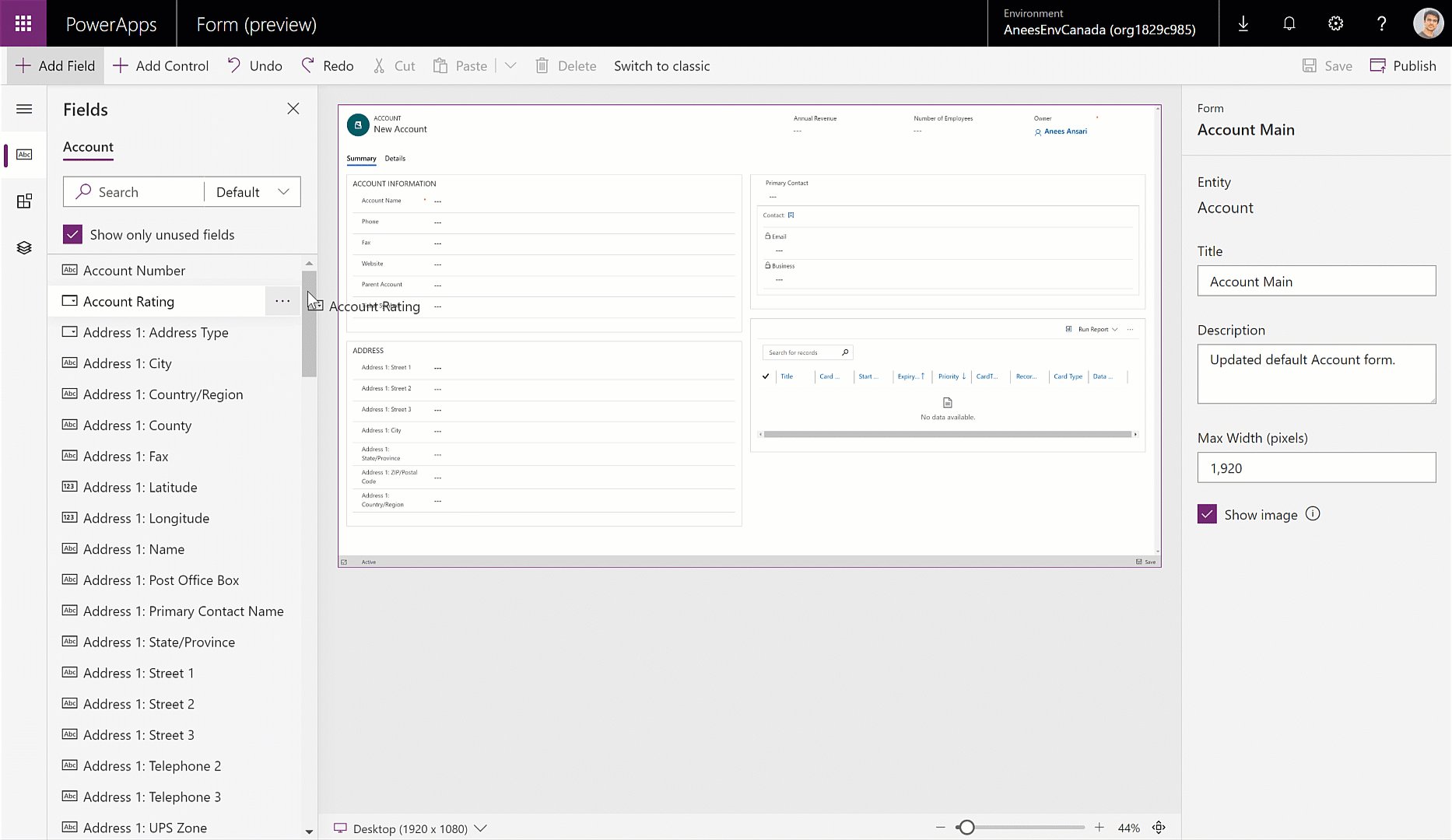
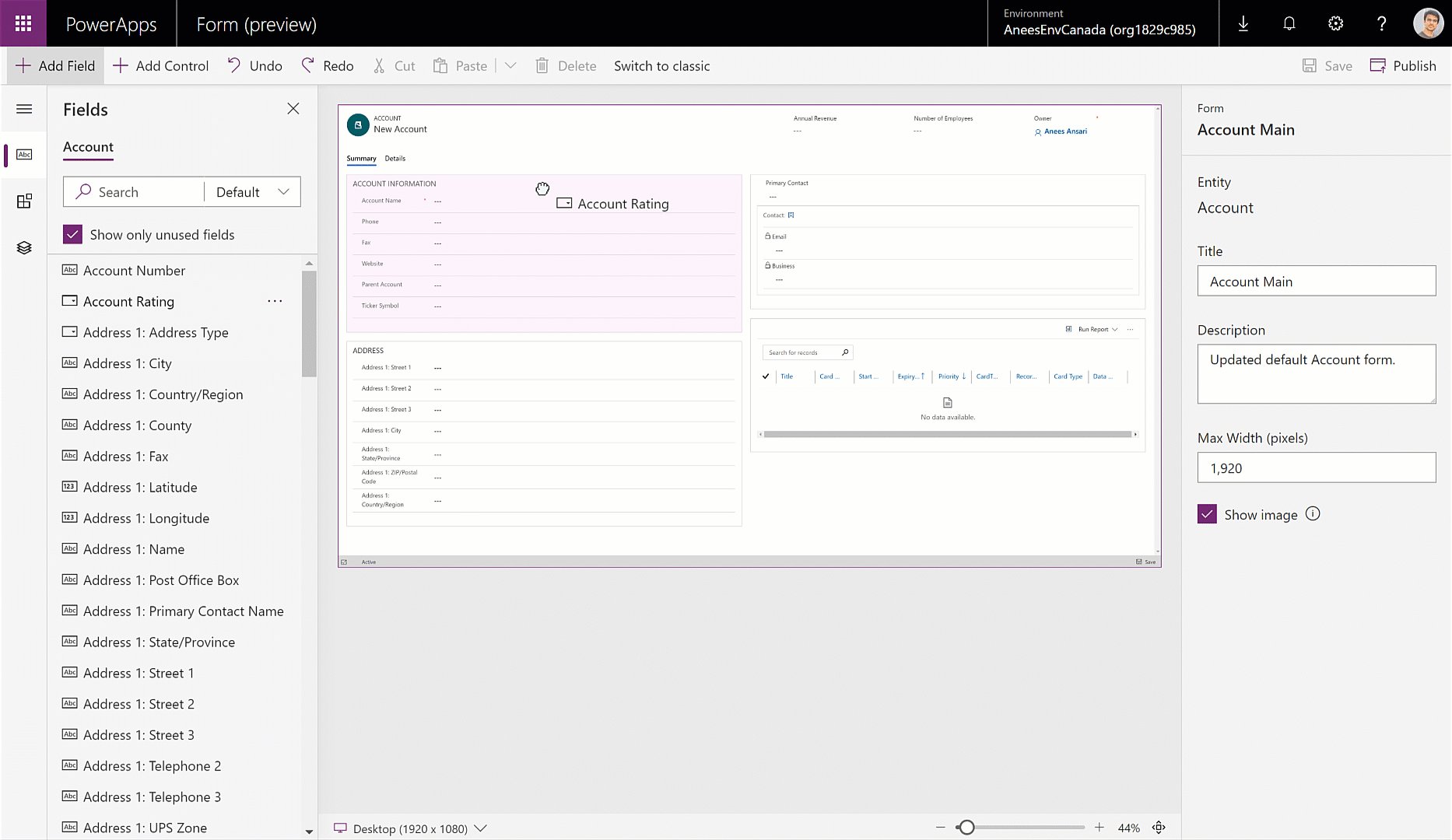
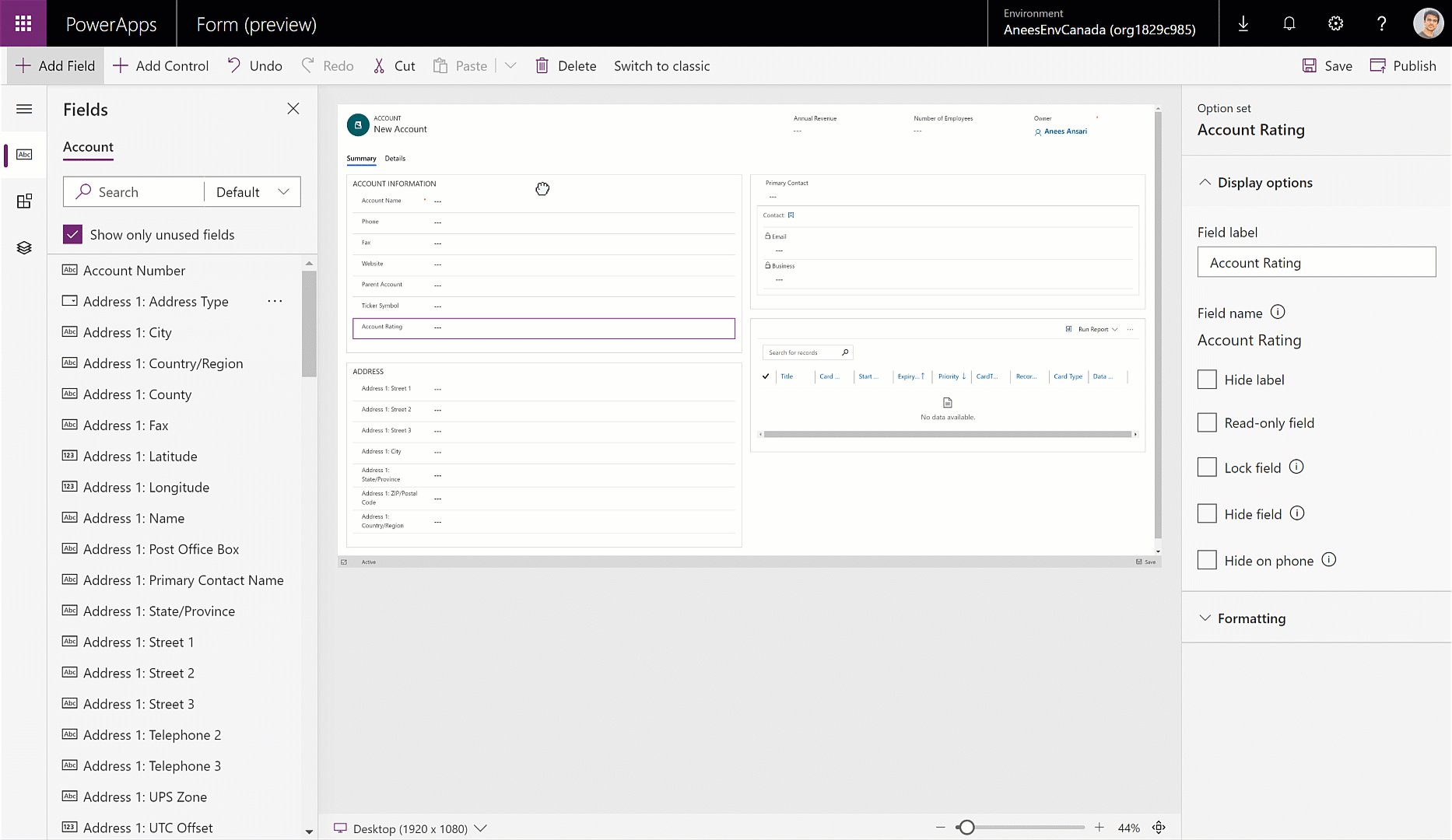
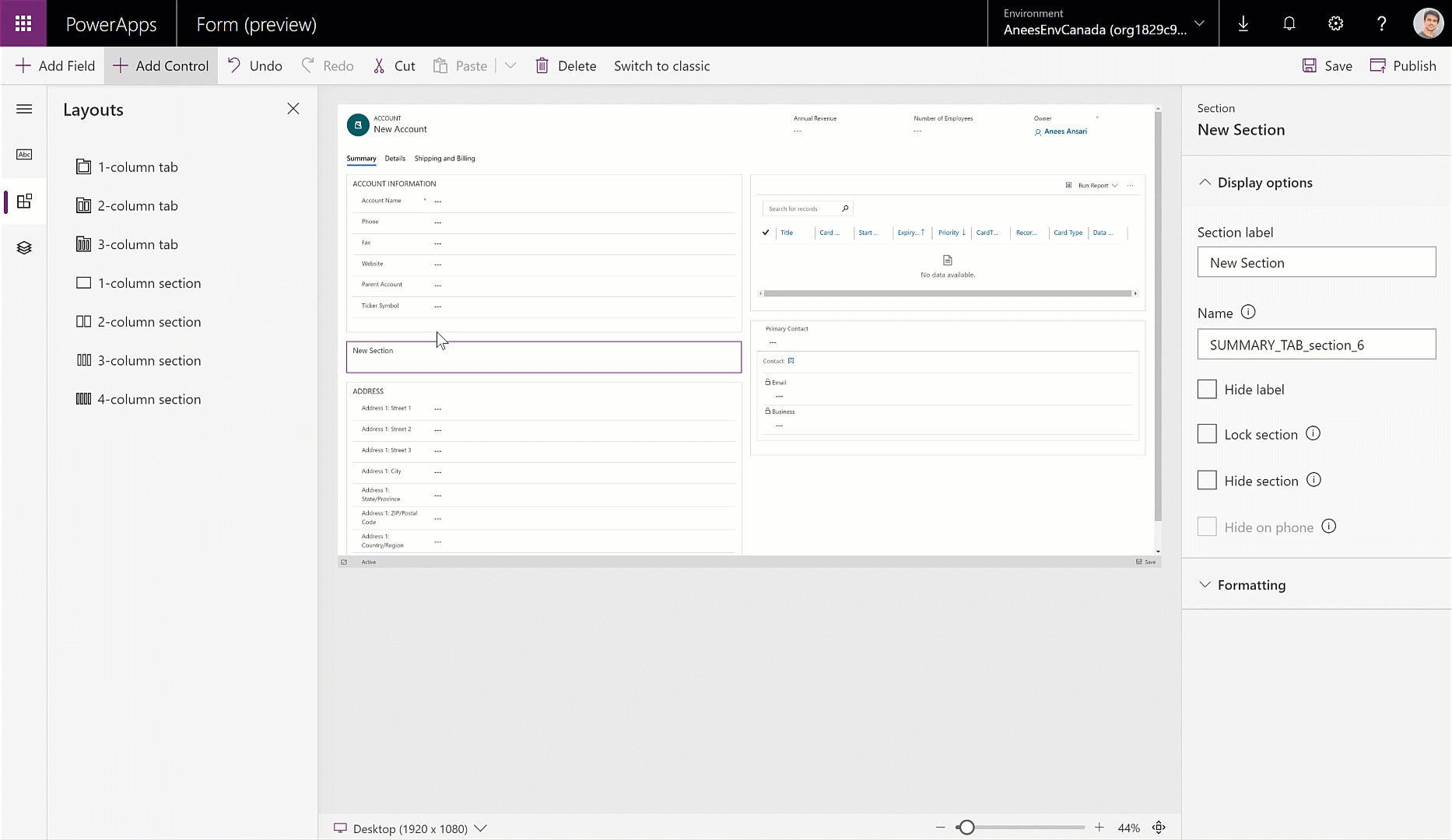
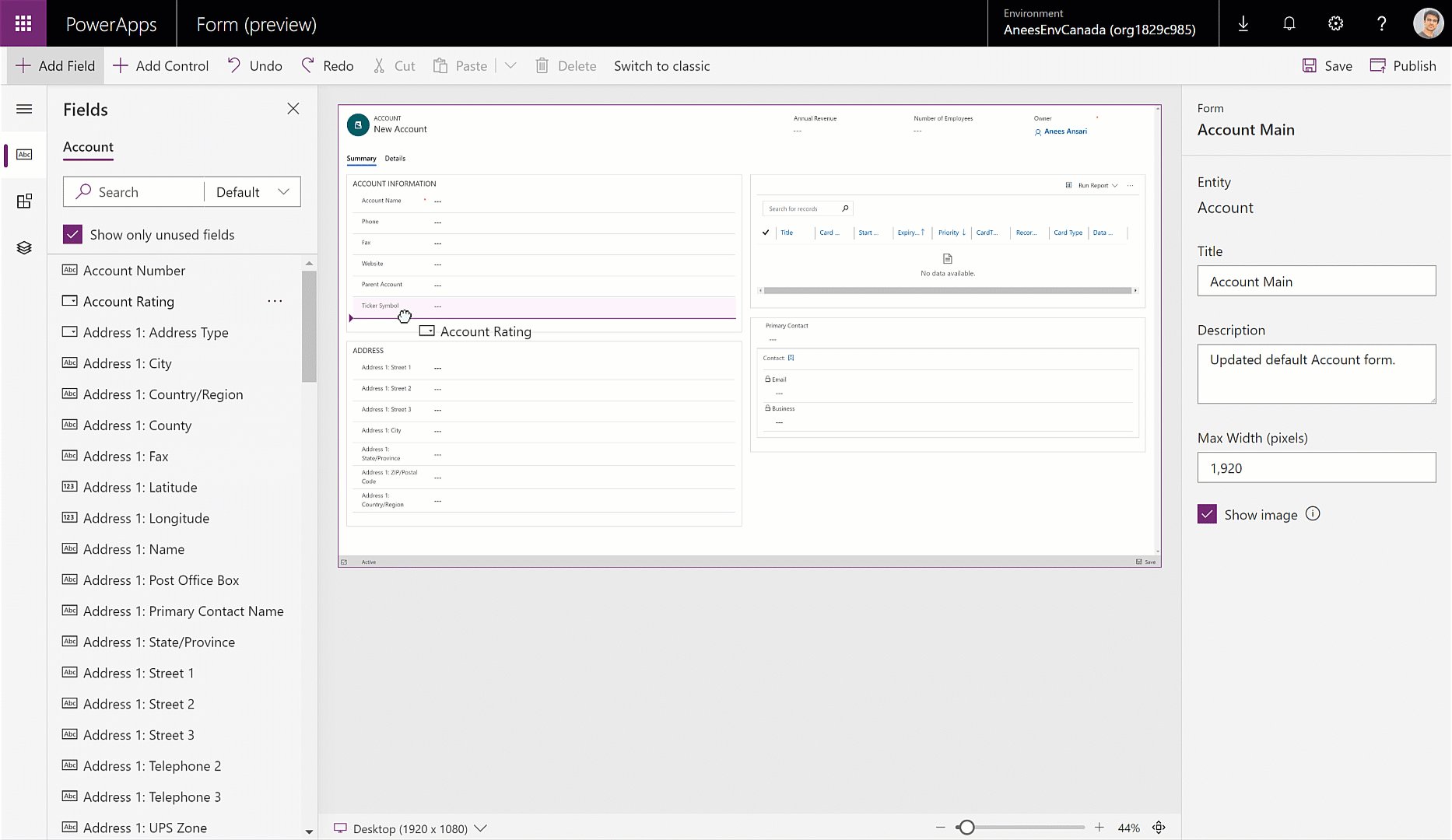
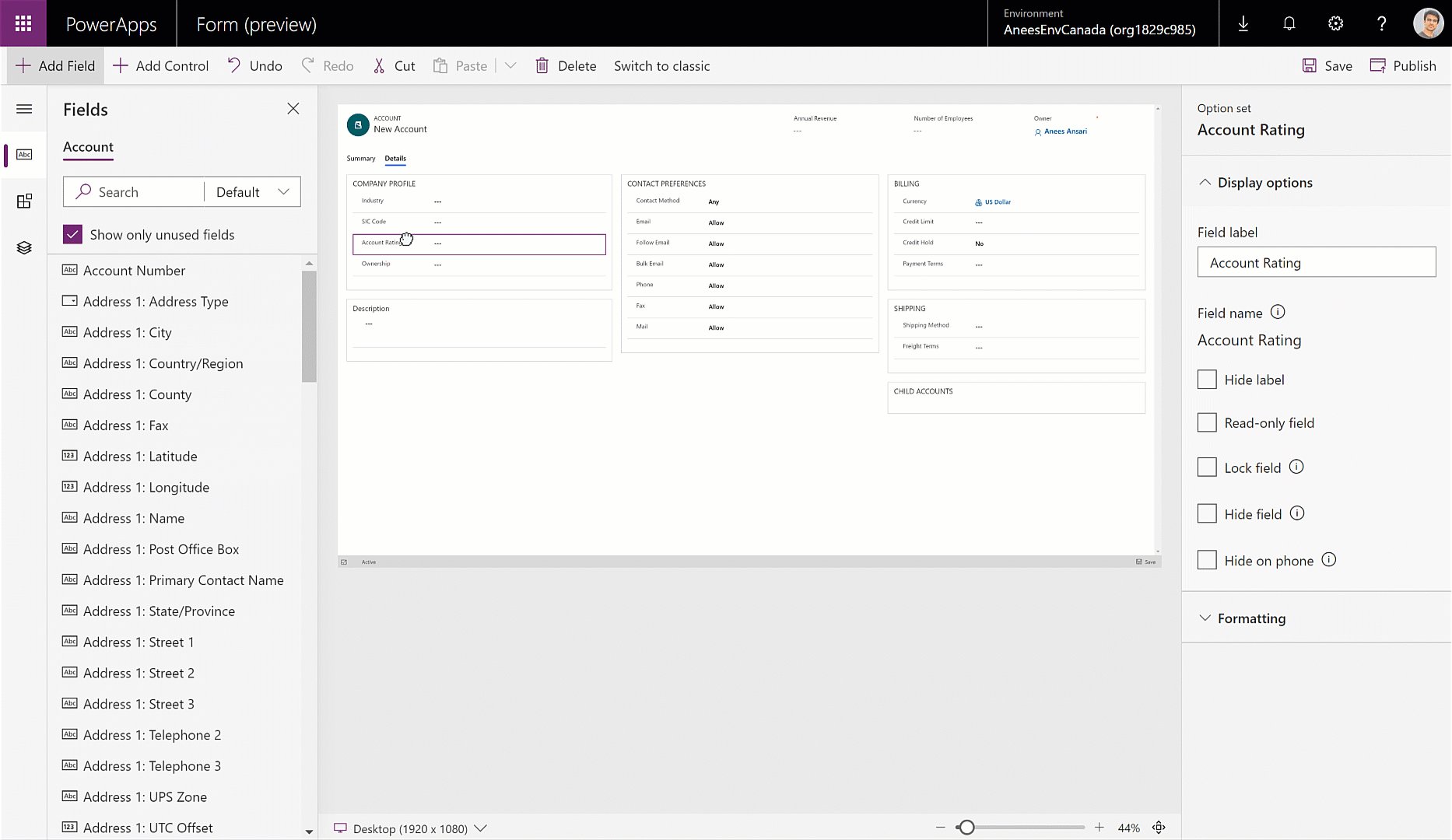
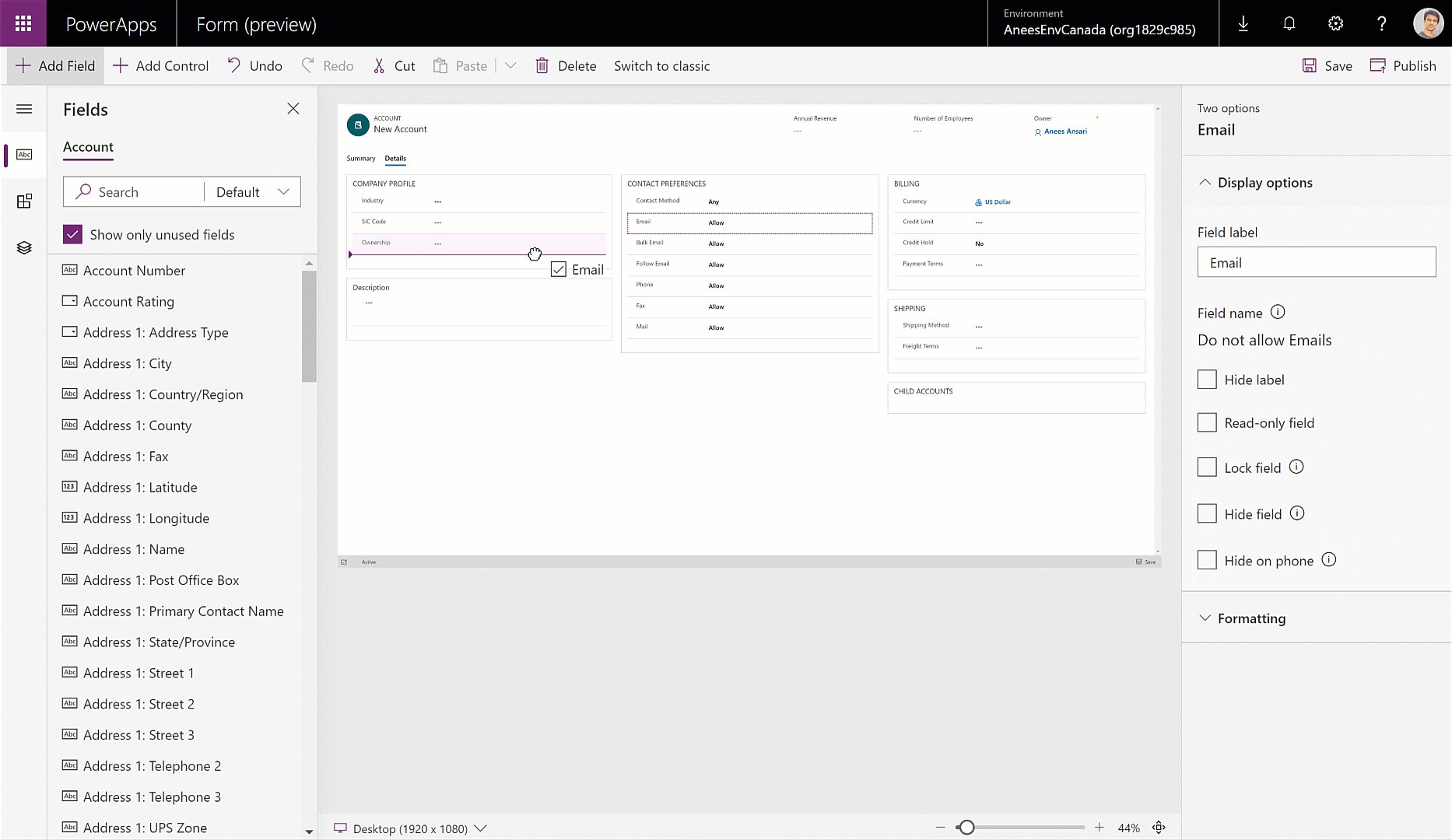
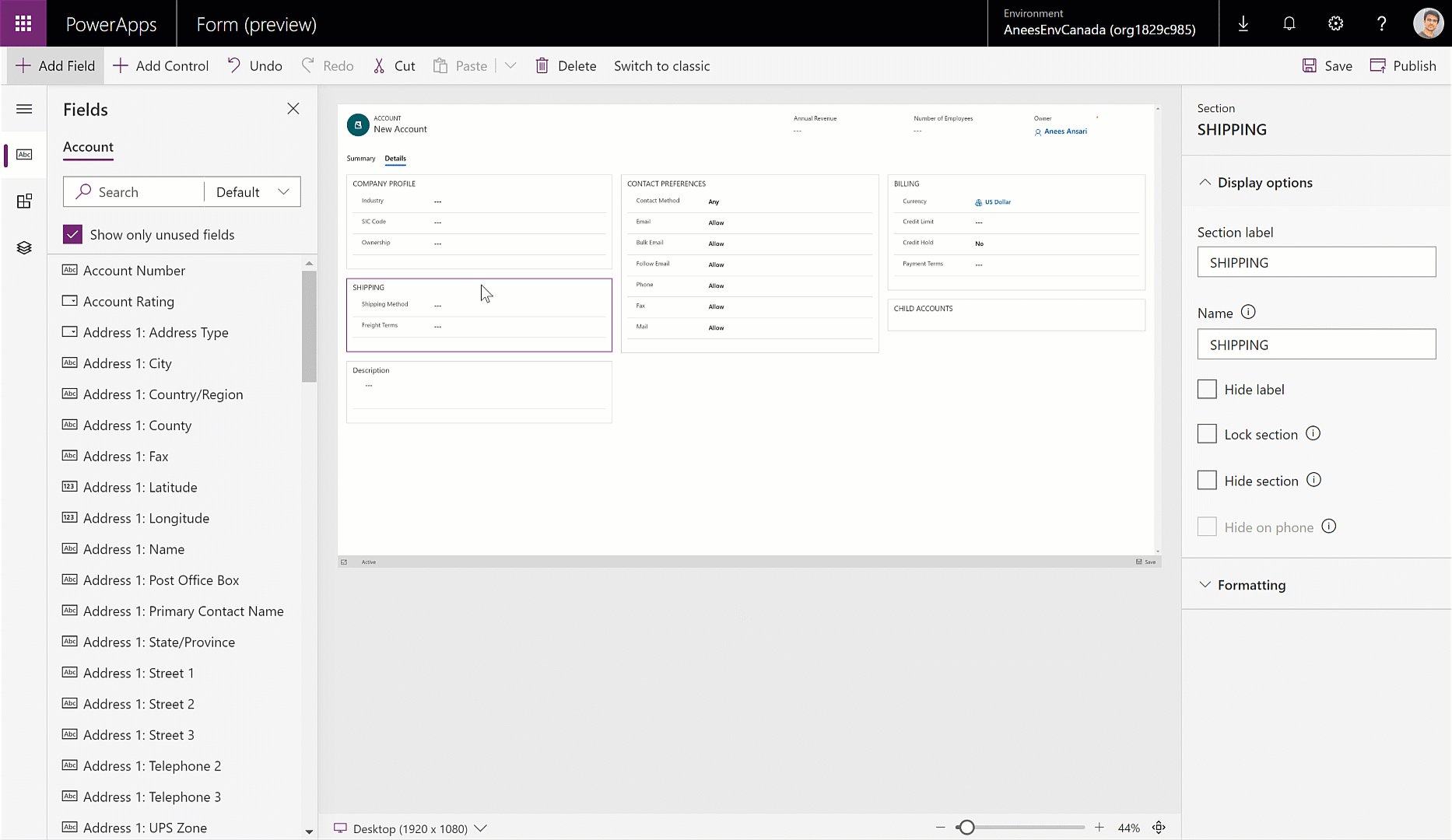
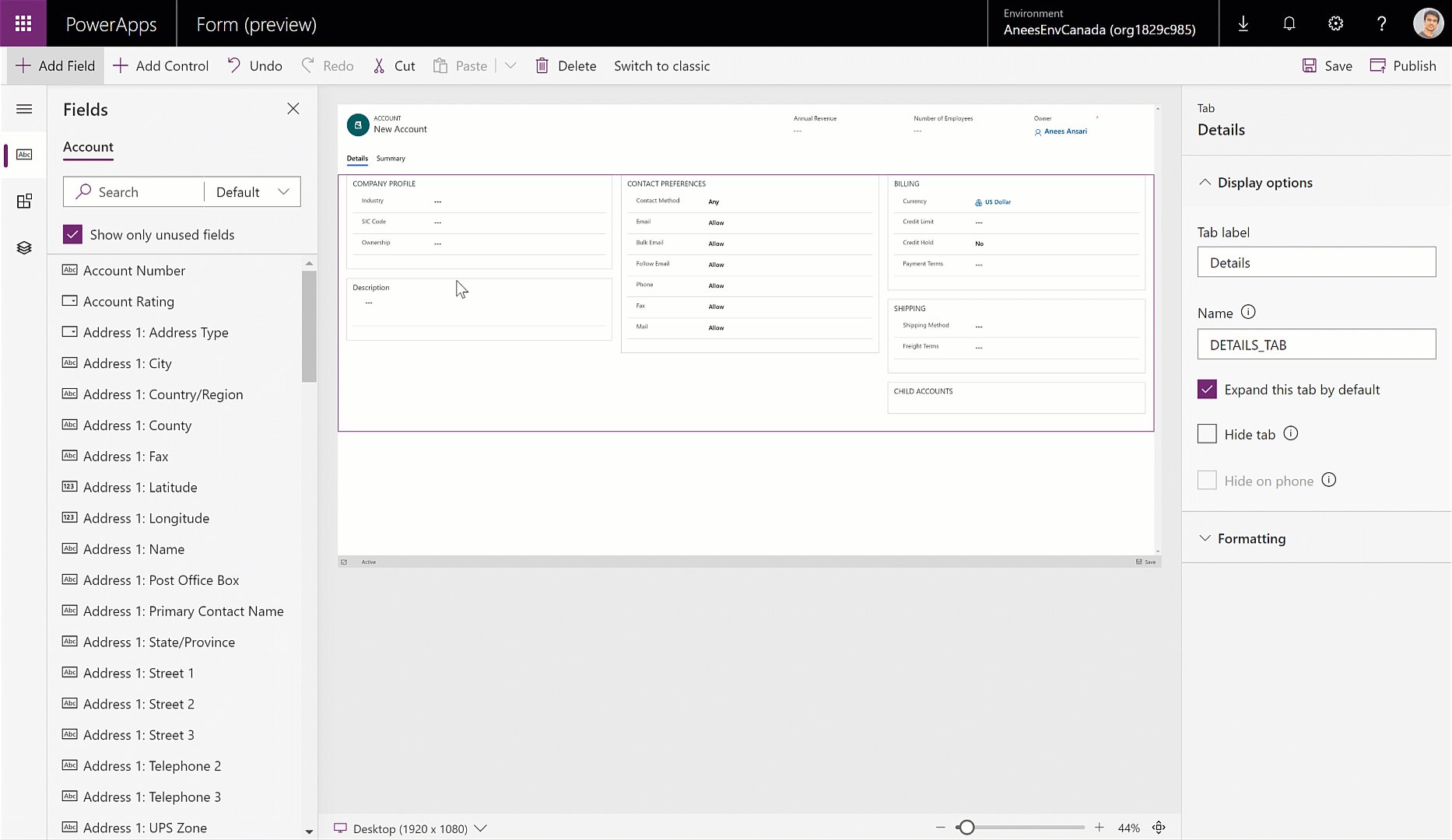
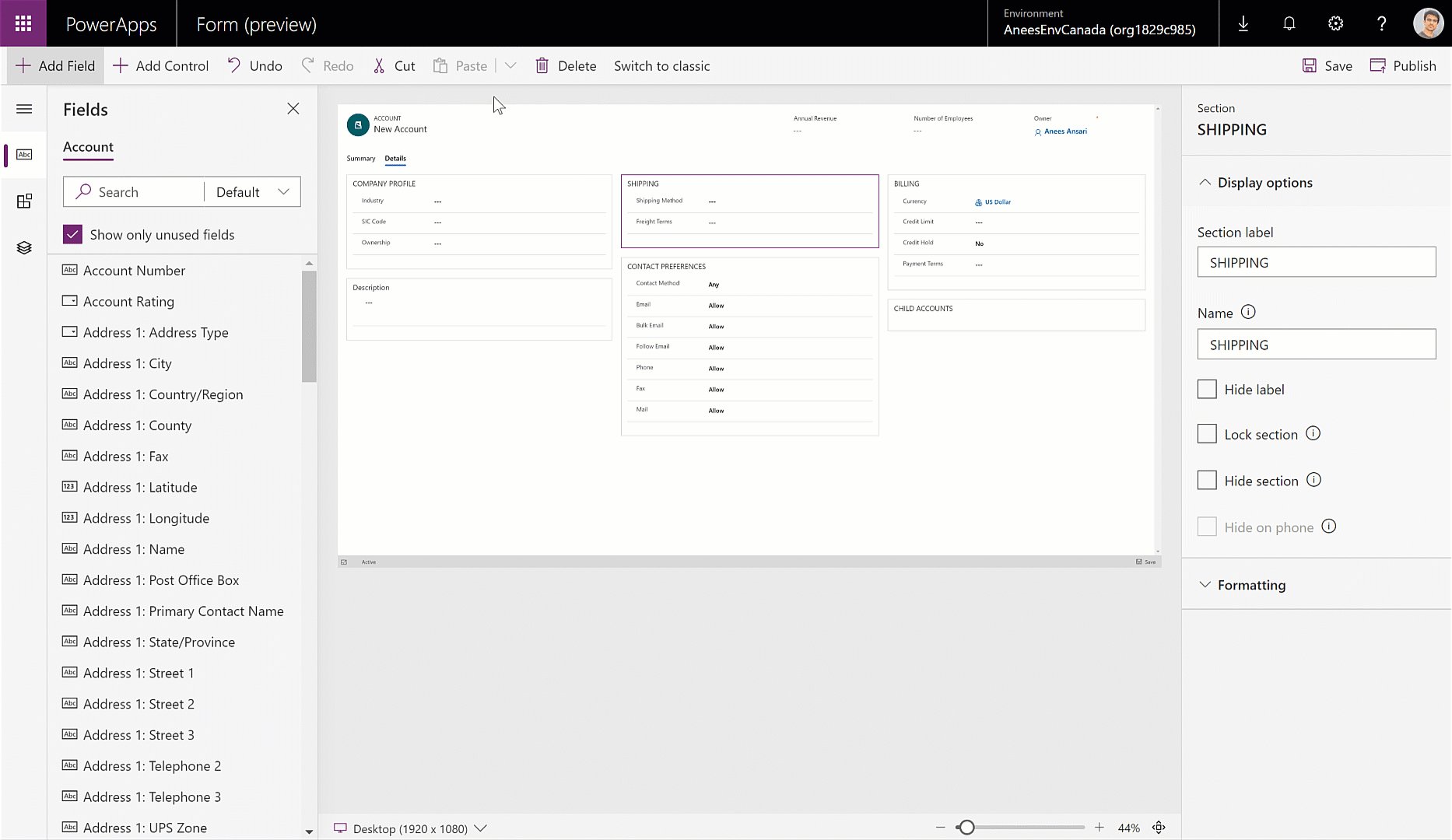
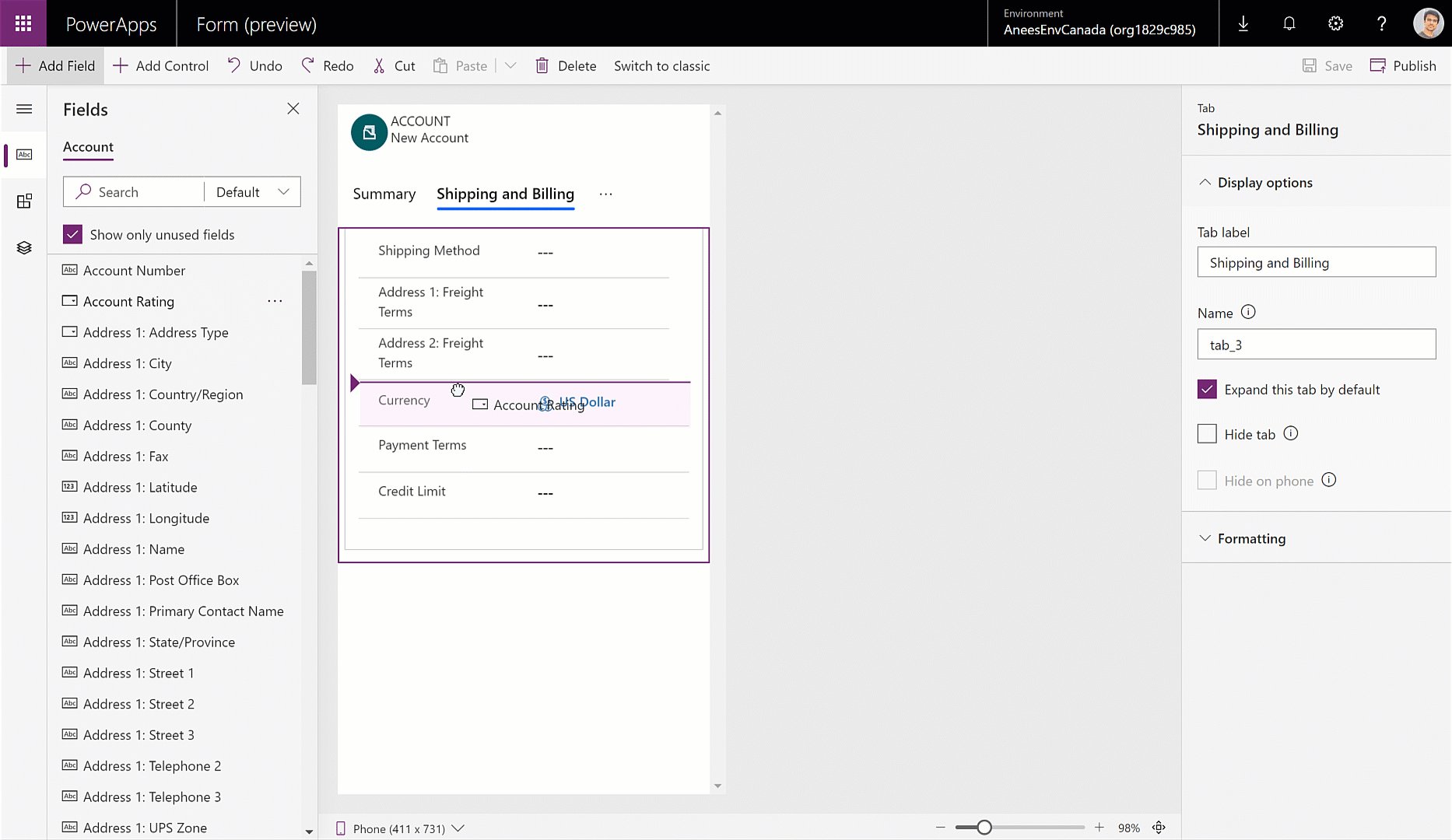
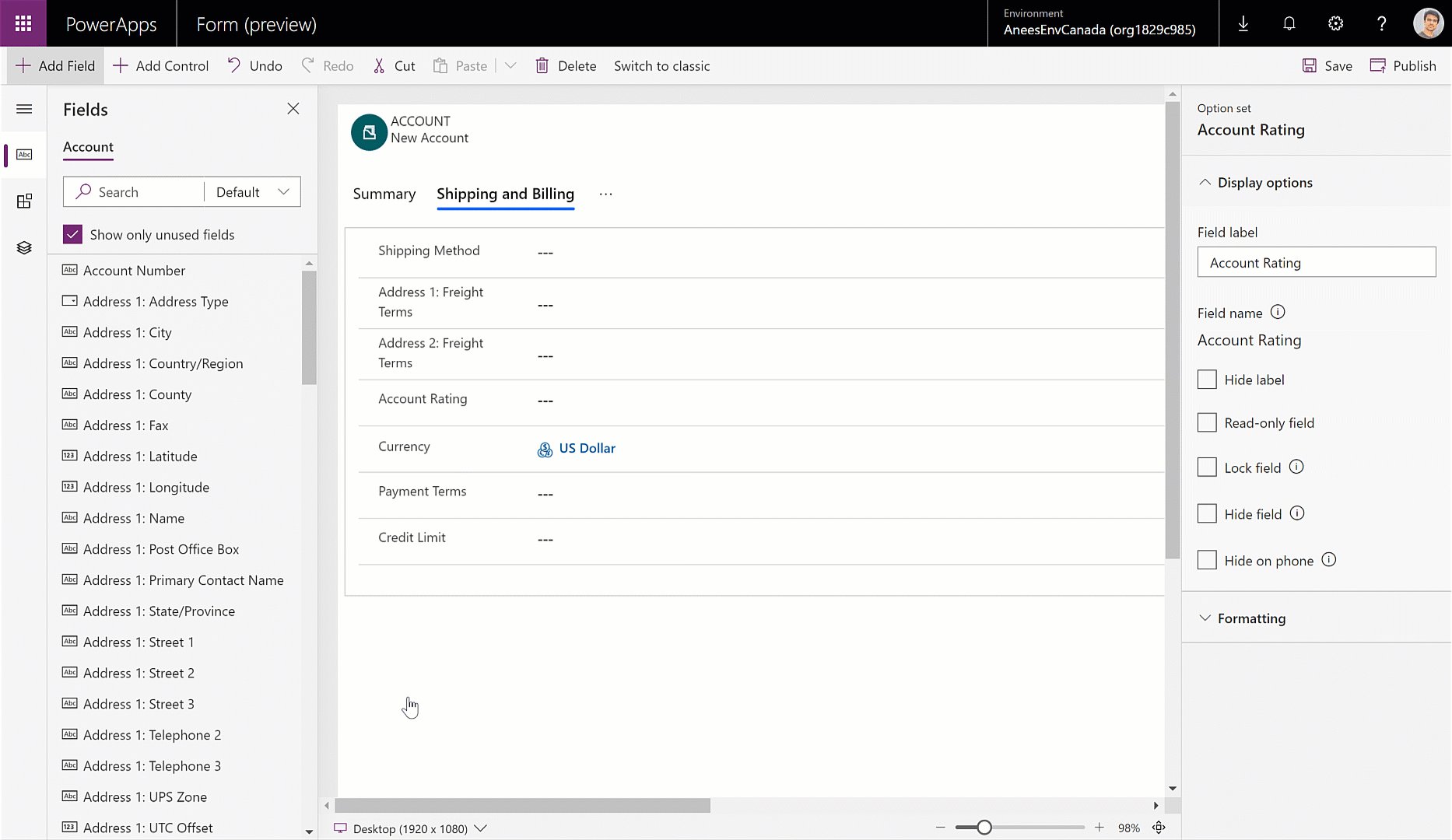
I creatori di forms, possono trascinare un campo dal pannello e rilasciarlo all’interno del form preview nel punto esatto che desiderano.
La sezione sagomata per il rilascio appare sia sopra che sotto ai campi già presenti nel form.

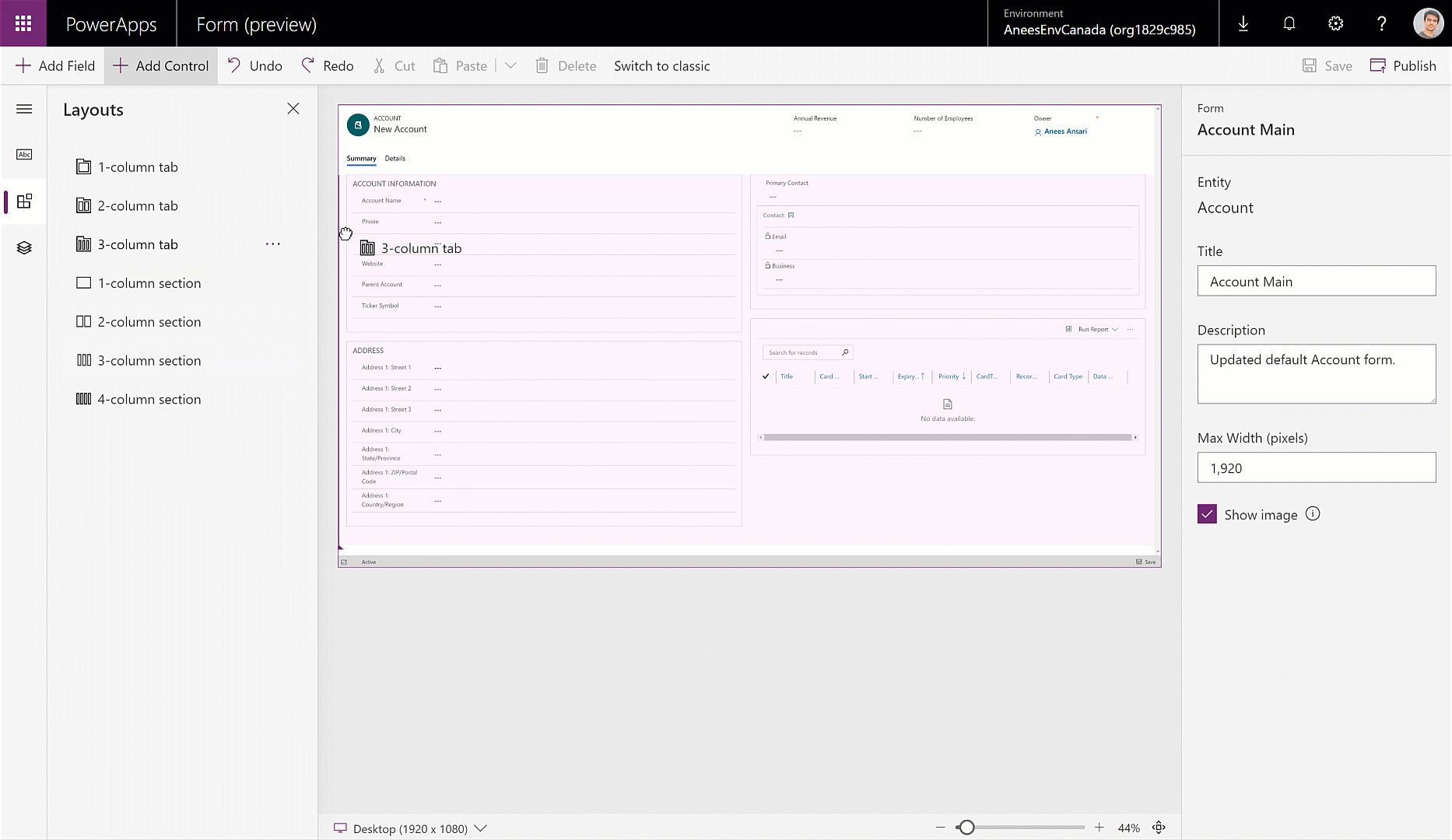
Nell’immagine qui sopra, la funzionalità di drag-drop in azione
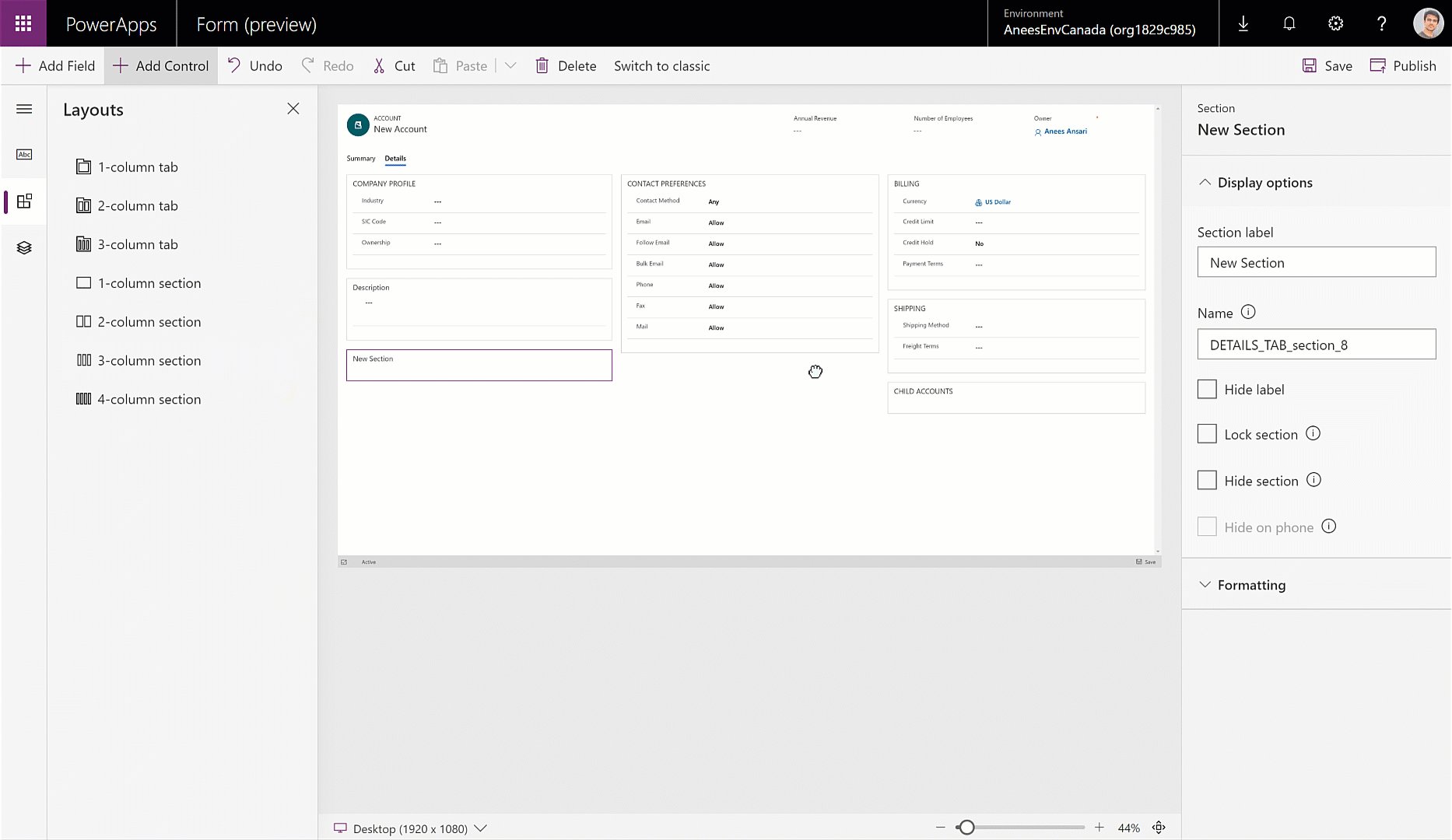
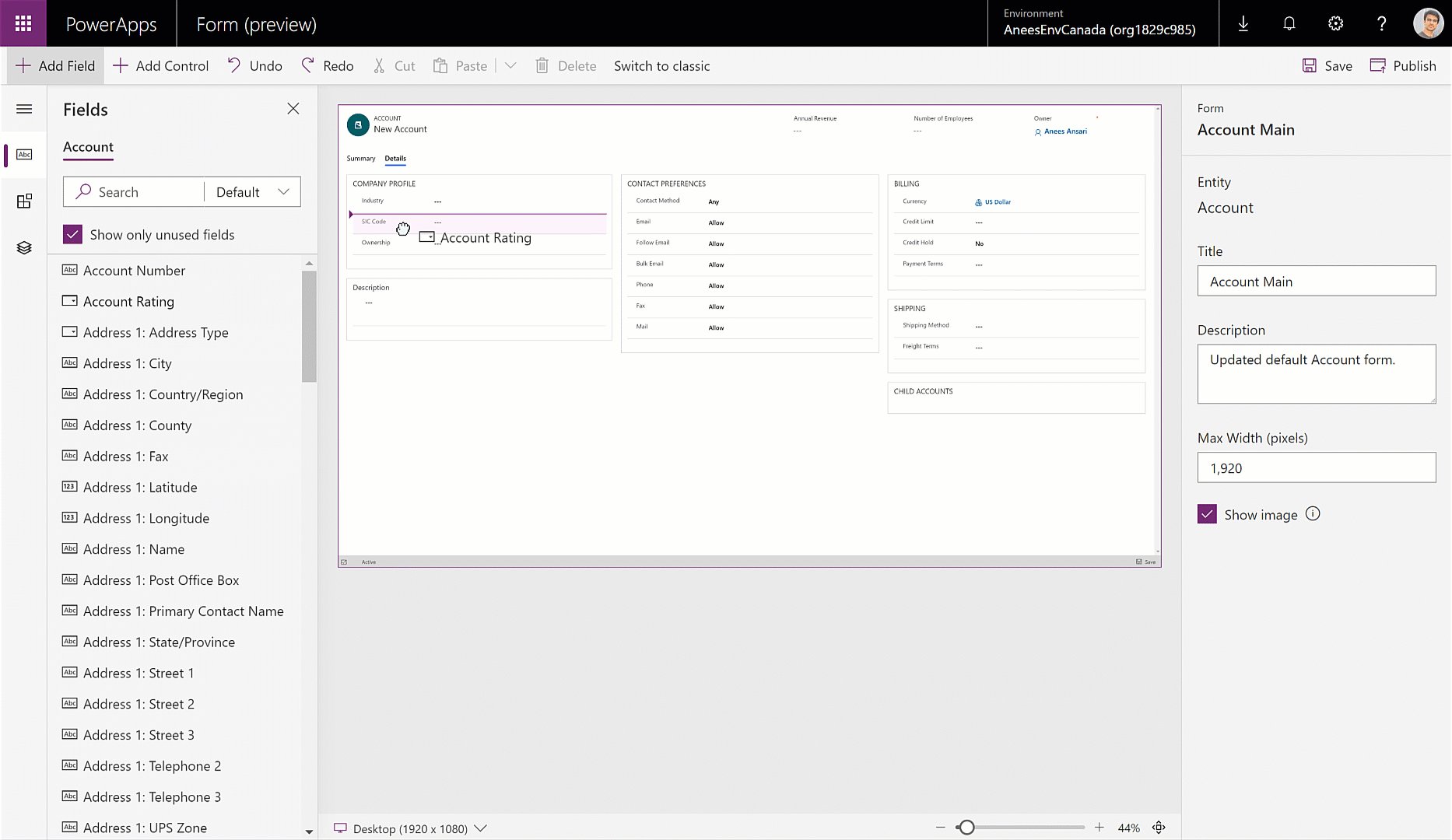
I creatori del forms, possono anche rilasciare i campi all’interno di una section (spazio vuoto e bianco nella sezione).
In questo caso, l’intera sezione verrà evidenziata ed il campo aggiunto nella location di default a seconda di quanto determinato dalla sezione stessa.

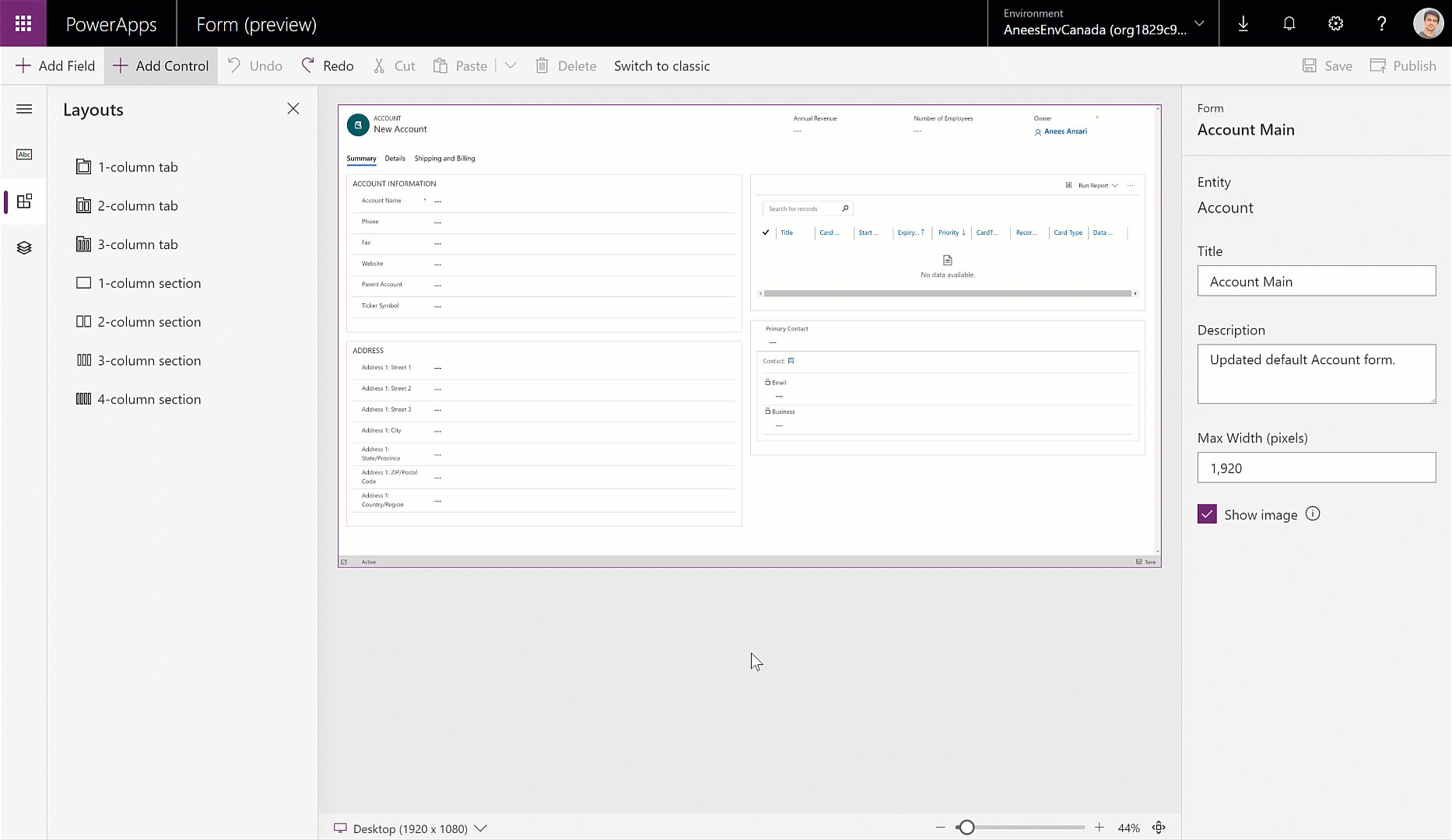
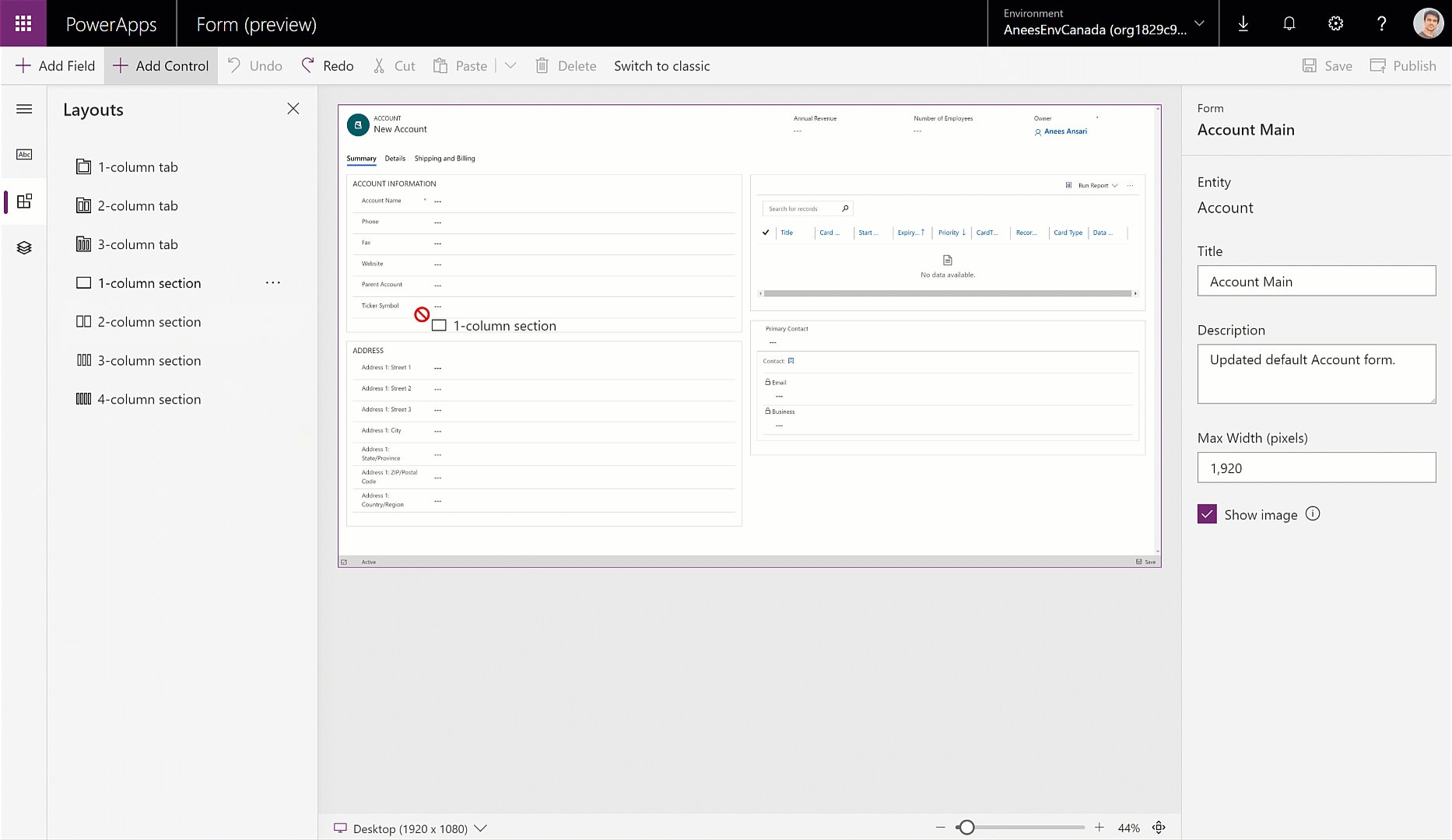
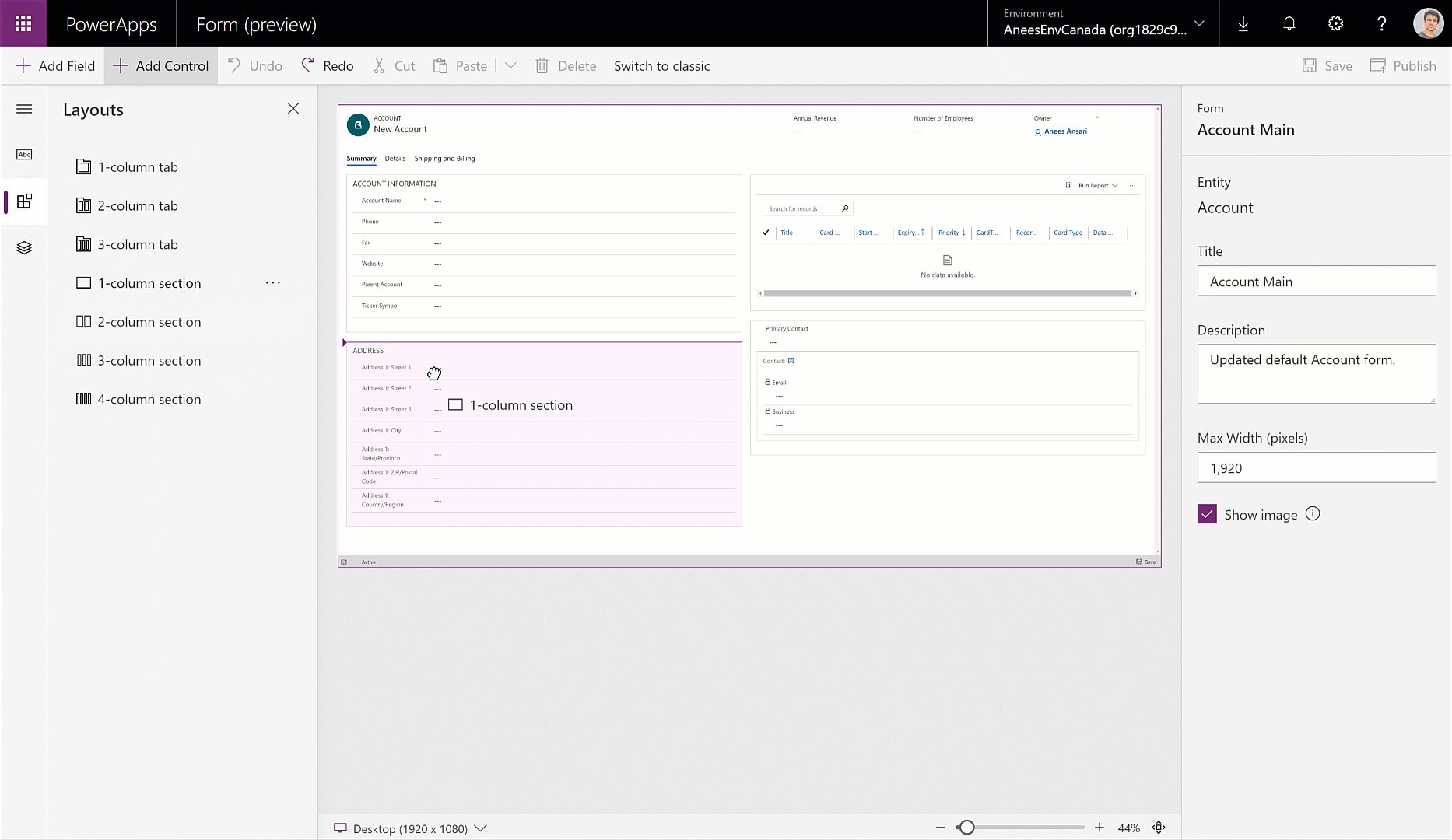
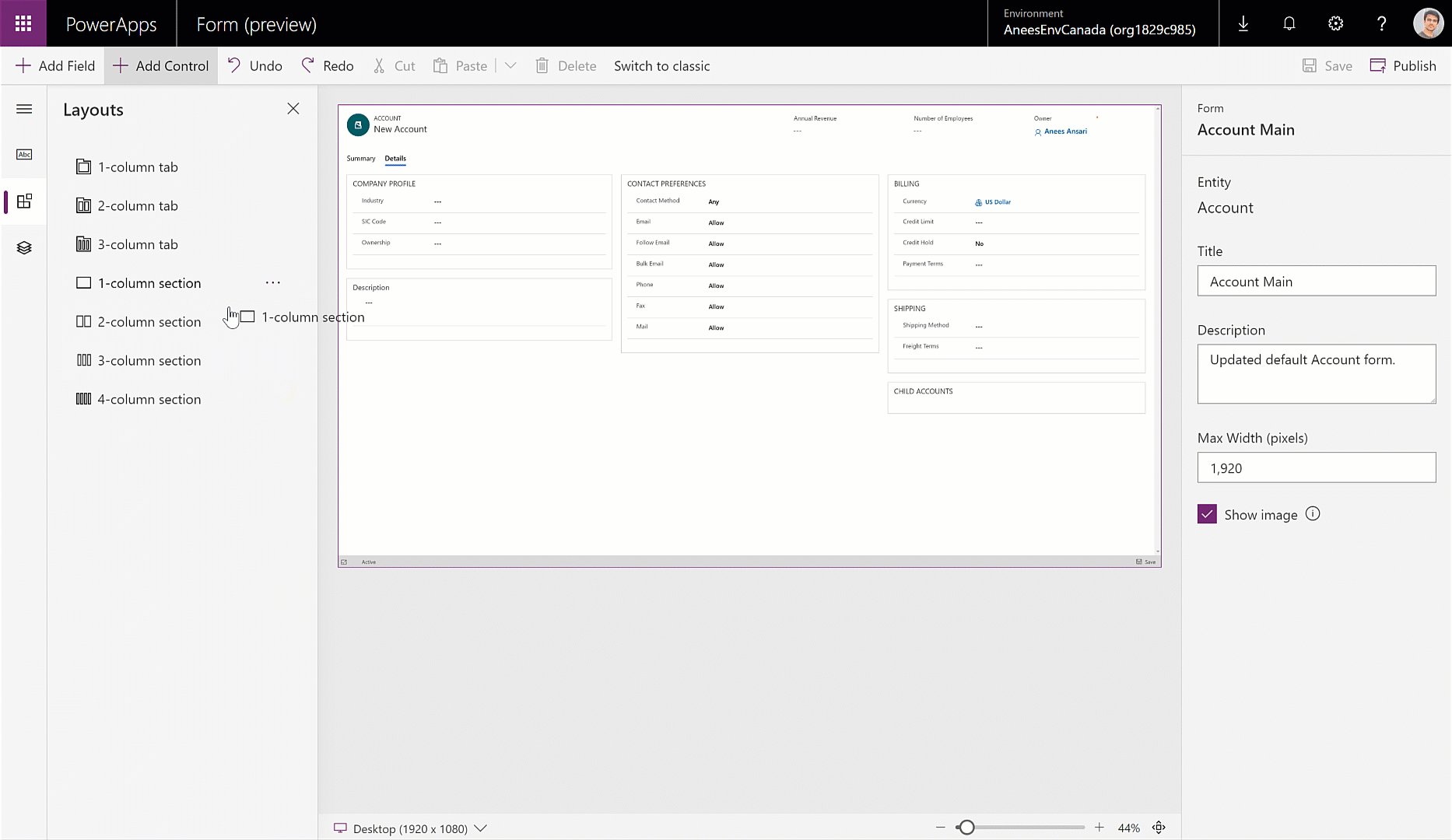
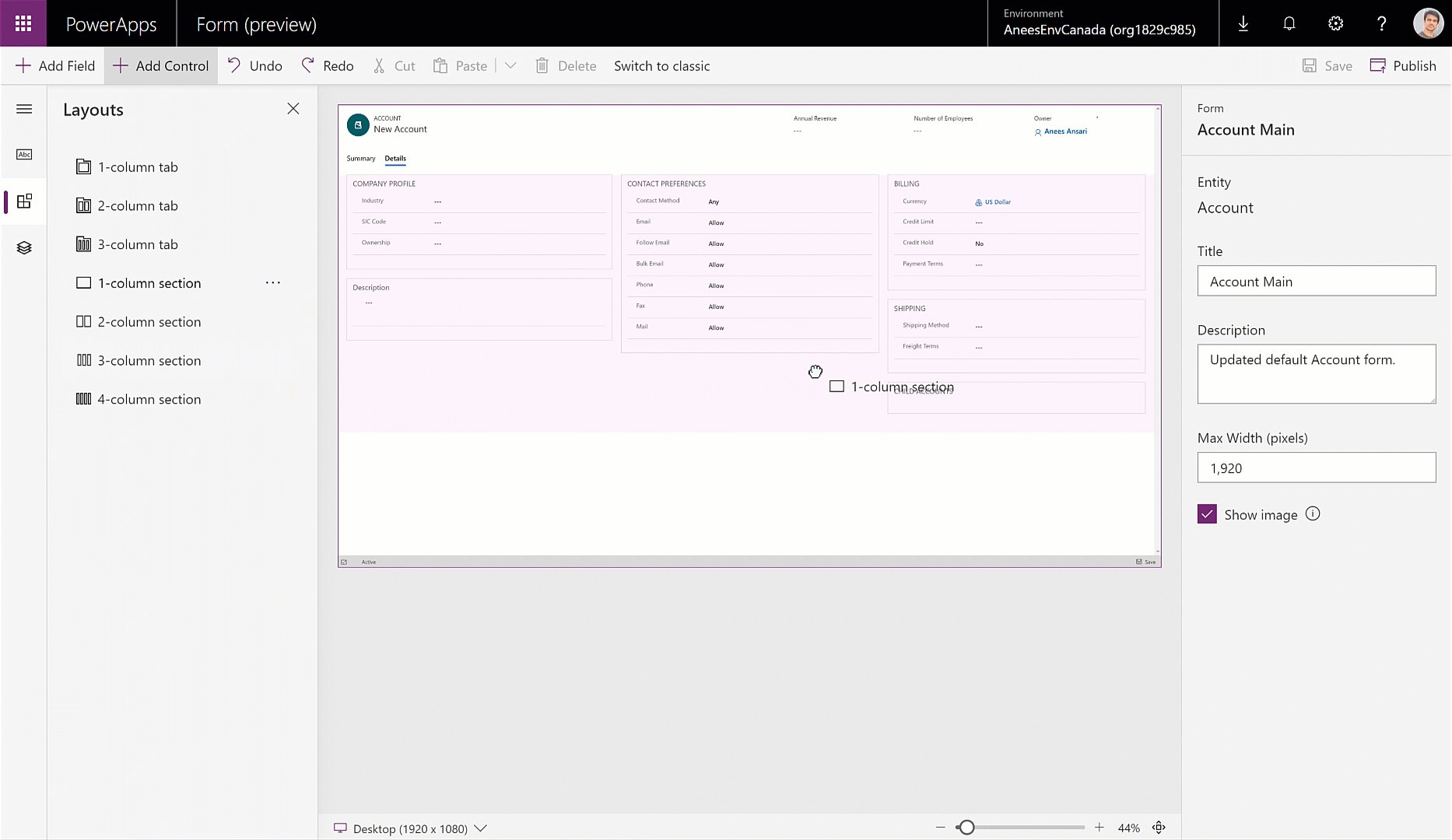
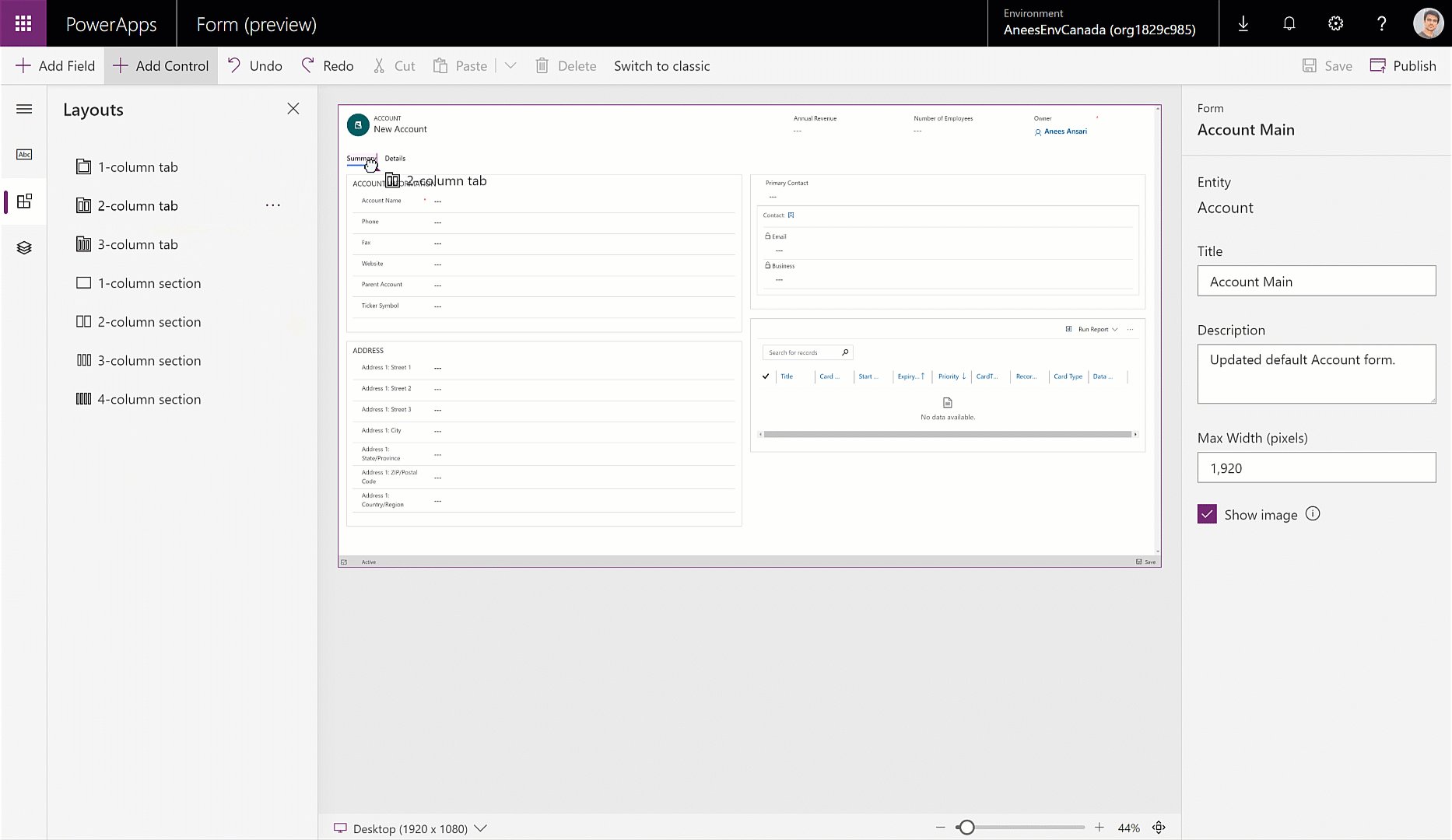
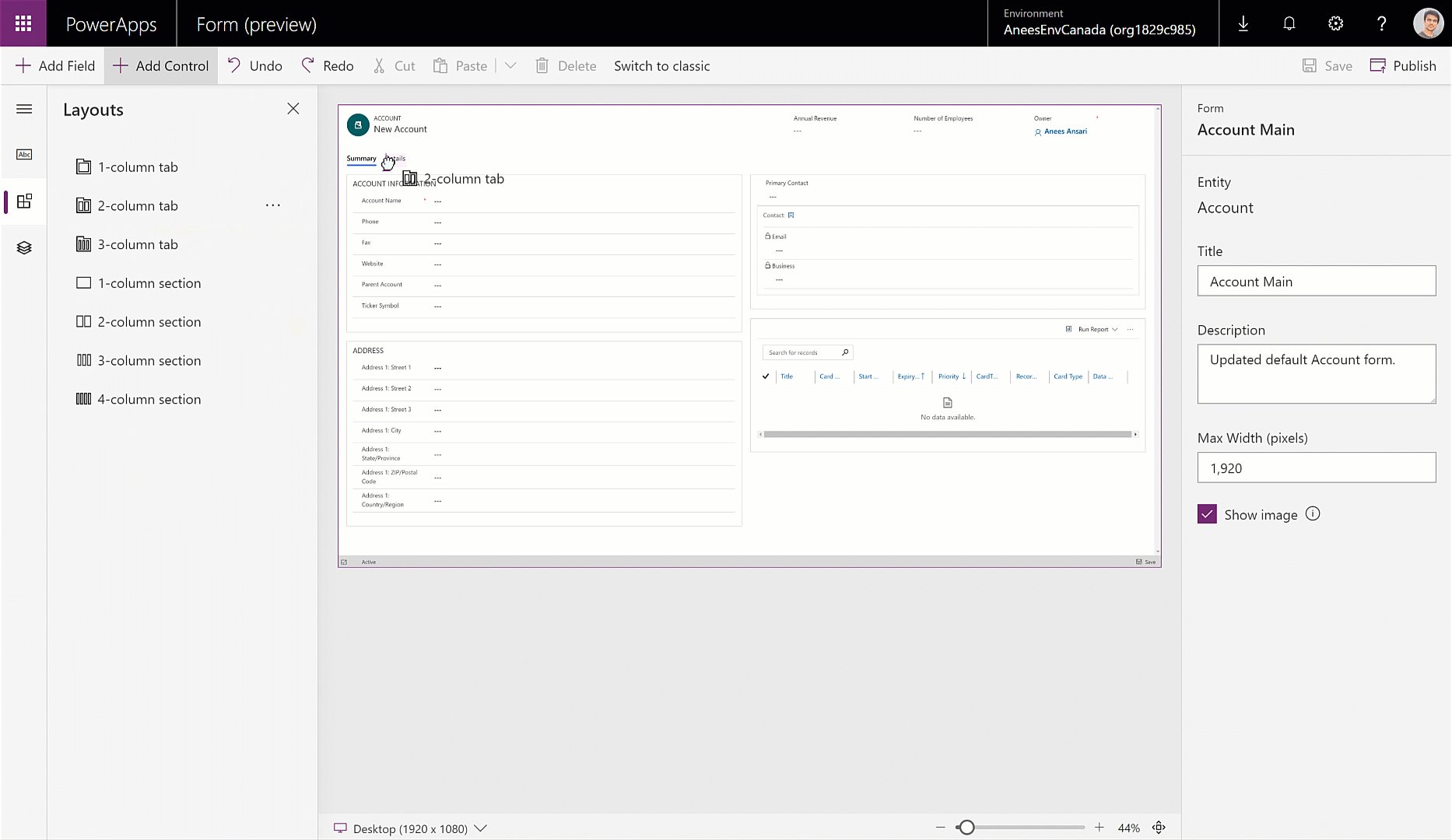
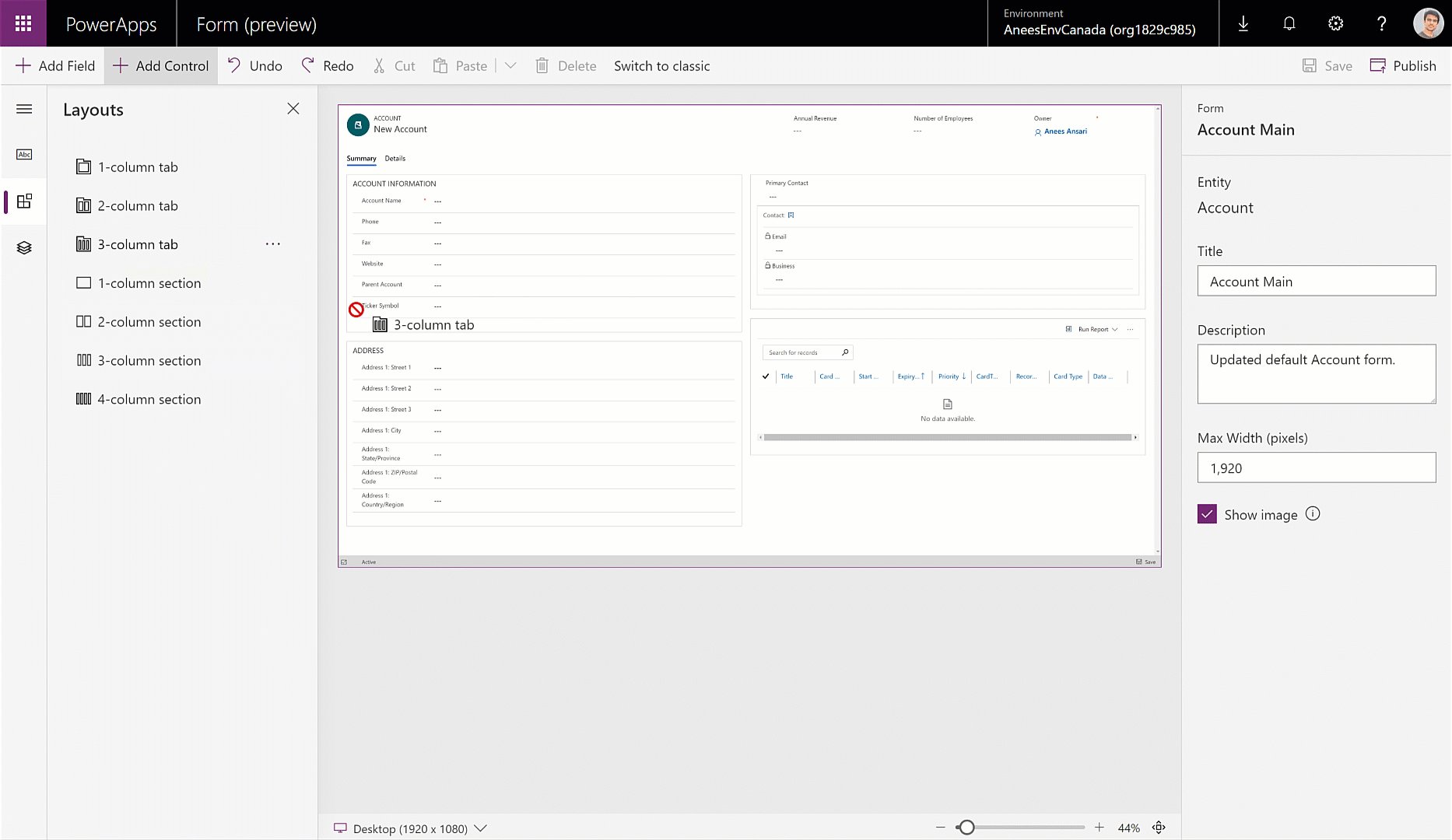
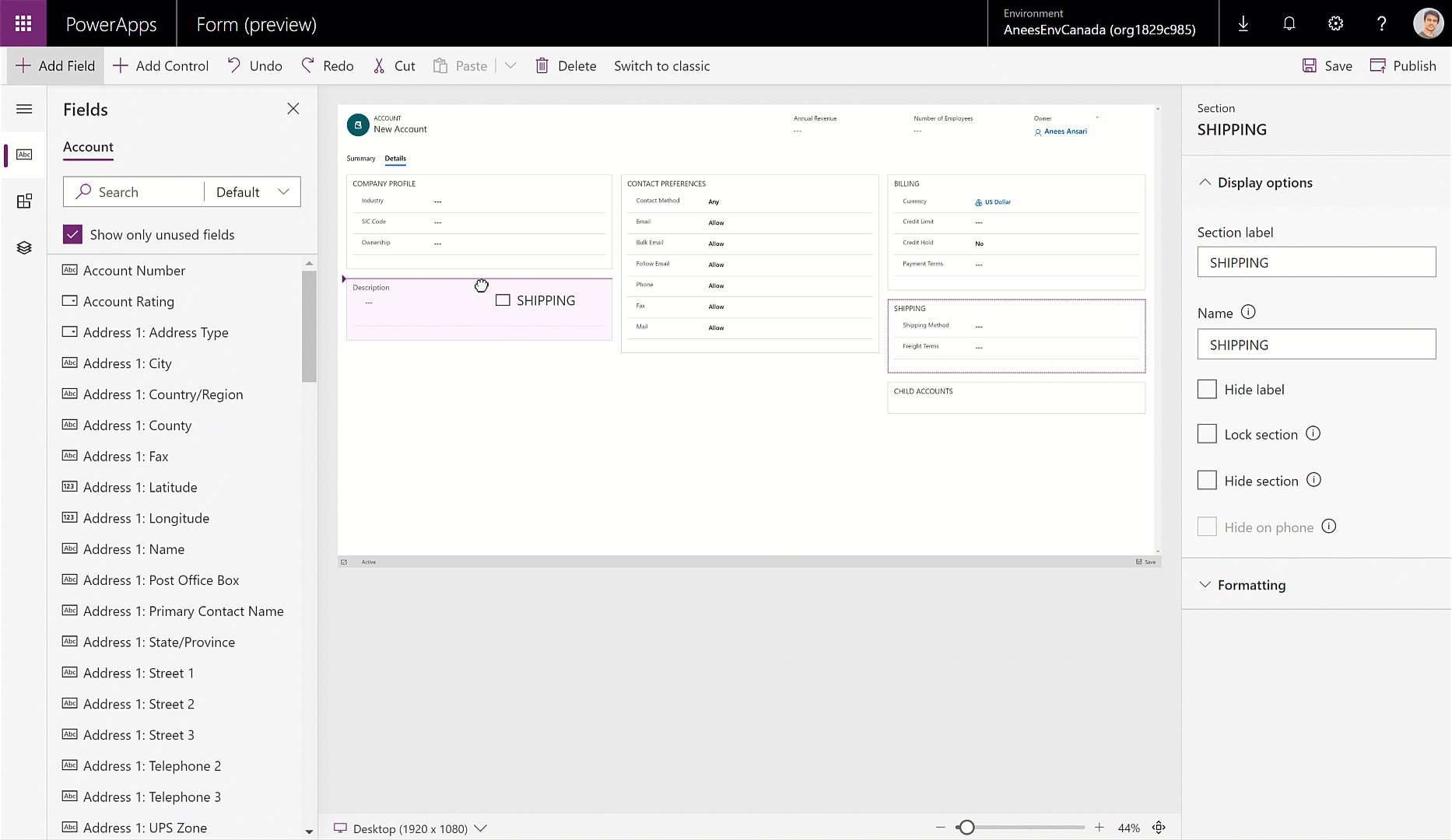
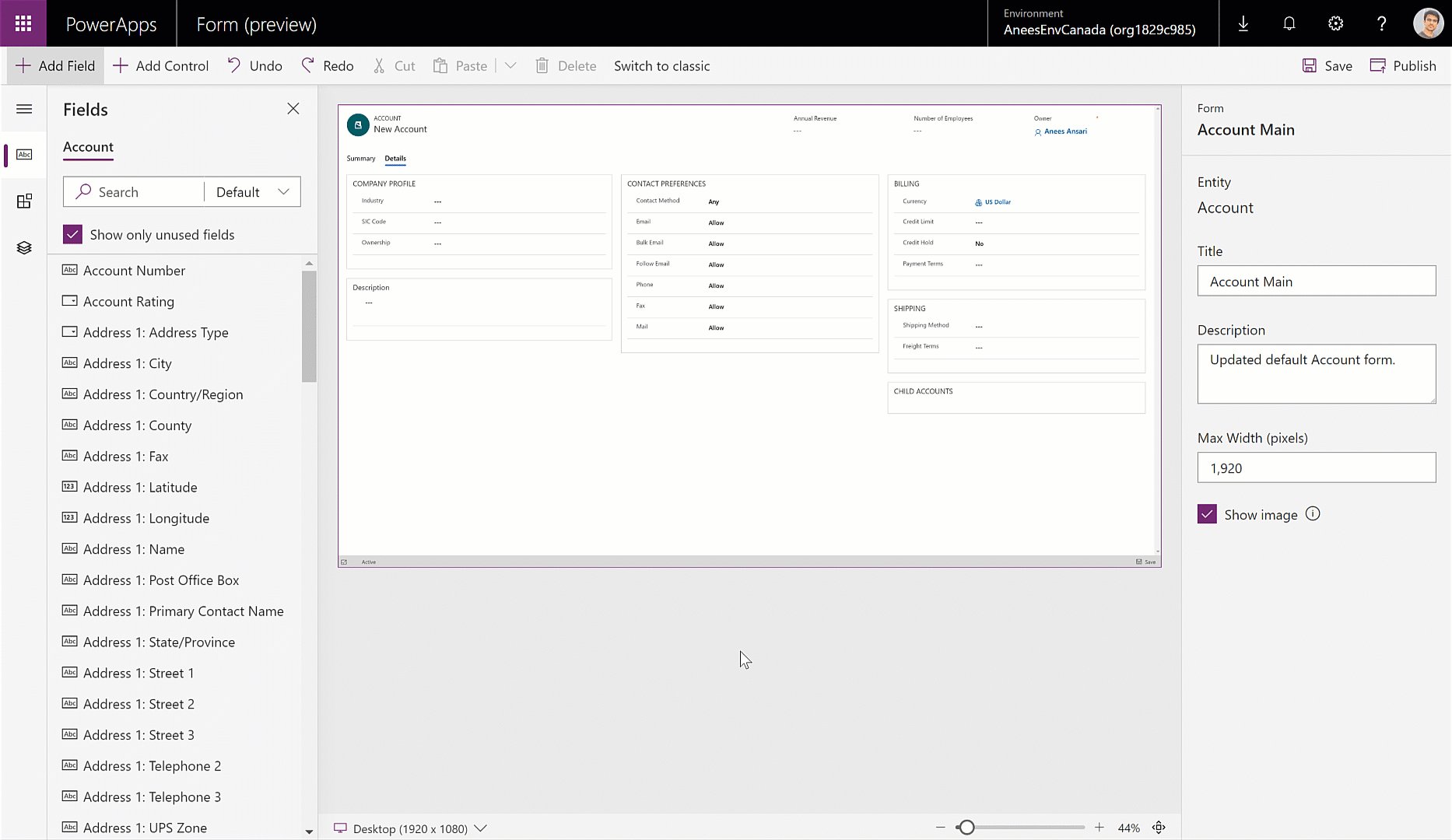
I creatori possono trascinare una sezione dal pannello e rilasciarla all’interno del form preview nel punto esatto in cui desiderano.
La finestra sagomata appare sia sopra che sotto alle sezioni già presenti nel form.

I creatori possono inoltre rilasciare una sezione all’interno di una tab (spazio vuoto e bianco in una tab). In questo caso, l’intera tab verrà evindenziata e la sezione aggiunta alla location di default a seconda di quanto determinato dalla tab stessa.

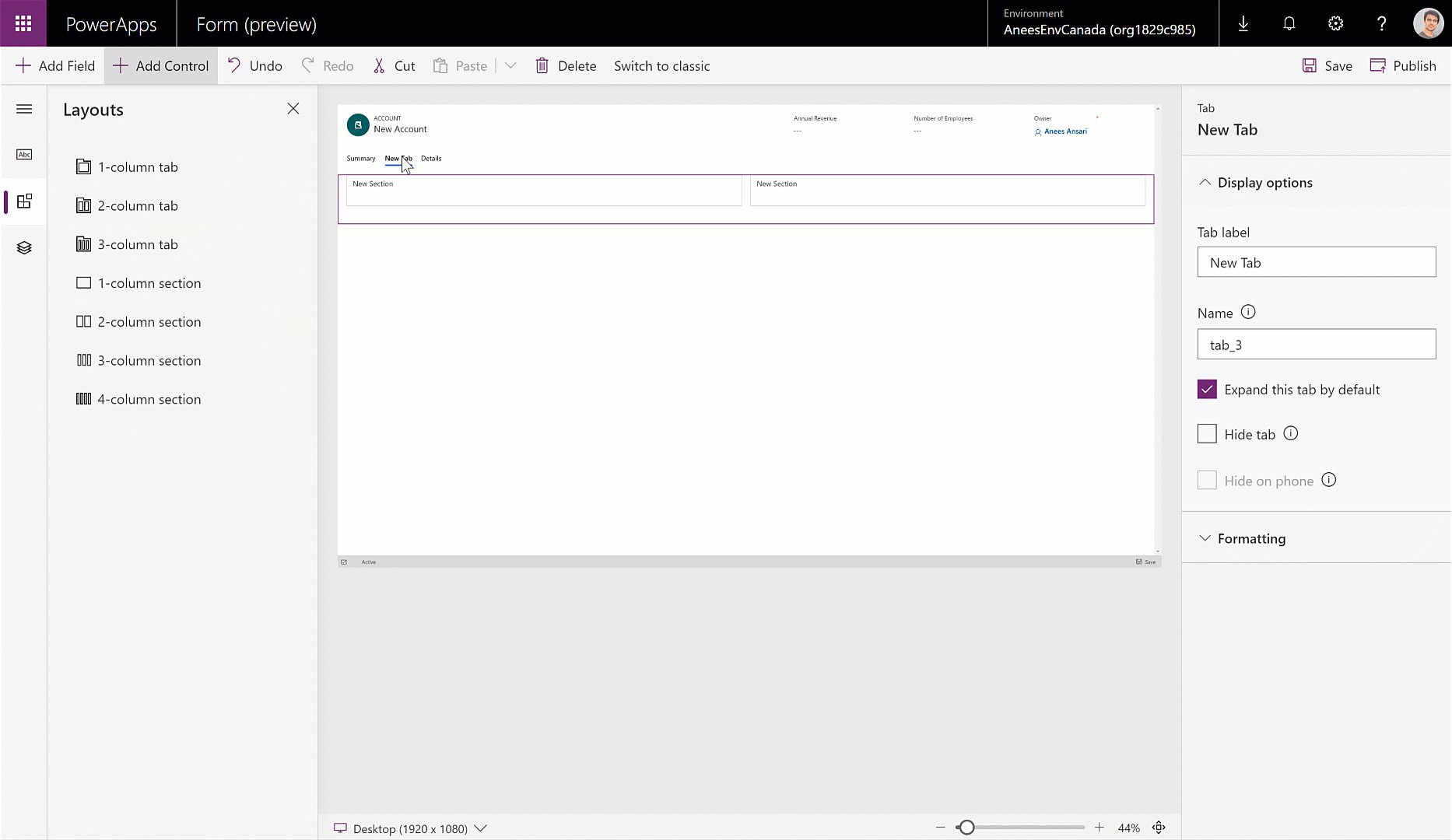
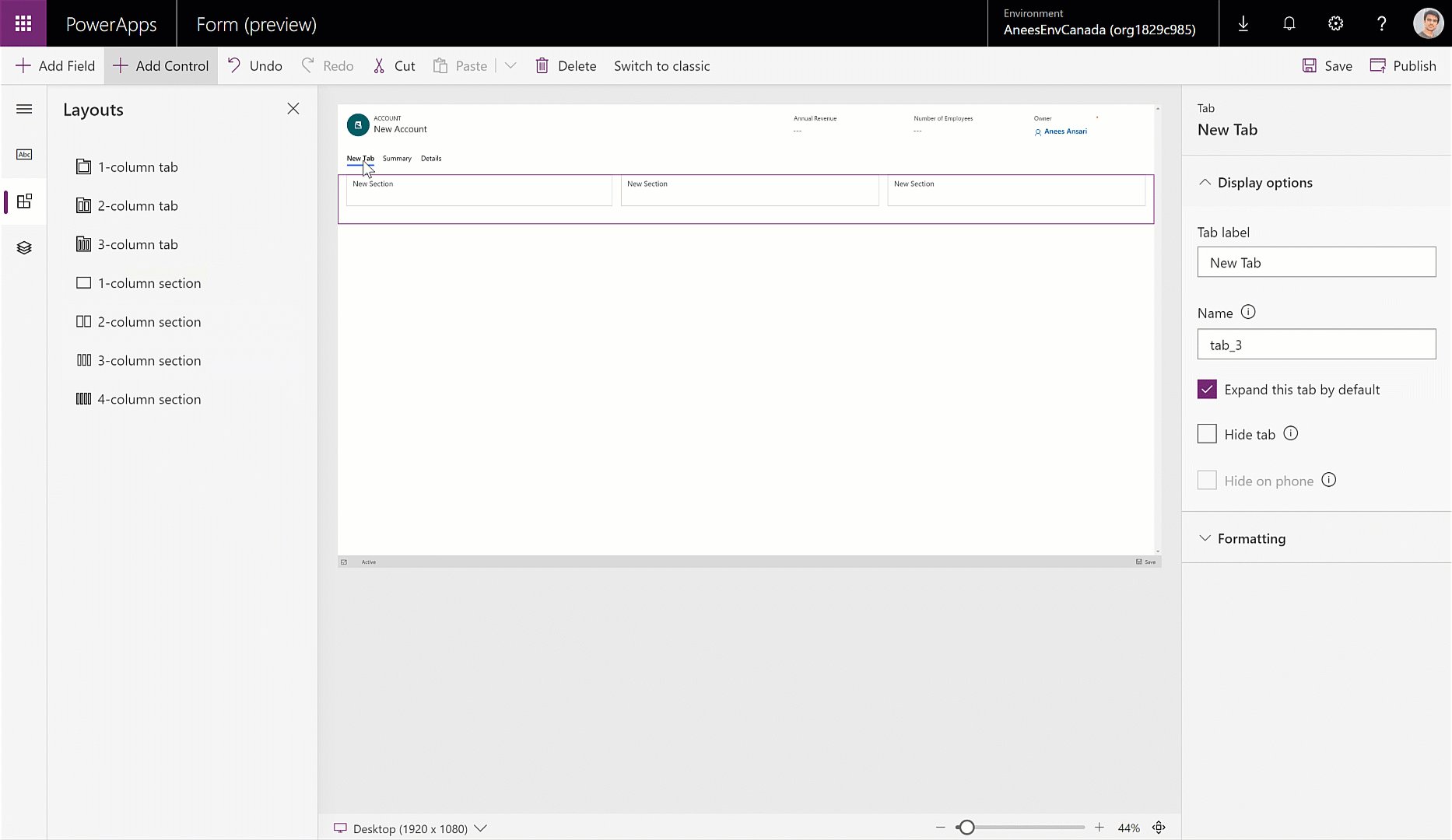
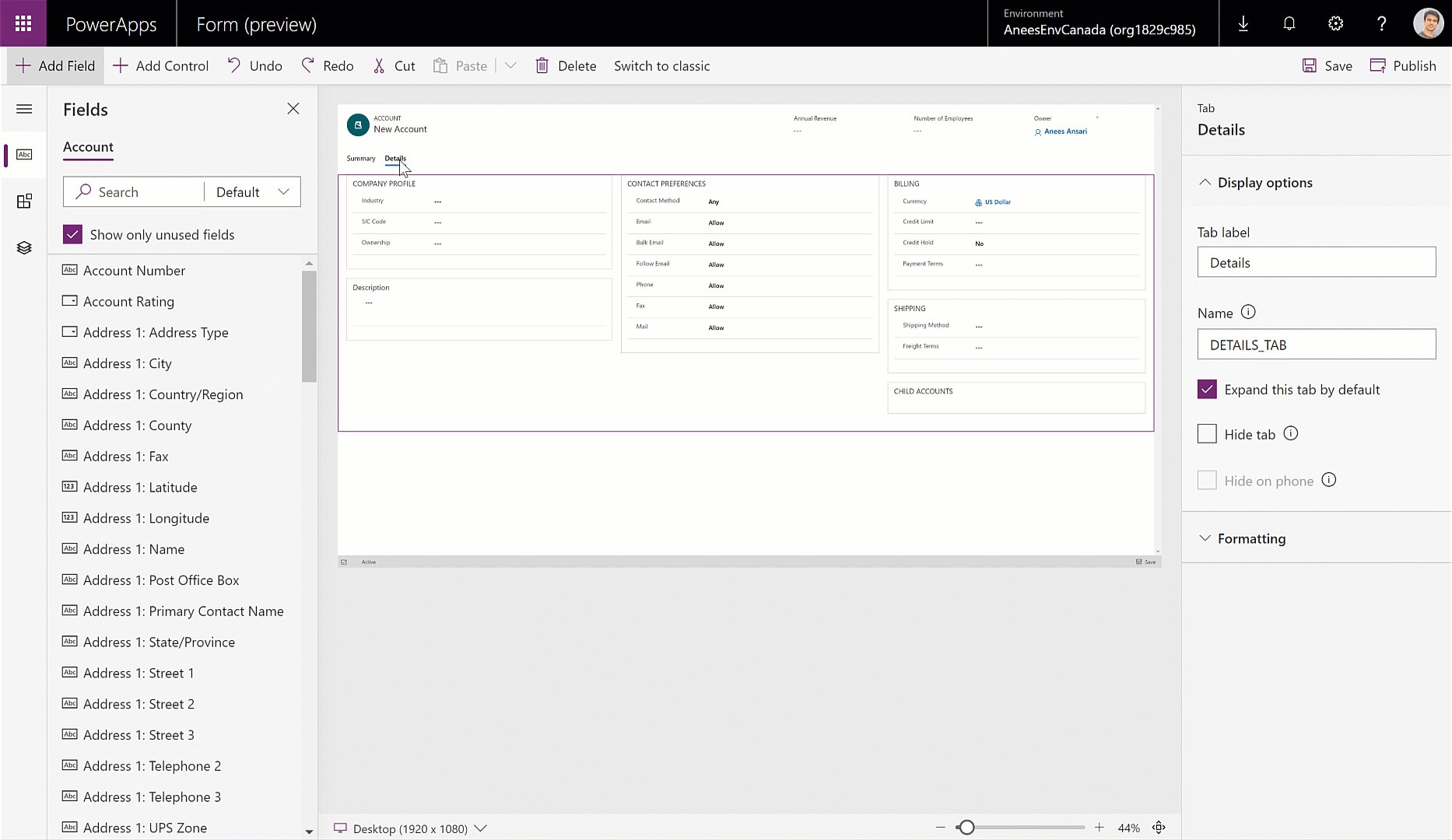
Inoltre, è possibile trascinare una control tab dal pannello e rilasciarla all’interno del form preview nel punto esatto che desiderano.
La finestra sagomata apparirà nell’area tab header sia sopra che sotto alle tab già presenti nel form.

È poi possibile rilasciare i control tab all’estremità sinistra o destra del tab corrente.
Quest’operazione farà sì che venga aggiunta una nuova tab prima o dopo quella già presente.

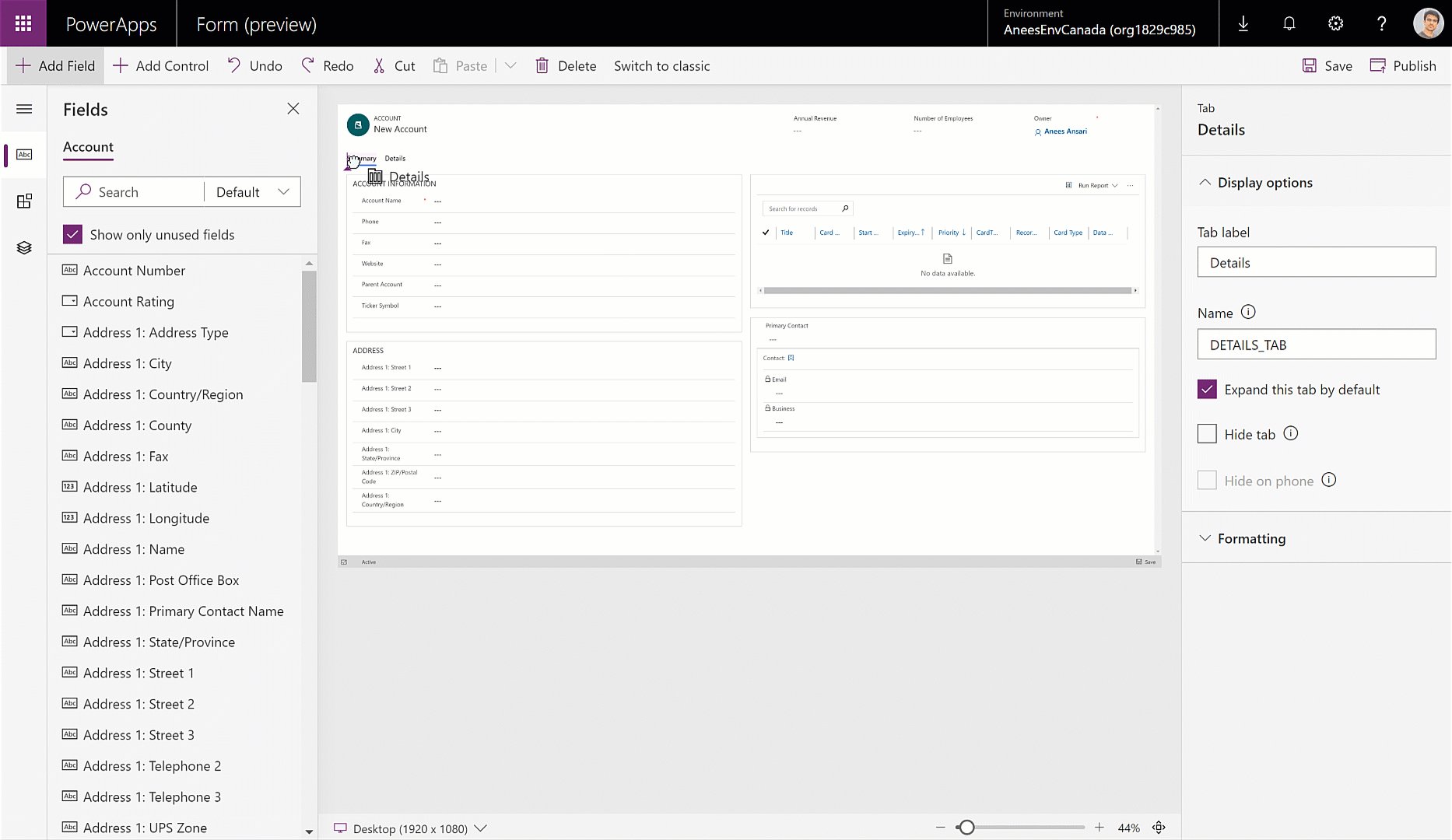
Passando sopra l’intestazione di una tab quando state trascinando un campo o una sezione, cambierà la tab attualmente selezionata, permettendo ai creatori di aggiungere il campo o la sezione ad una tab piuttosto che a quella attualmente selezionata.

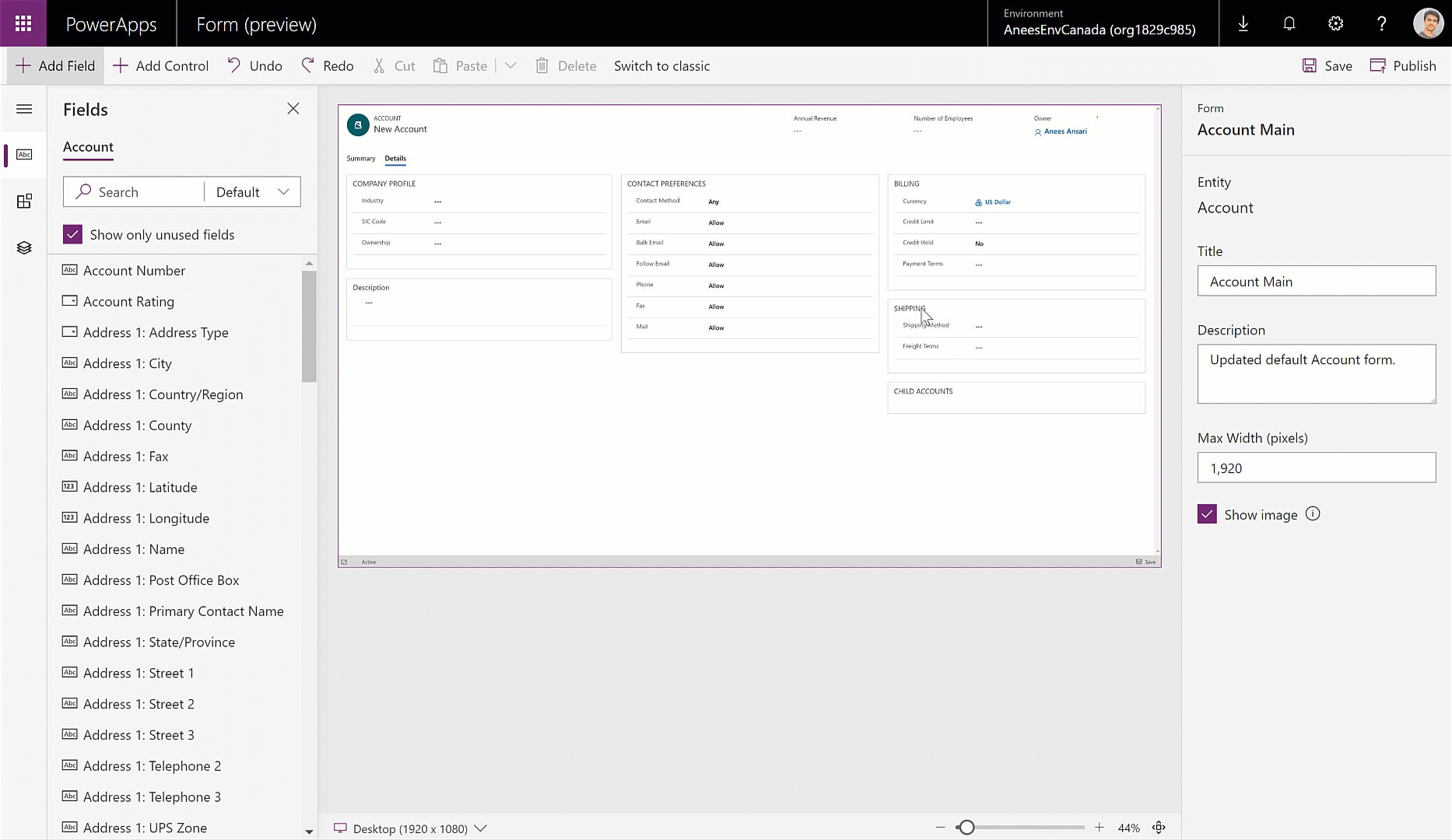
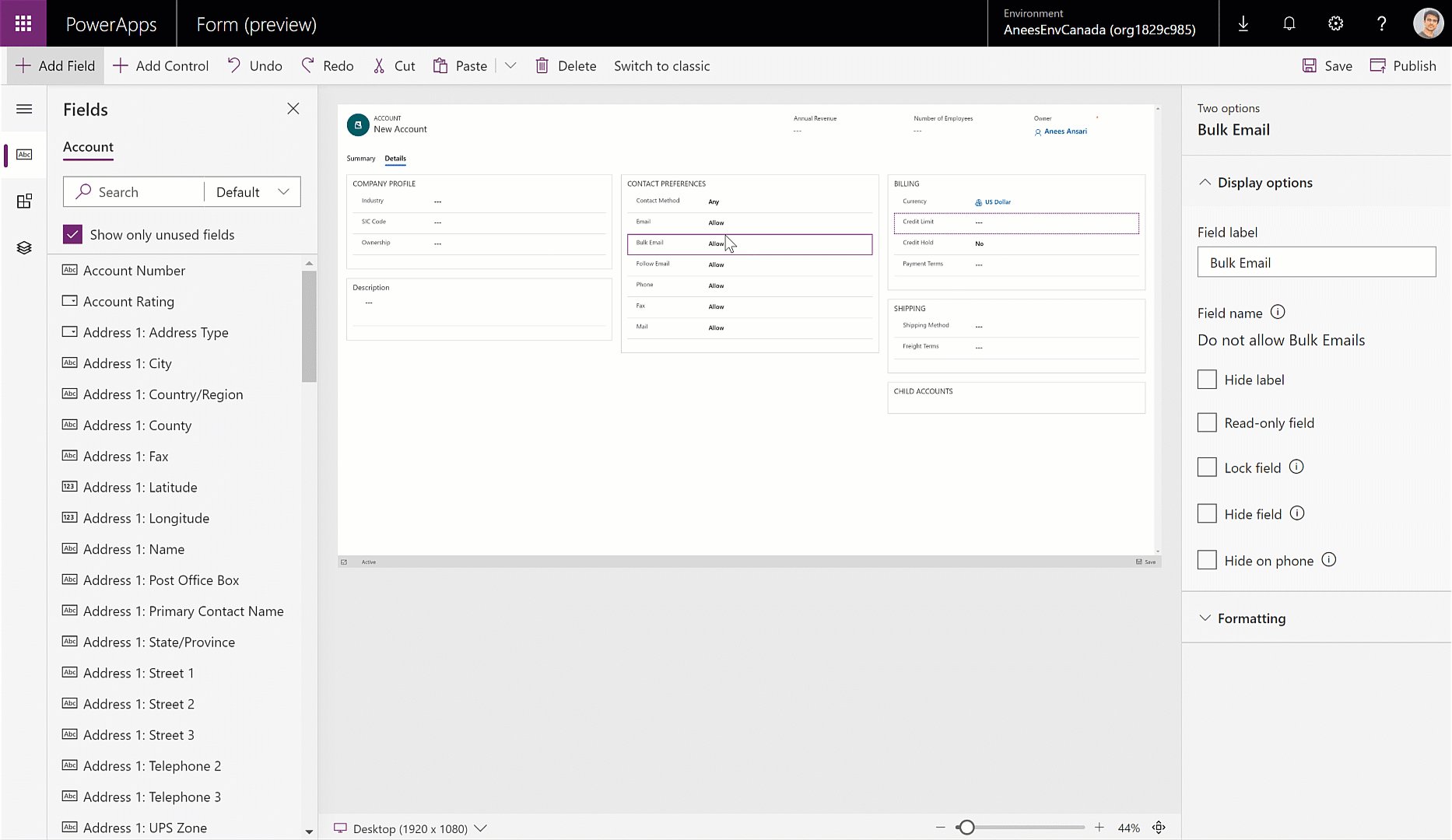
I creatori possono anche spostare campi, sezioni e tab che sono già presenti sul form utilizzando il drag and drop.
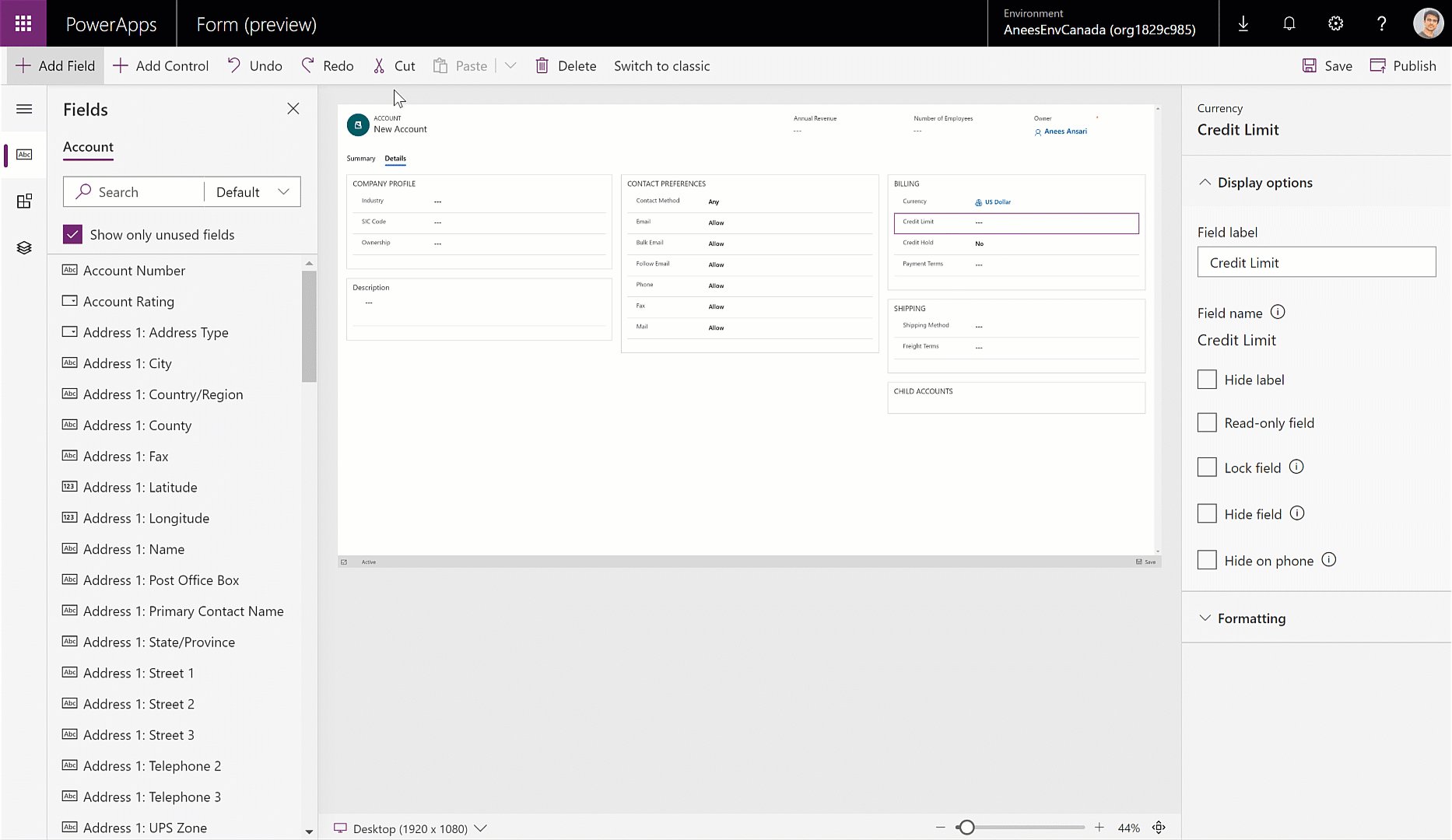
Per spostare un campo, cliccate dovunque sul campo ed iniziate l’azione di trascinamento.

Per spostare una sezione, potete cliccare sull’etichetta della sezione o sullo spazio vuoto all’interno della sezione ed iniziare l’azione di trascinamento.

Per spostare una tab, potete cliccare sulla sua intestazione ed effettuare l”azione di trascinamento.

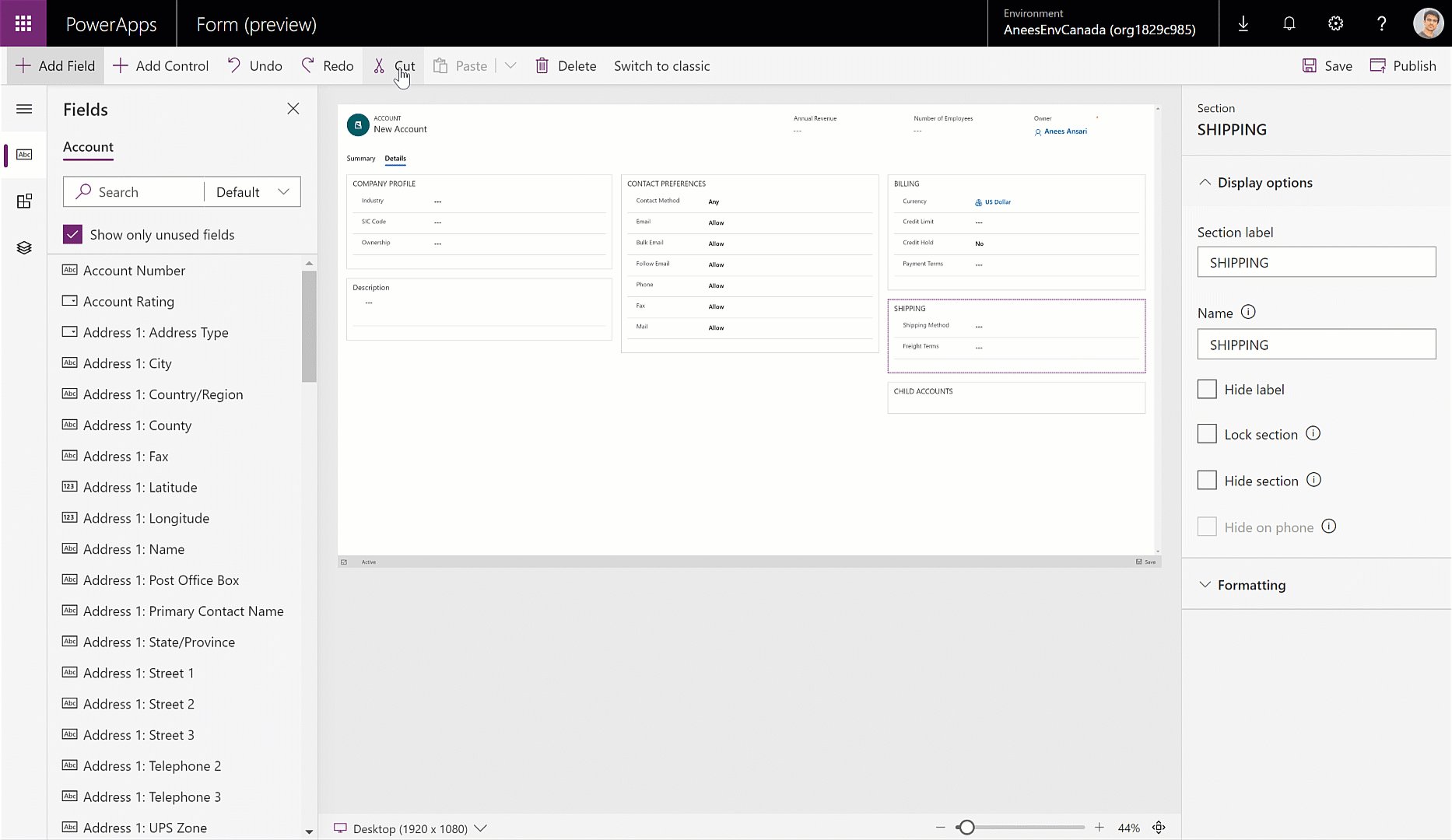
È anche possibile effettuare operazioni di taglia-incolla per spostare campi, sezioni e tabs.
– selezionate il campo, la sezione o la tab che volete spostare
– nella barra dei comandi, selezionate la voce Cut
– scegliete il punto in cui incollare l’elemento tagliato
– nella barra dei comandi, selezionate la voce Paste
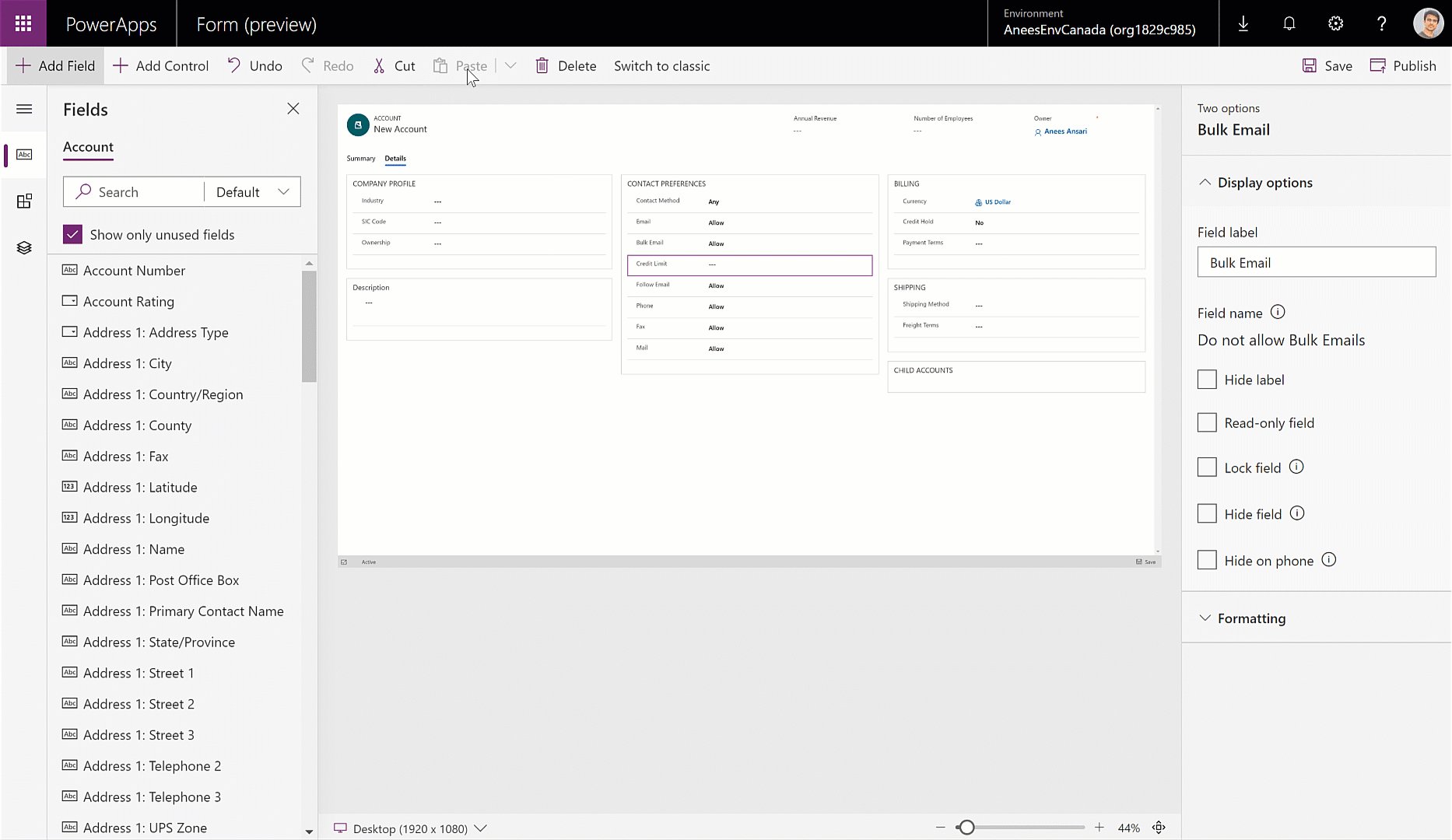
Spostare un campo utilizzando il cut-paste before

L’azione paste, posiziona l’elemento incollato dopo l’elemento selezionato.
Utilizzate l’azione Paste before se volete inserire l’elemento prima di quello selezionato.
Questa possibilità risulta particolarmente utile quando volete incollare un elemento in testa alla colonna.
– selezionate il campo, sezione o tab che volete spostare
– nella barra dei comandi, selezionate la voce Cut
– selezionate il punto in cui incollare l’elemento tagliato
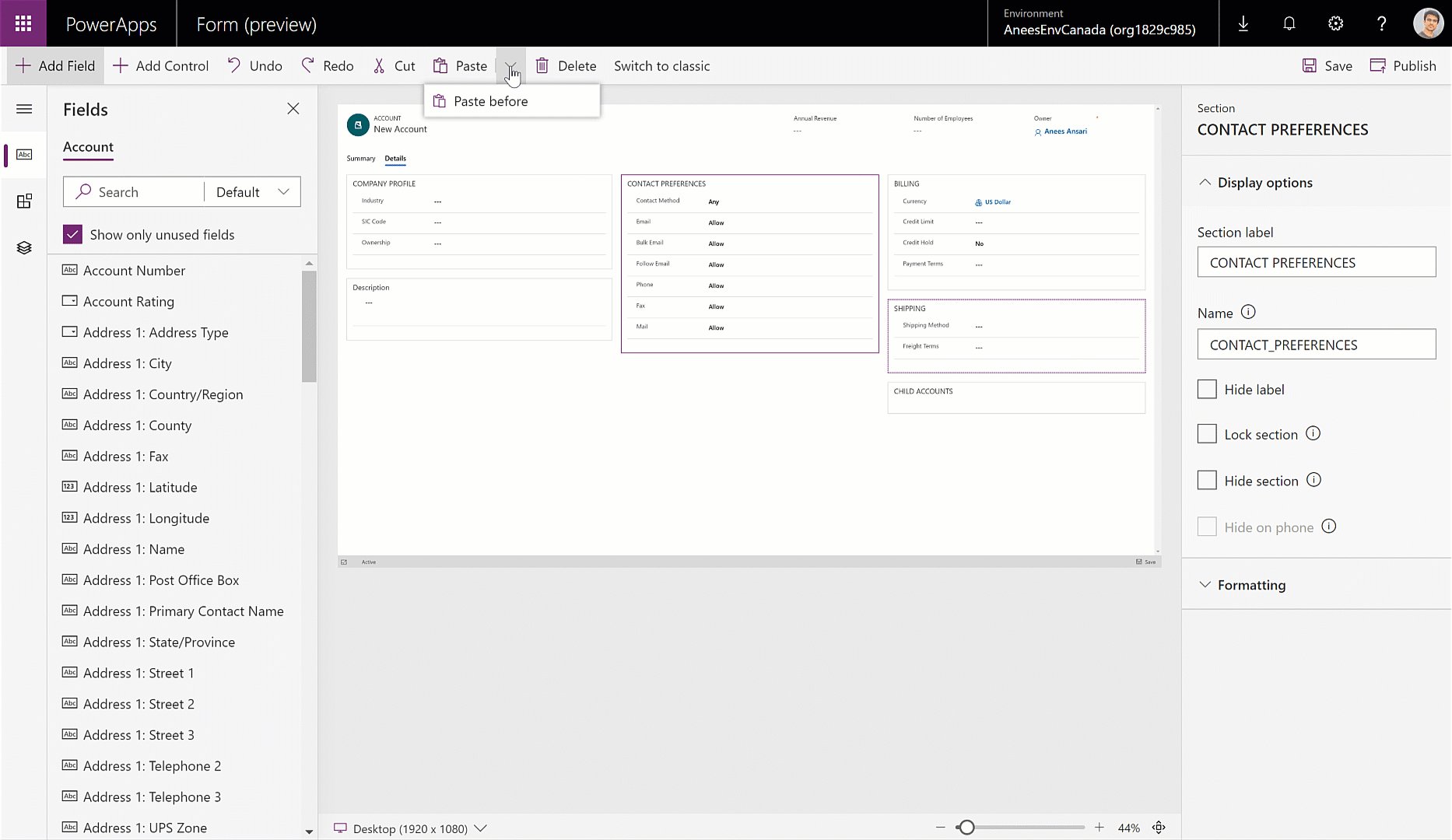
– nella barra dei comandi, cliccate sul simbolo vicino alla voce Paste e, dal menù, selezionate la voce Paste before.
Spostare una sezione in cima ad una colonna utilizzando l’azione cut-paste before

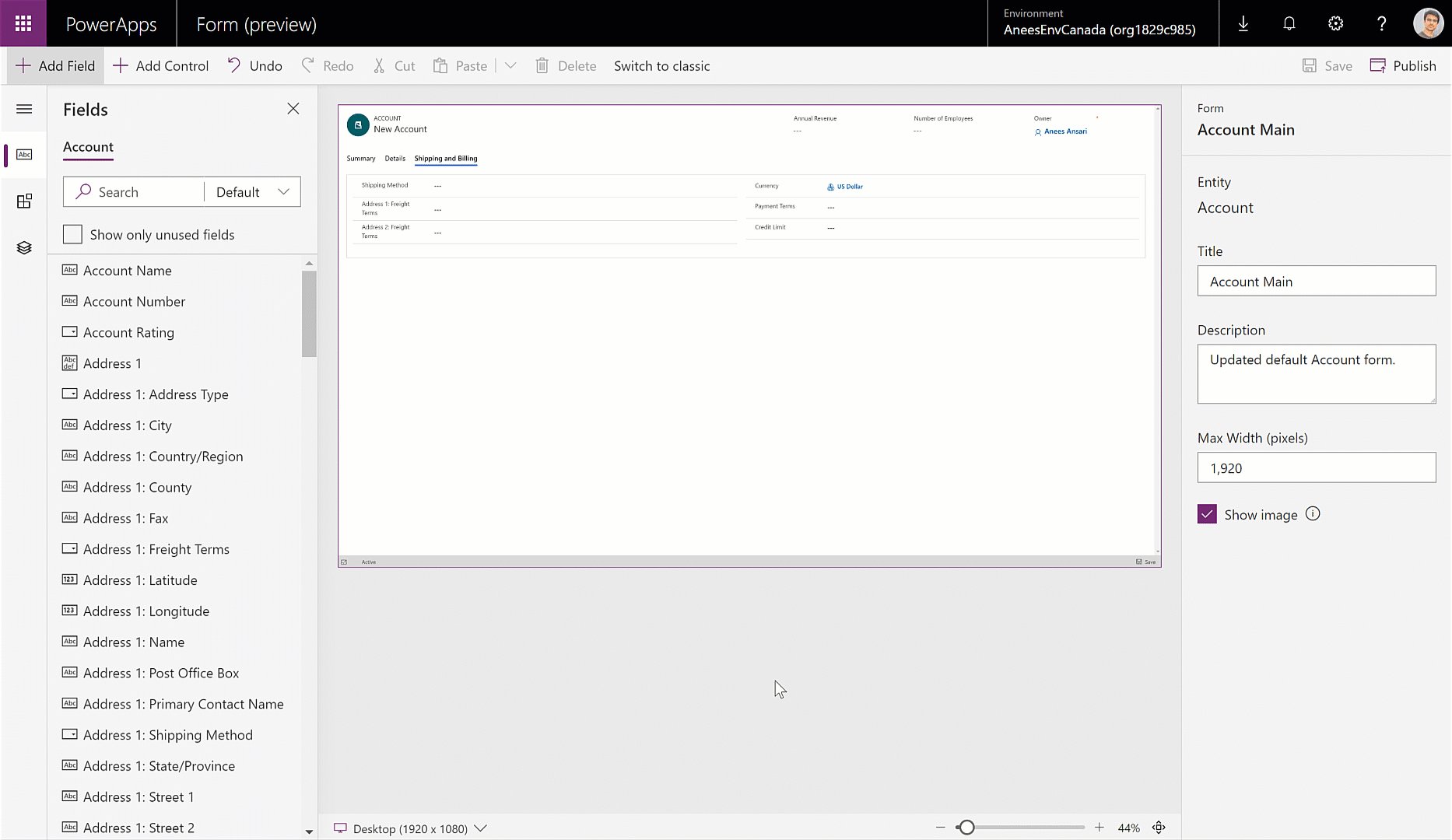
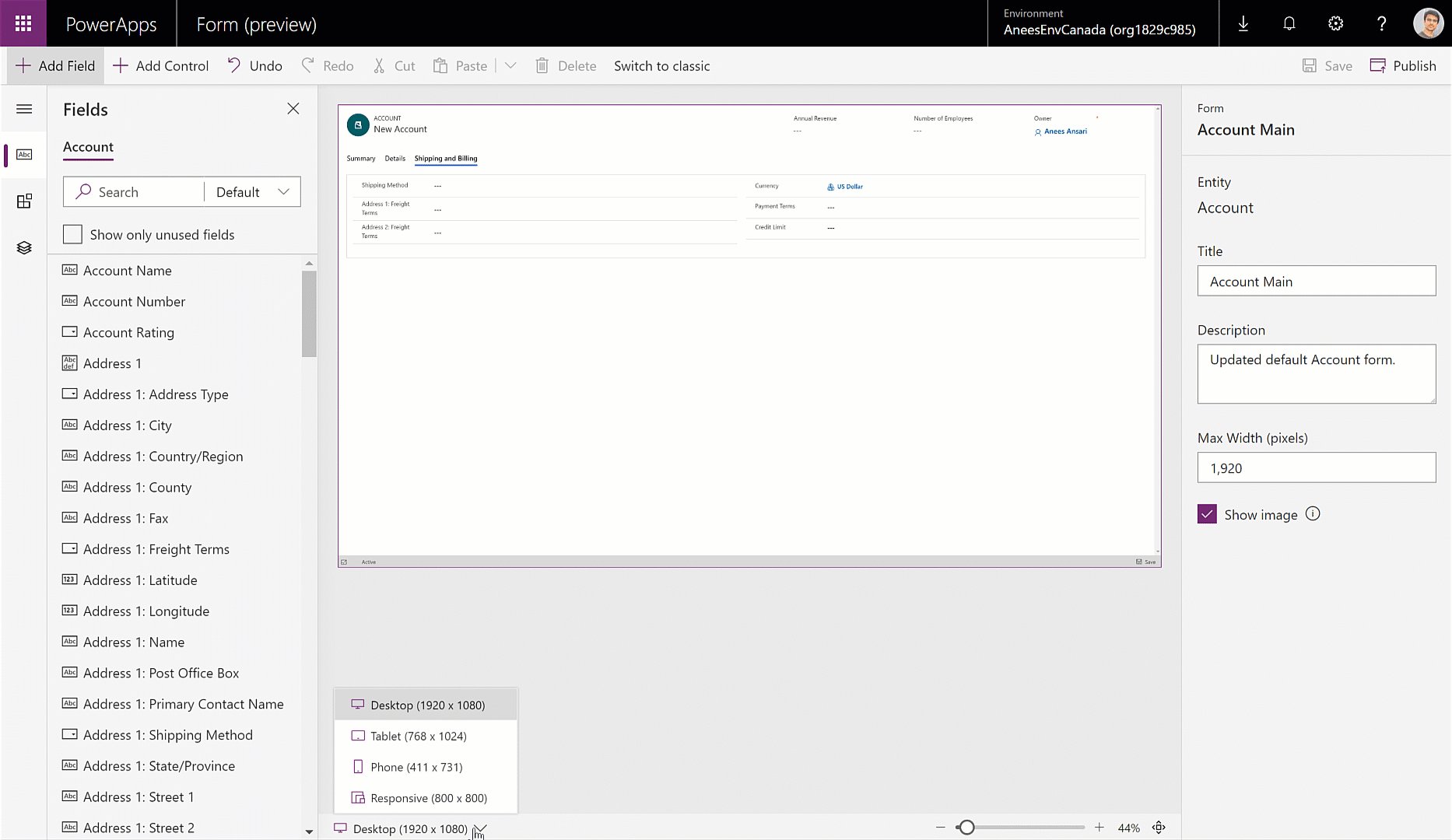
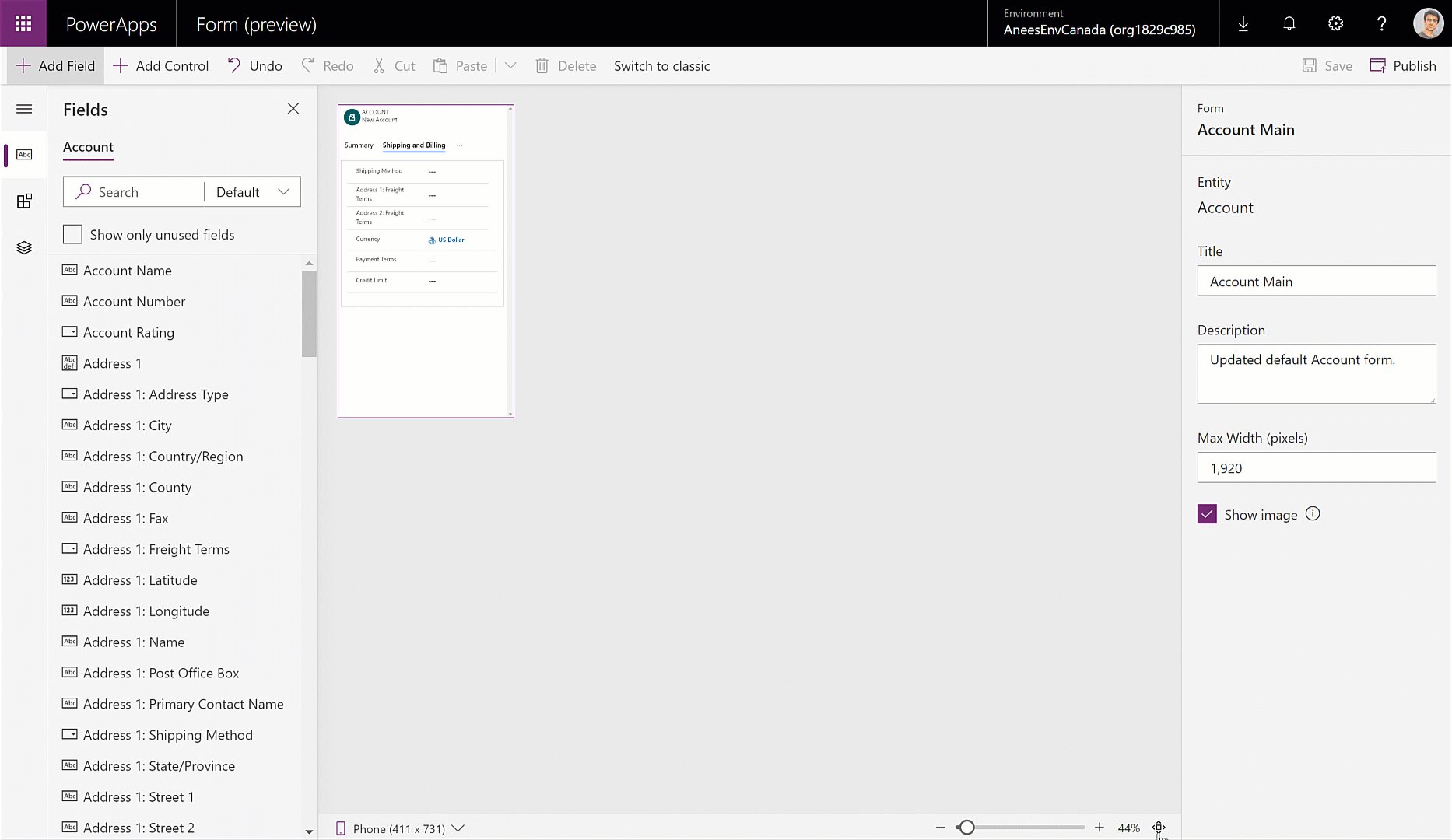
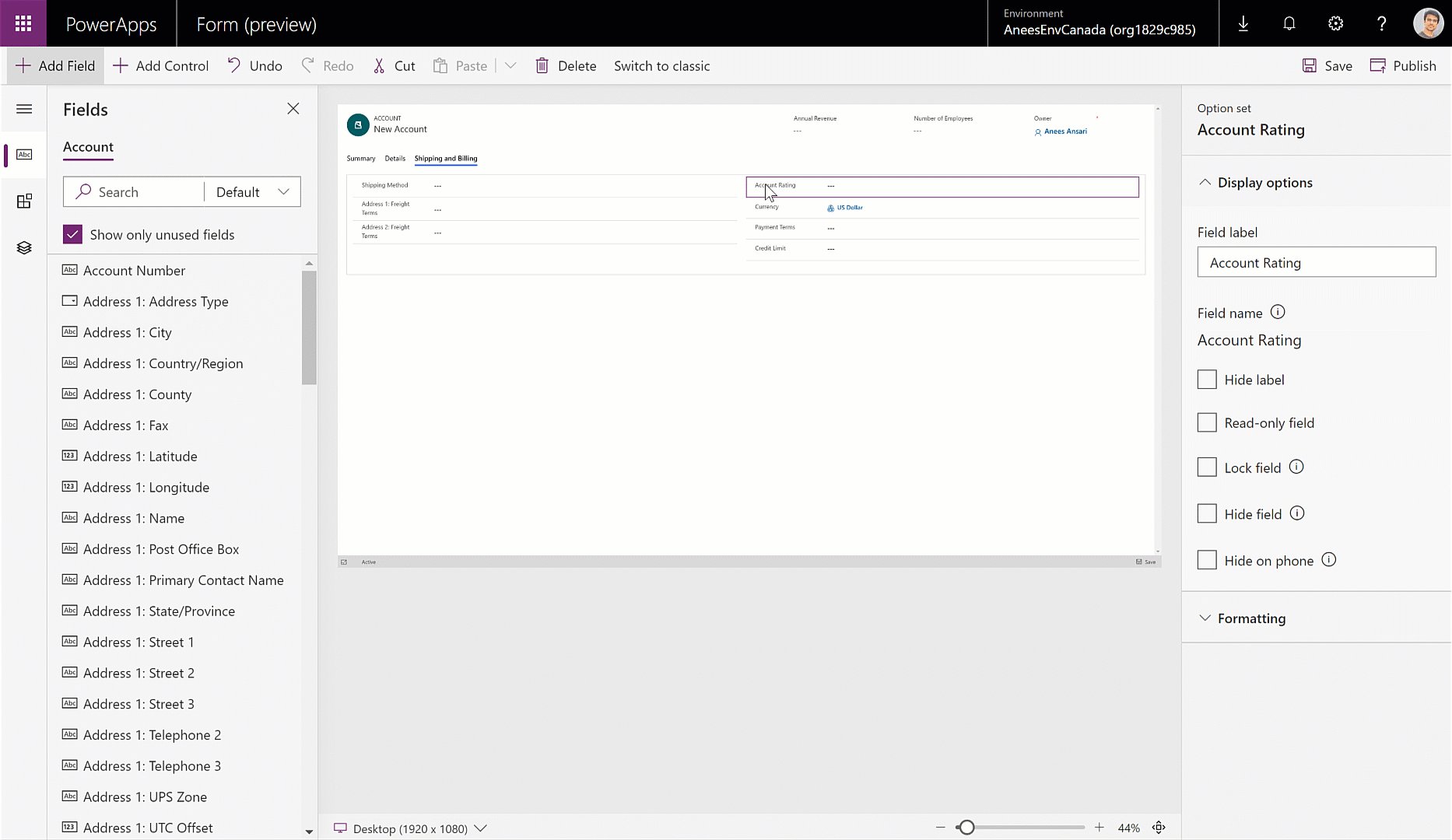
Quando aggiungete o spostate campi o comandi, tenete bene a mente che il form preview è responsive e potrebbe renderizzare diverse colonne come sovrapposte.
Per assicurarvi che l’elemento aggiunto o spostato sia nella colonna corretta, rilasciatelo o incollatelo ancorato ad un elemento già presente in quella colonna.
Qui sotto un esempio in cui due sezioni di colonna, ognuna delle quali con tre campi, sono renderizzate come sovrapposte dando l’impressione di essere un’unica colonna.

Rilasciare un campo ancorato all’ultimo campo nella prima sezione della colonna, assicura il suo posizionamento nella prima sezione della colonna.

Rilasciare un campo ancorato al primo campo nella seconda sezione della colonna, assicura il suo posizionamento nella seconda sezione della colonna.

Per istruzioni step-by-step dettagliate sull’aggiunta e spostamento di campi, sezioni e tab, fate riferimento ai seguenti articoli.
- Add, move or delete fields on a form using the form designer;
- Add, move or delete sections on a form using the form designer;
- Add, move or delete tabs on a form using the form designer
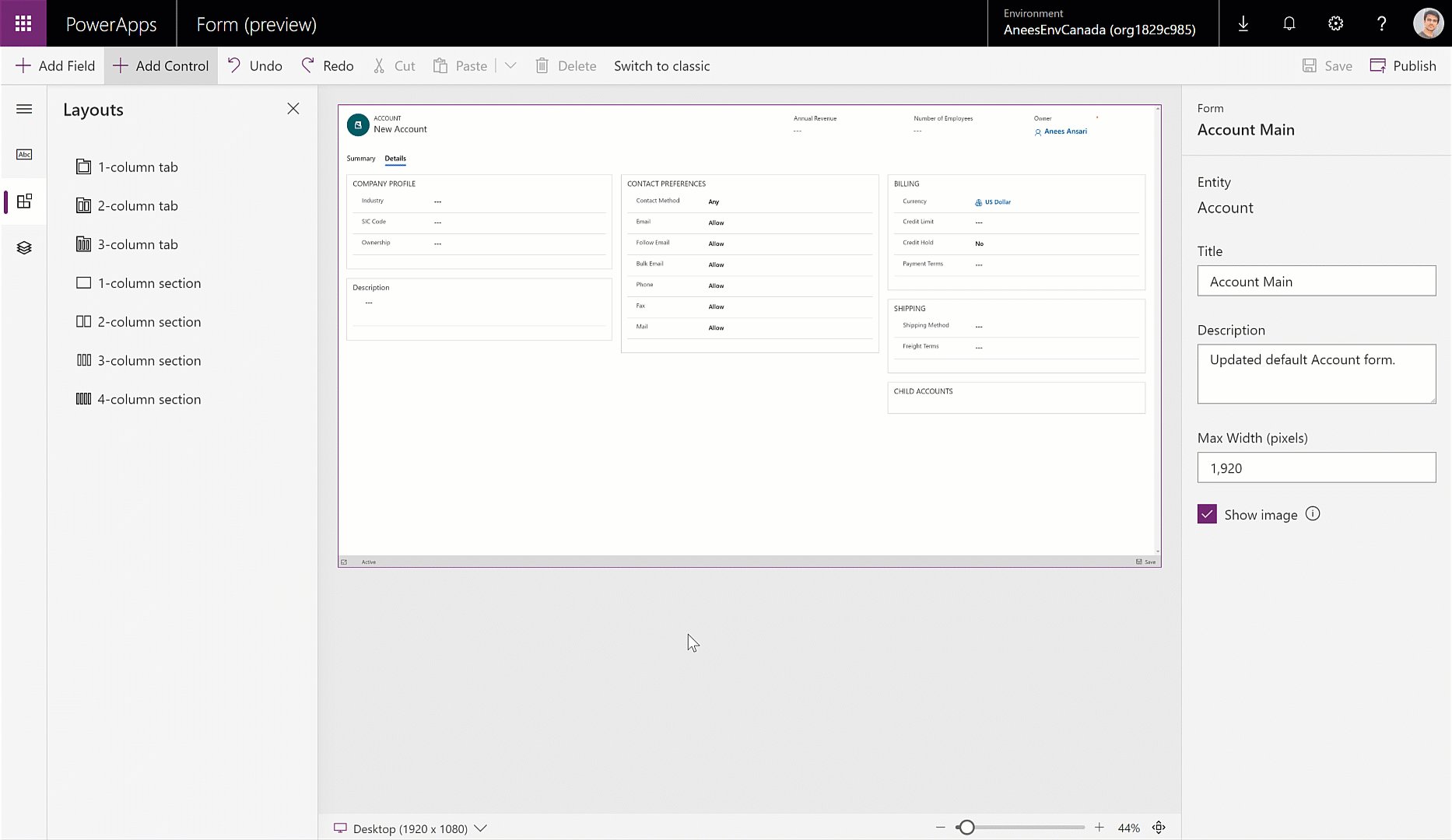
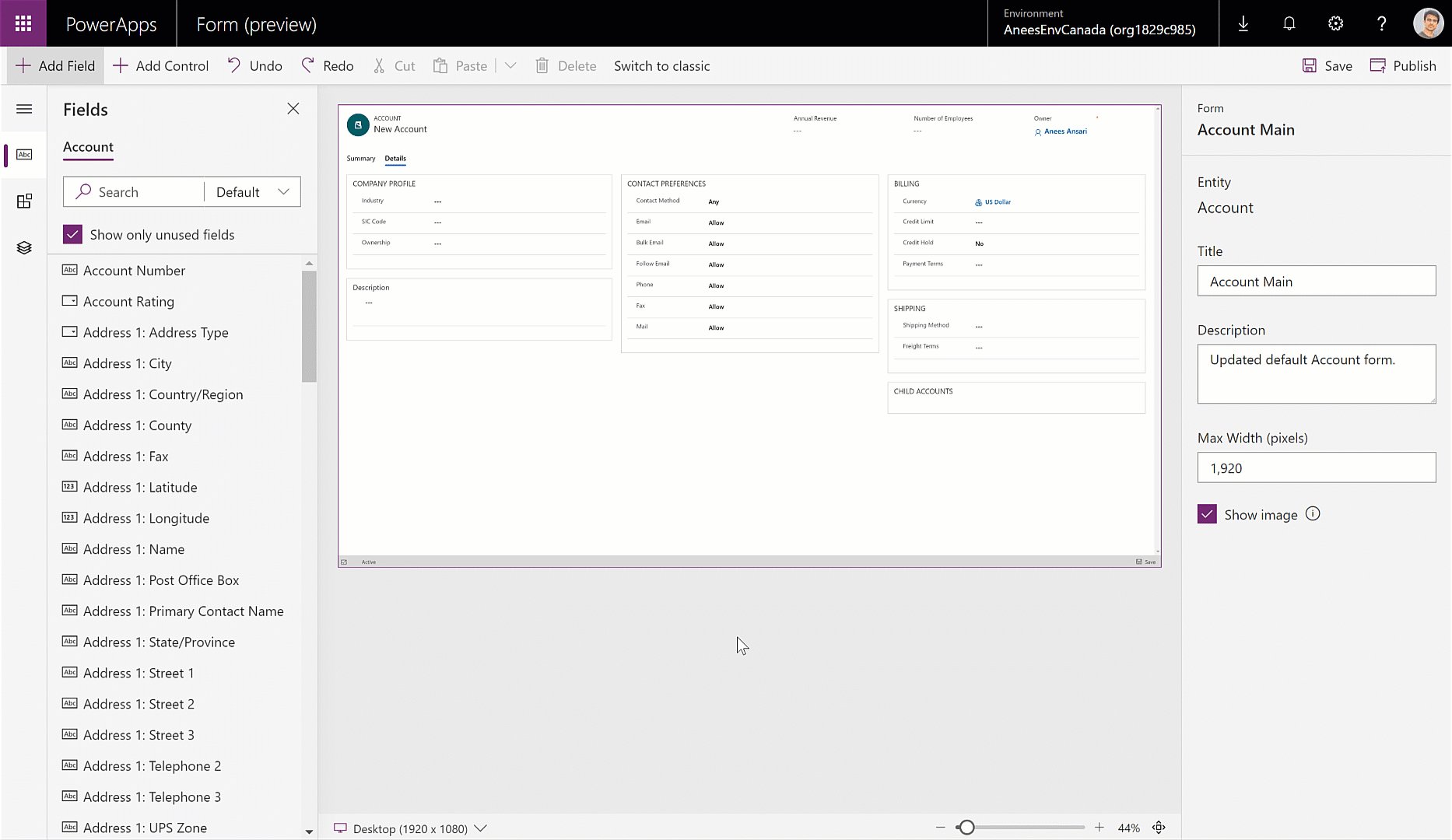
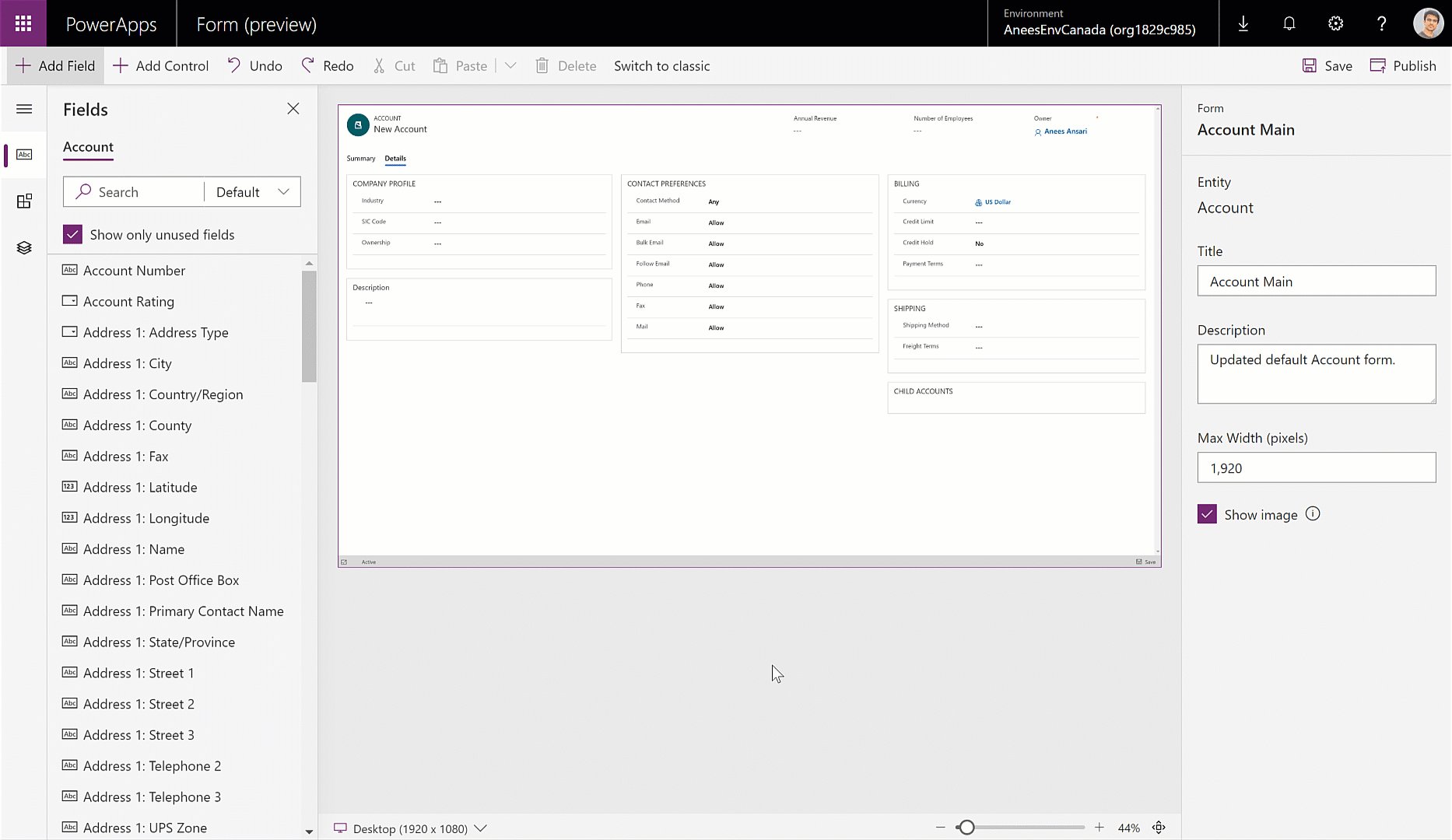
Con questo aggiornamento, Microsoft rende il nuovo form designer l’impostazione di default su PowerApps.
Vi basterà infatti cliccare sul nome di un form e vi si aprirà il form per il authoring all’interno del nuovo form designer.
Qui sotto alcune funzionalità che attualmente non sono attive ma faranno parte di un futuro update.
– scorciatoie da tastiera per il taglia-incolla.
– scrolling automatico del form quando trascinate un elemento all’estremità del form.
Le informazioni presenti a questo post, sono prese dall’articolo: Easily add and move fields and controls on a form using drag-drop and cut-paste.









